Сайт под партнерские программы ― важное звено в работе многих арбитражников. Разработку подобной площадки можно заказать в агентстве, нанять фрилансера или сделать ее самостоятельно. Создатель агентства Rush и SEO-специалист с 12-летним опытом Олег Шестаков написал мануал, который поможет быстро создать Affiliate-сайт на Wordpress без помощи разработчиков на удобном интерфейсе.
Шестаков предупреждает, что для любителей дешевых вариантов мануал не подойдет.
Затраты:
- Хостинг за $120 в год ― на безлимитное количество сайтов;
- Тема за $318 в год ― на безлимитное количество сайтов.
Что получим в итоге:
- Современный адаптивный дизайн;
- Рейтинг 70+ для Mobile Core Web Vitals и Google PageSpeed Insights;
- Полностью подконтрольные области сайта: Header, меню, Footer, сайдбар и контентный блок;
- Современную качественную верстку без помощи верстальщика или программиста;
- Настройку паттернов URL для любых типов страниц;
- Полностью понятное SEO: от мета-тегов до микроразметки и Hreflang.
Что будем использовать:
- Дефолтный Wordpress с автоустановкой на любом хостинге;
- Тему и фишки от Thrive ― Thire Themes Architect;
- CloudFlare для склейки зеркал и кэширования;
- Хостинг SiteGround. Он качественный и имеет кучу встроенных фишек. Однако, регистрация в нем непростая, поэтому можно использовать Beget.com или любой другой.
Ниже речь пойдет от лица Олега Шестакова.
Сетап хостинга, CDN, техничка
Хостинг и сетап Wordpress
Для сайтов под СНГ я рекомендую использовать Beget.com. Недорого, надежно и стабильно. К этому списку добавьте классный саппорт и отличную панель управления. Есть VPS и дедики. Для сайтов под бурж я рекомендую SiteGround. Это качественный хостинг с хорошим саппортом и кучей фишек в панели управления — от интеграции с CloudFlare и продвинутого кэширования до миграции сайта на их площадку в один клик. Довольно дорого, но оно того стоит.
С марта 2021 года у SiteGround ужесточились правила регистрации ― теперь обязательно нужно ввести СМС или принять звонок канадского или американского номера. Не вводите русские и украинские номера. Сообщения не придут, а деньги спишут. Потом нужно будет запрашивать возврат средств.
Как зарегистрировать аккаунт на SiteGround с 99% вероятностью?
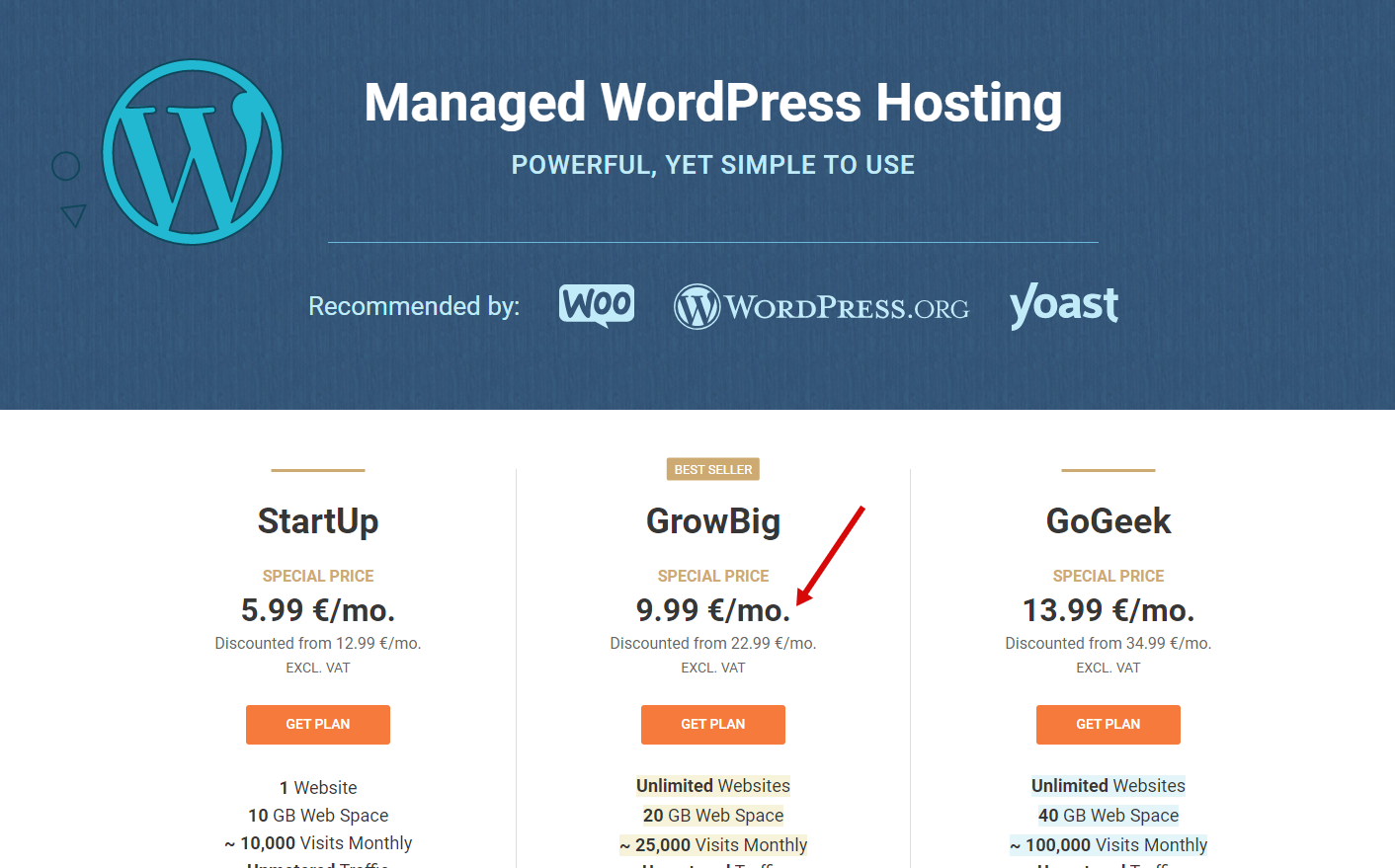
Выбираете средний тариф.
Выбираете страну США.
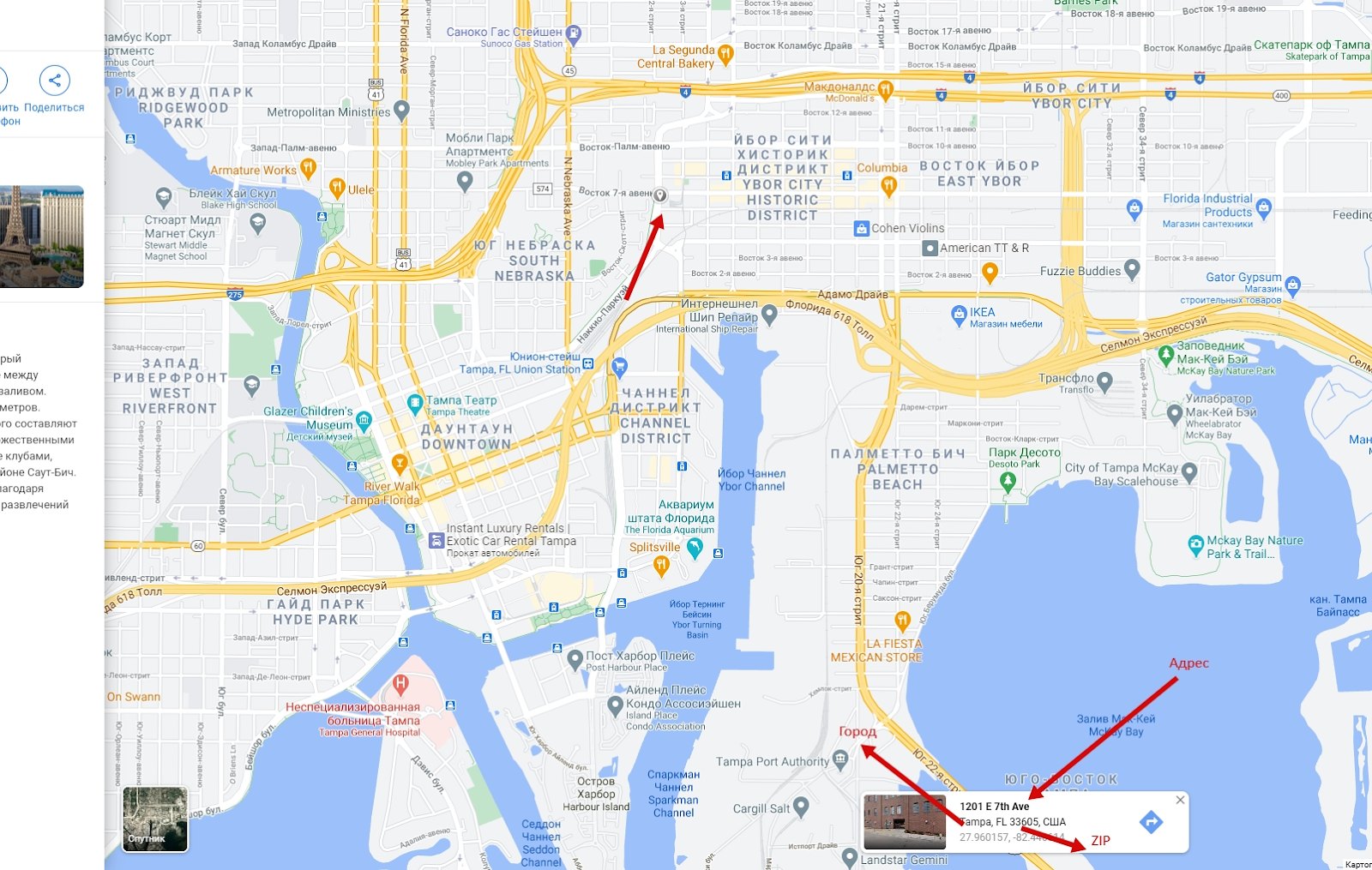
Выбираете обычный штат. Например, Флорида или Калифорния. Далее идете в Google Maps в выбранный штат, нажимаете на улицу, которая понравилась, копируете всю информацию и вбиваете.
Вбиваем номер в международном формате — код страны, а потом уже номер. Пример ниже на скриншоте.
По-другому СМС не придет. Я регистрирую номера через этот сервис. Они могут периодически умирать, поэтому постоянно проверяйте и регистрируйте новые.
Как проверить, что сервис, который вы выбрали, примет СМС от SiteGround?
Создаете левый аккаунт на GoDaddy и в профиле включаете двухфакторную аутентификацию на временный номер сервиса. Если СМС от Godaddy пришло, то придет и от SiteGround. У них один шлюз отправки и почти одинаковый анти-фрод.
Вбиваем данные карты, оплачиваем и вводим СМС от провайдера левых номеров. С вашей привязанной карты спишут мелкую сумму. По ссылке можно найти список сервисов, которые могут принять СМС. Если вы не прошли регистрацию, то в следующий раз привязывайте другую карту, иначе аккаунты забанят. Лучше взять у друга реальную симку в ЕС и принять СМС на нее.
Настраиваем схему: регистратор ⇨ CDN ⇨ Хостинг
Базовая схема настройки всей конструкции:
1. Нужно получить NS у CloudFlare;
2. Прописать NS CloudFlare на хостинге;
3. Нужно получить IP хостинга;
4. Прописать IP хостинга в CloudFlare.
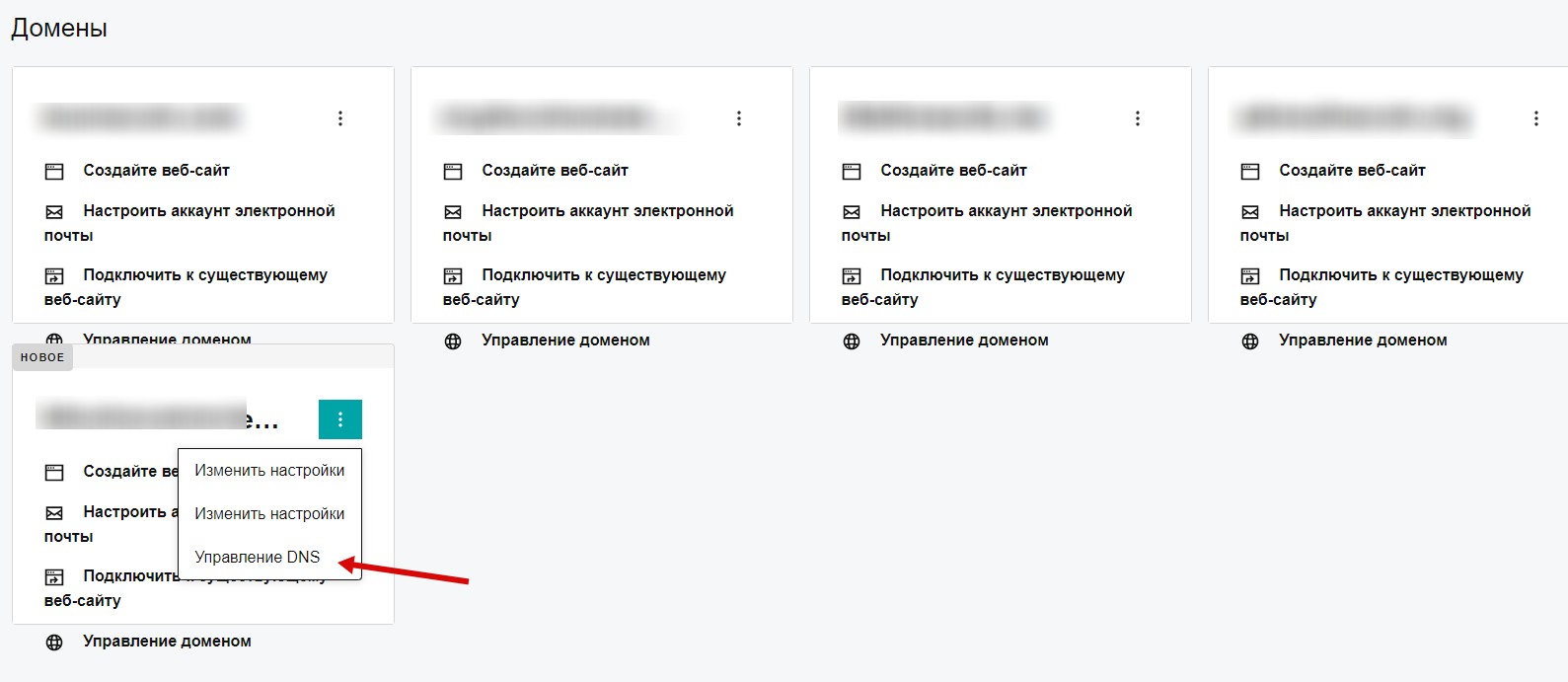
Разберем подробнее. Как сменить NS? У каждого регистратора свой интерфейс, но в целом нужное нам находится в настройках домена. Покажу на примере самого популярного регистратора GoDaddy. Заходим в «Мои продукты». Идем в «управление DNS».
Идем в «управление DNS».
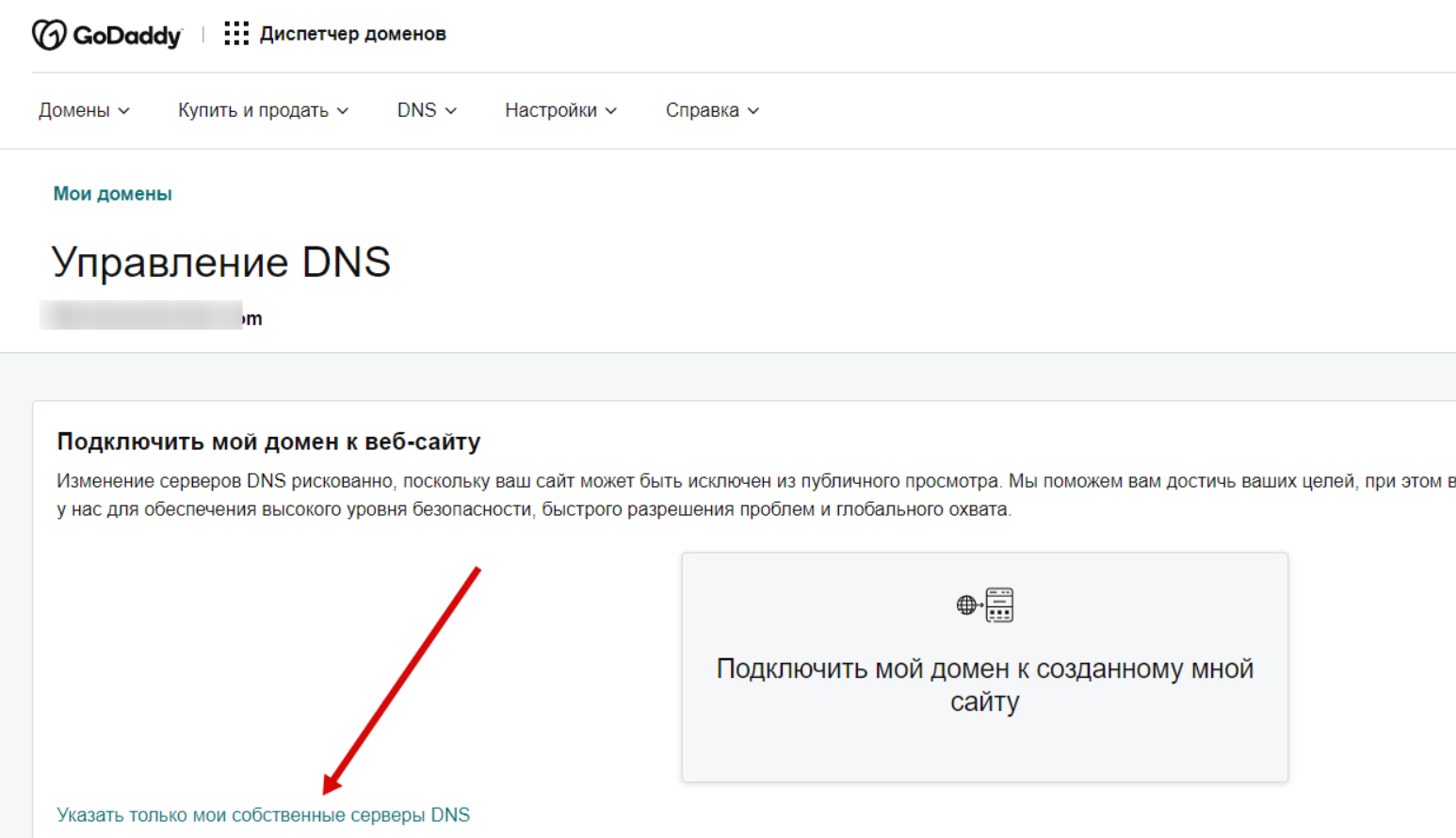
Проходим далее.
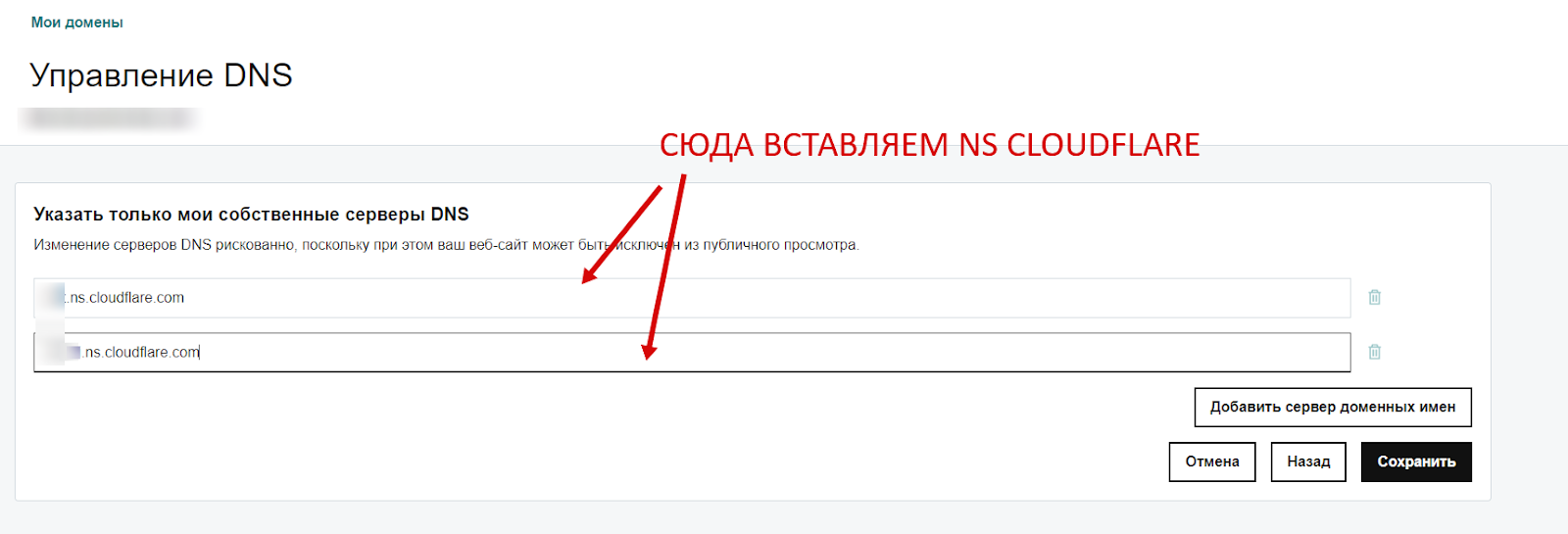
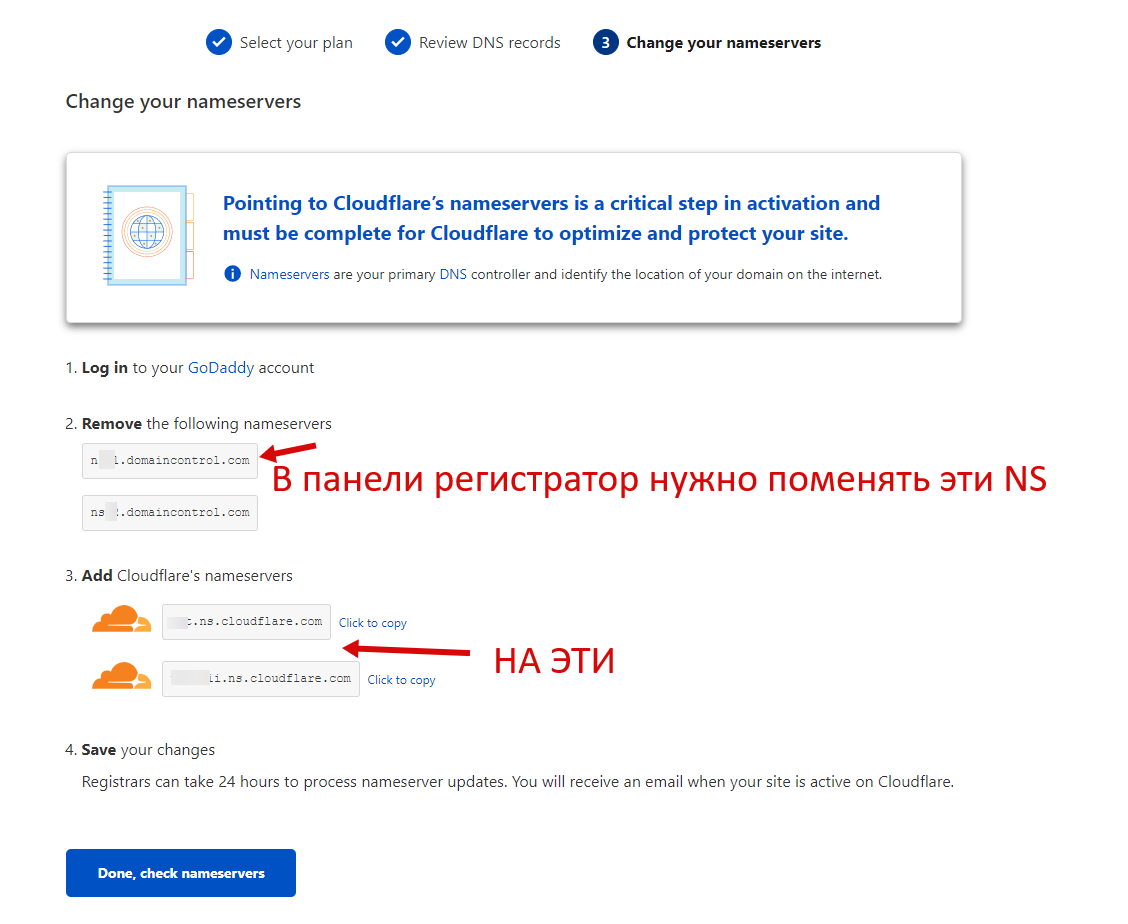
Вводим NS-сервера, которые получили в CloudFlare. Идем в CloudFlare и нажимаем «проверить».
Идем в CloudFlare и нажимаем «проверить». Разберем процесс сетапа CloudFlare подробнее. Добавляем сайт. Напоминаю, что для всей этой схемы у вас должен быть домен.
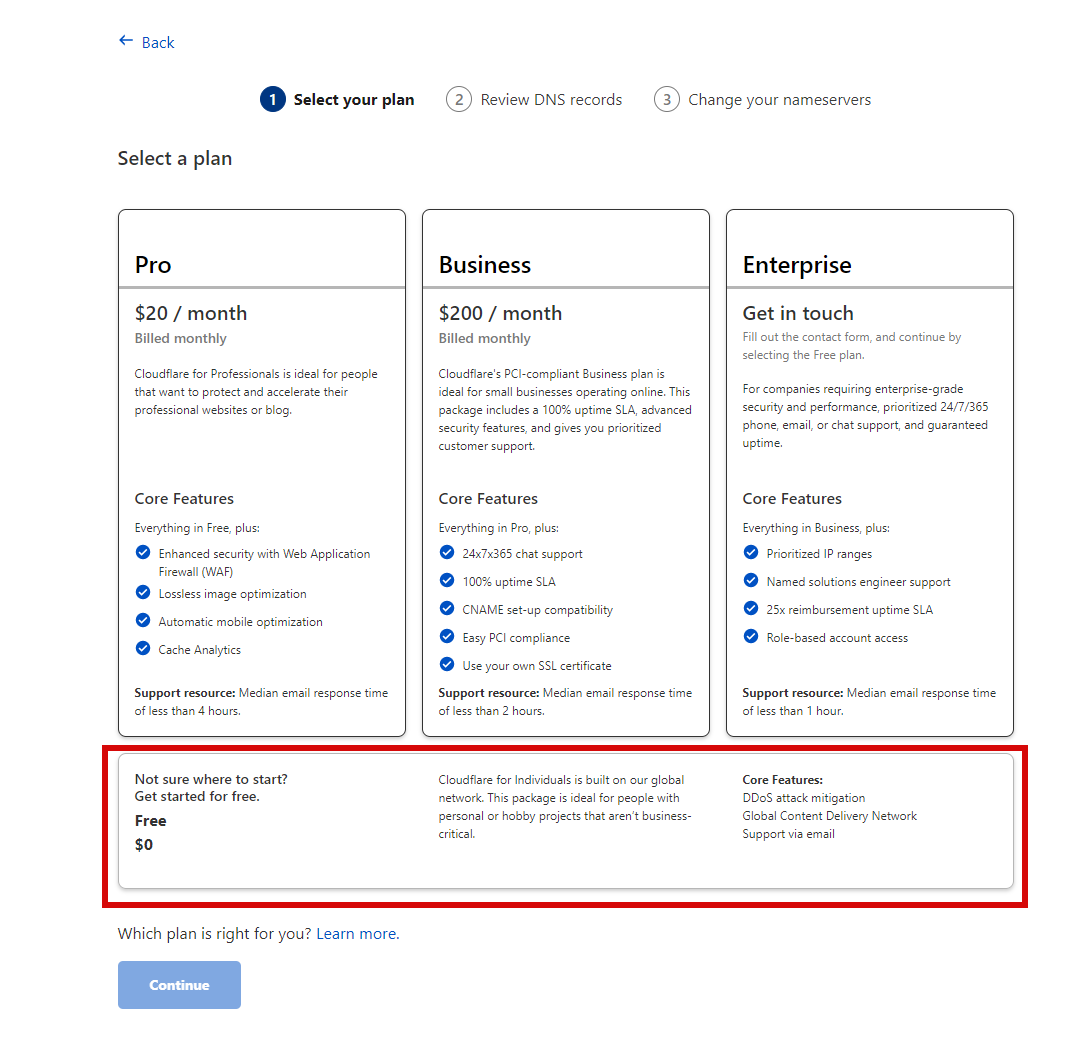
Разберем процесс сетапа CloudFlare подробнее. Добавляем сайт. Напоминаю, что для всей этой схемы у вас должен быть домен. Выбираем тариф «Free».
Выбираем тариф «Free». Указываем IP вашего хостинга.
Указываем IP вашего хостинга. Где взять IP хостинга?
Где взять IP хостинга?
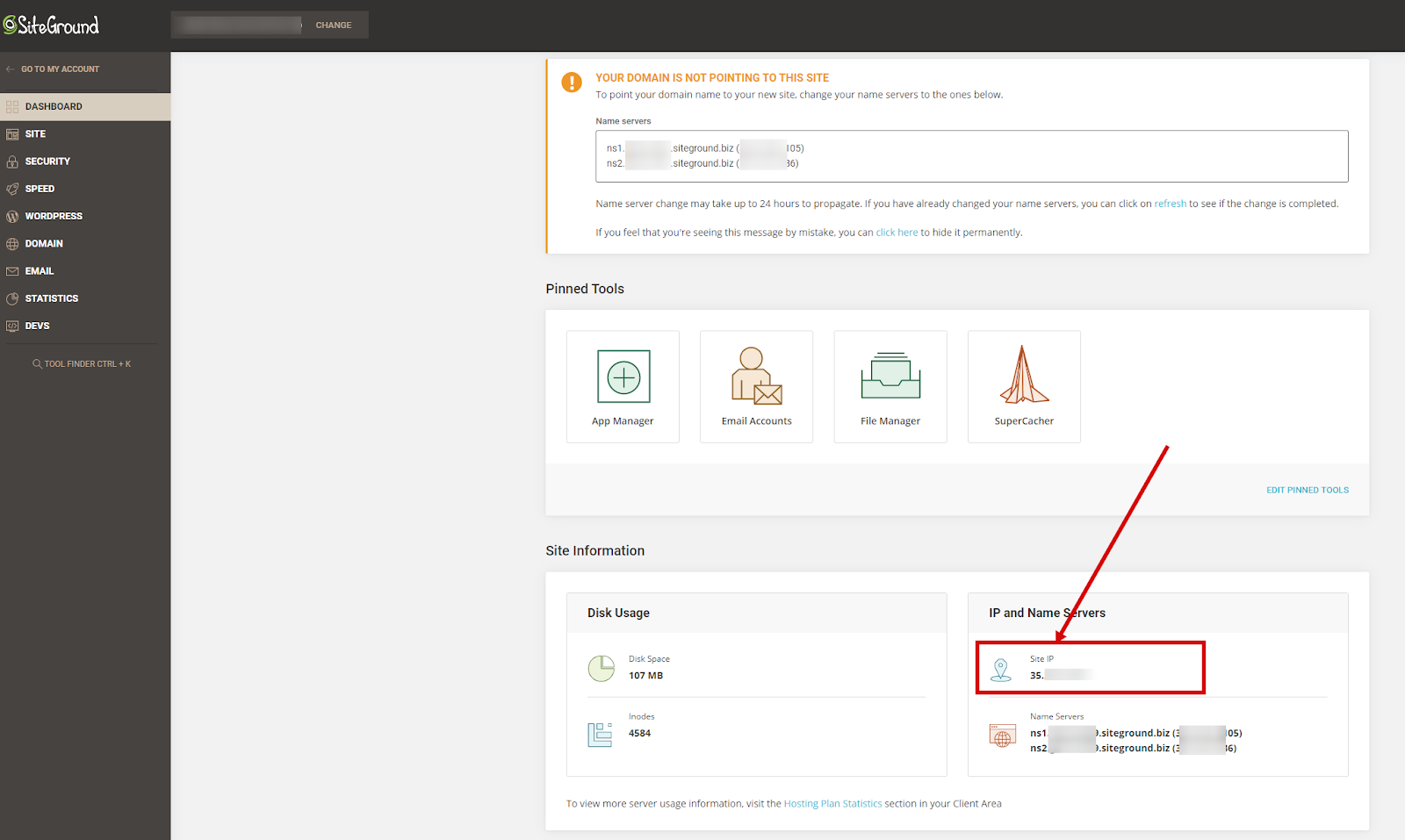
SiteGround: на вкладке «Websites» напротив нужного сайта выбираем «Site tools». Видим IP сервера.
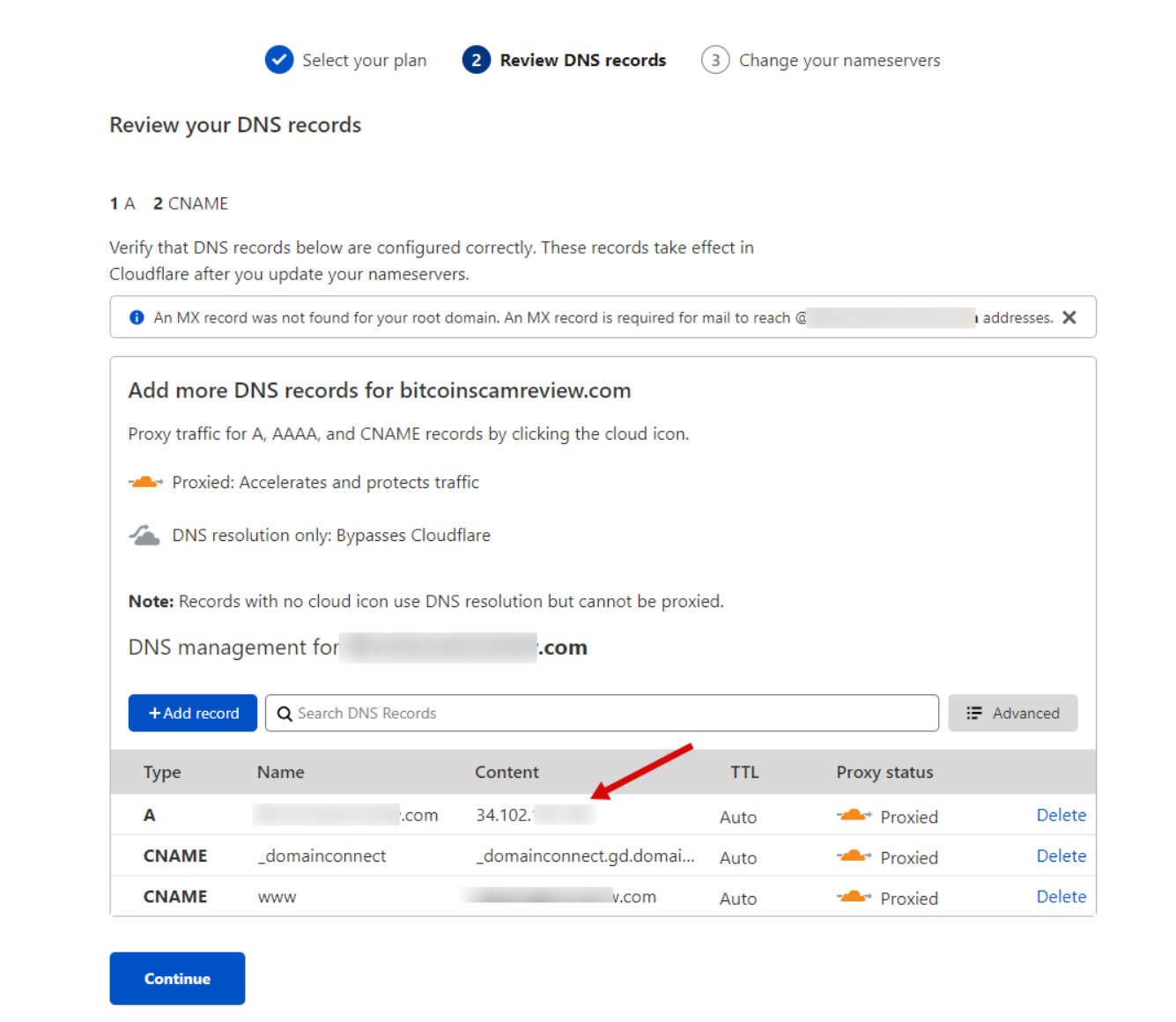
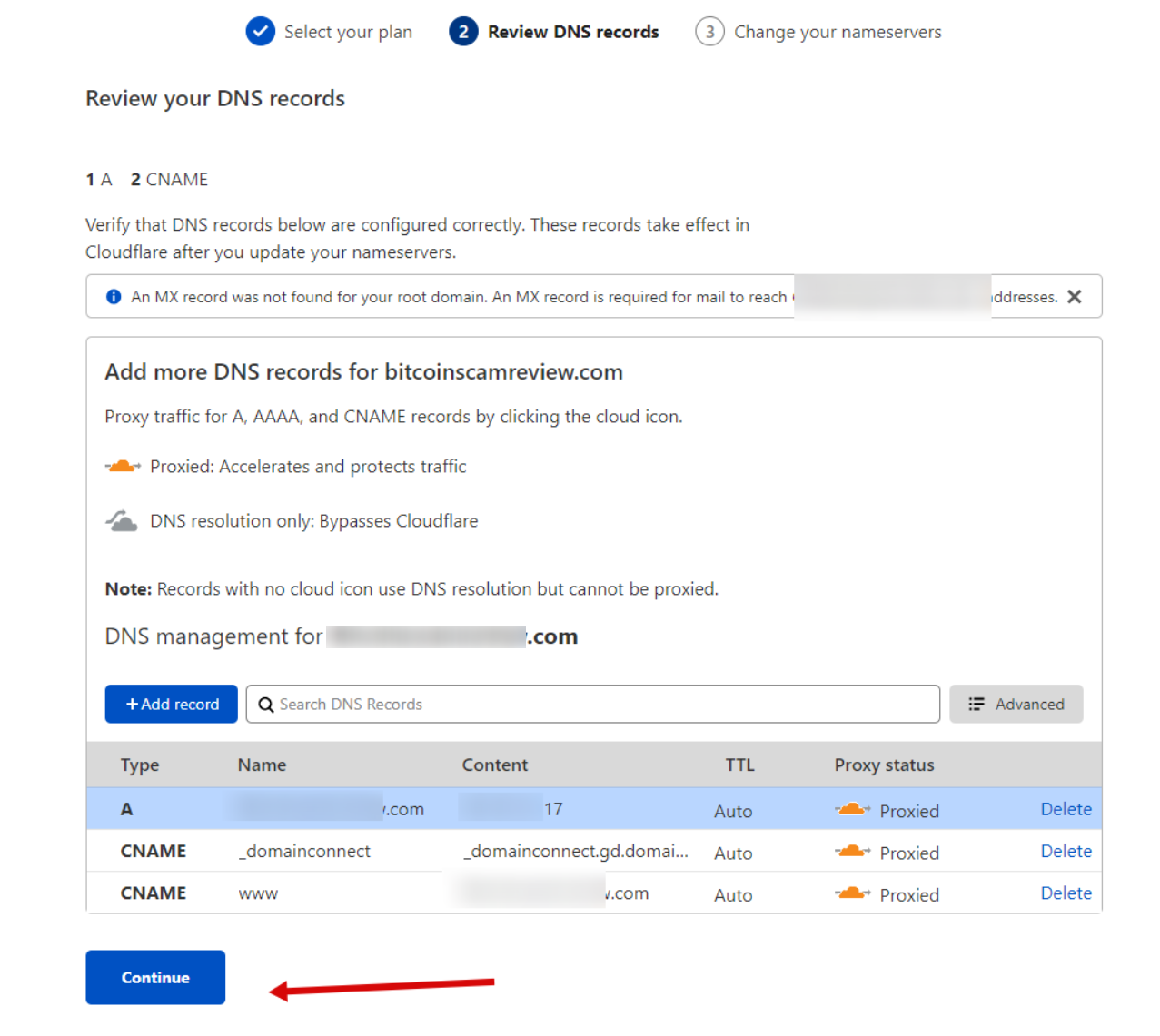
Видим IP сервера. Возвращаемся к процессу сетапа. Меняем в CloudFlare A-запись = IP сайта на тот, который взяли у хостера и жмем «продолжить».
Возвращаемся к процессу сетапа. Меняем в CloudFlare A-запись = IP сайта на тот, который взяли у хостера и жмем «продолжить». Далее CloudFlare выдаст вам NS-сервера, которые нужно указать у регистратора.
Далее CloudFlare выдаст вам NS-сервера, которые нужно указать у регистратора.
CDN & SSL(HTTPS)
Для SLL (HTTPS) рекомендую использовать CloudFlare ― достаточно бесплатной версии.
Почему?
- Бесплатный SSL-сертификат (SSL);
- У CF много опций по работе с кэшированием;
- Базовая защита от DDoS;
- Можно настраивать редиректы и склейку зеркал прямо через CF;
- Вы не показываете реальный хостинг.
У бесплатной версии CF один NS на все сайты. Если хотите прятать свои дропы, то купите платную версию или регистрируйте аккаунты CF под каждый сайт.
Какие еще есть варианты?
- SiteGround предлагает бесплатный SSL сертификат «из коробки» ― можно использовать его;
- Можно купить свой сертификат и настроить все «руками».
Если вы делаете сайт на локальном компьютере или создали его без HTTPS с использованием миграции на Siteground, сменить имя и URL сайта на HTTPS не получится ― Wordpress не даст.
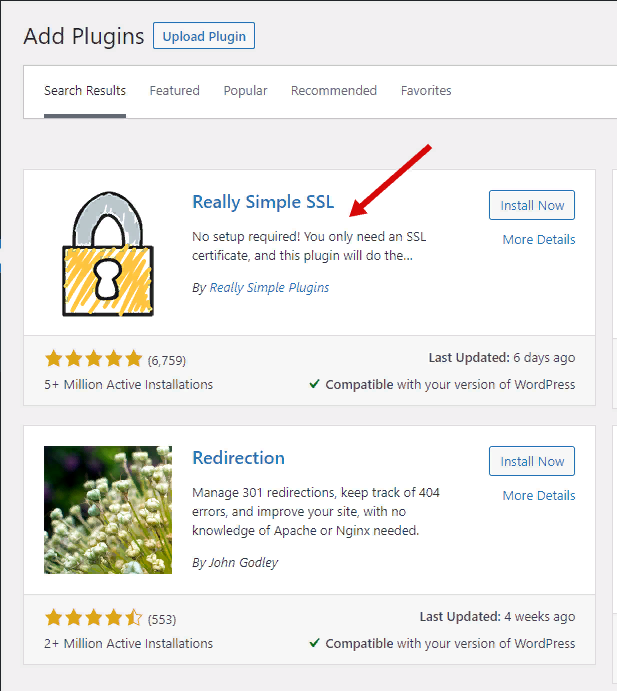
Для этого используем плагин Simple HTTPS. Он заменит в базе все пути с HTTP на HTTPS. Устанавливаем его. А затем активируем.
А затем активируем. На скрине сайт уже с HTTPS.
На скрине сайт уже с HTTPS.
Бери в работу по высоким стартовым ставкам BY, KZ, RU, IT, PL, AT, DE, CH, IN, CA. Будь первым и зарабатывай с Fonbet Partners!
Продолжить
Сайт без HTTPS приведет к большому количеству алертов. Классический пример такого бага ― ошибка при отображении картинок на сайте. Если вы создаете сайт сразу на хостинге, то данной проблемы быть не должно. Проверять редиректы удобно по ссылке.
Создали сайт на локальном компьютере или на другом хостинге? В этом случае его можно перенести на SiteGround. Вам поможет плагин для Wordpress ― Migrator.
Работает он следующим образом:
- На SG создаете новый сайт и выбираете «Миграция» ― получаете ключ;
- Ставите плагин в свой Wordpress, вводите ключ и жмете «дальше»;
- Через 5 минут сайт будет уже на хостинге со всеми настройками.
Бэкапы
Бекапы помогут на случай поломки сайта или атаки на него. Можно использовать любые плагины, но мне нравится встроенный функционал SiteGround. Проще всего создать автоматический бэкап. В крайних случаях используют ручной метод.

Настройка CloudFlare
После того, как вы прописали NS-сервера CloudFlare у регистратора и направили его на IP хостинга, можно провести сетап.
Что настраиваем?
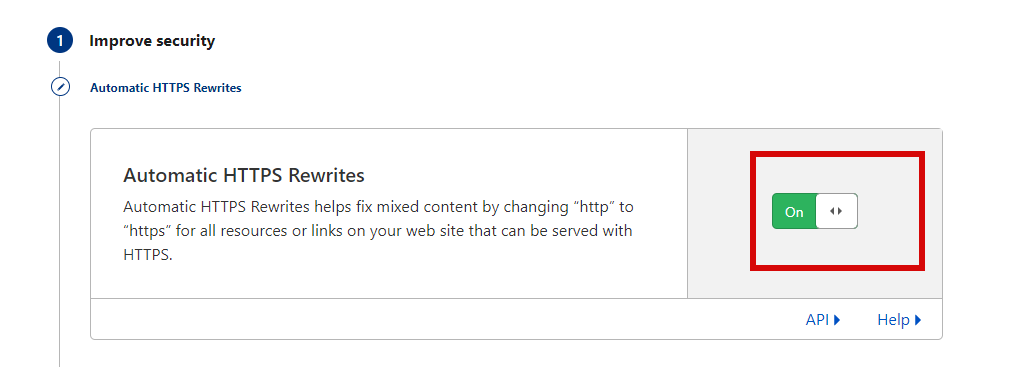
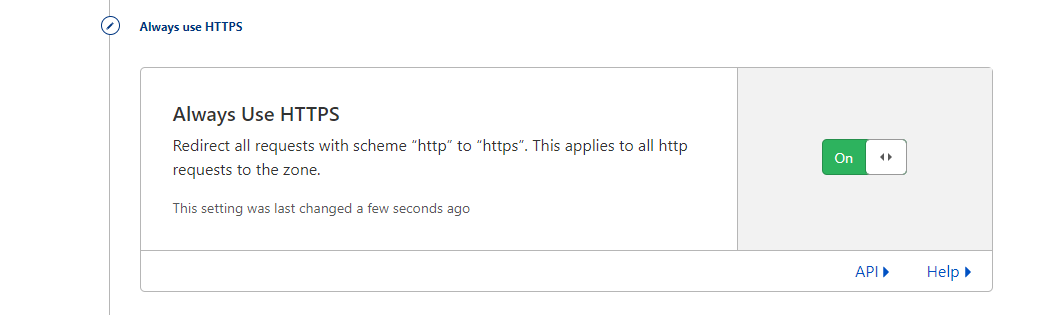
HTTPS = SSL ― если не хотите мучаться с установкой на хостинге, то включаем сразу бесплатно. Always use HTTPS. Это склейка зеркал в один клик ― включаем.
Always use HTTPS. Это склейка зеркал в один клик ― включаем.
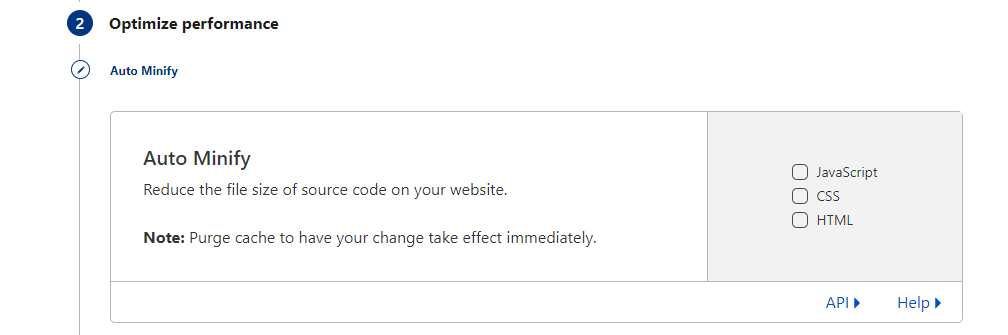
Автоматическое сжатие JS/CSS/HTML средствами CDN. На этапе сетапа эту функцию включать не нужно. Так проще находить баги. Включите потом ― сейчас не нужно.
Brotli-сжатие. Его включение никак не влияет на работу сайта.
Google Core Vitals / Page Speed и прочий кэш
Ваш сайт уже выглядит так. Функционал работает.
Функционал работает. Можно сделать его еще лучше:
Можно сделать его еще лучше:
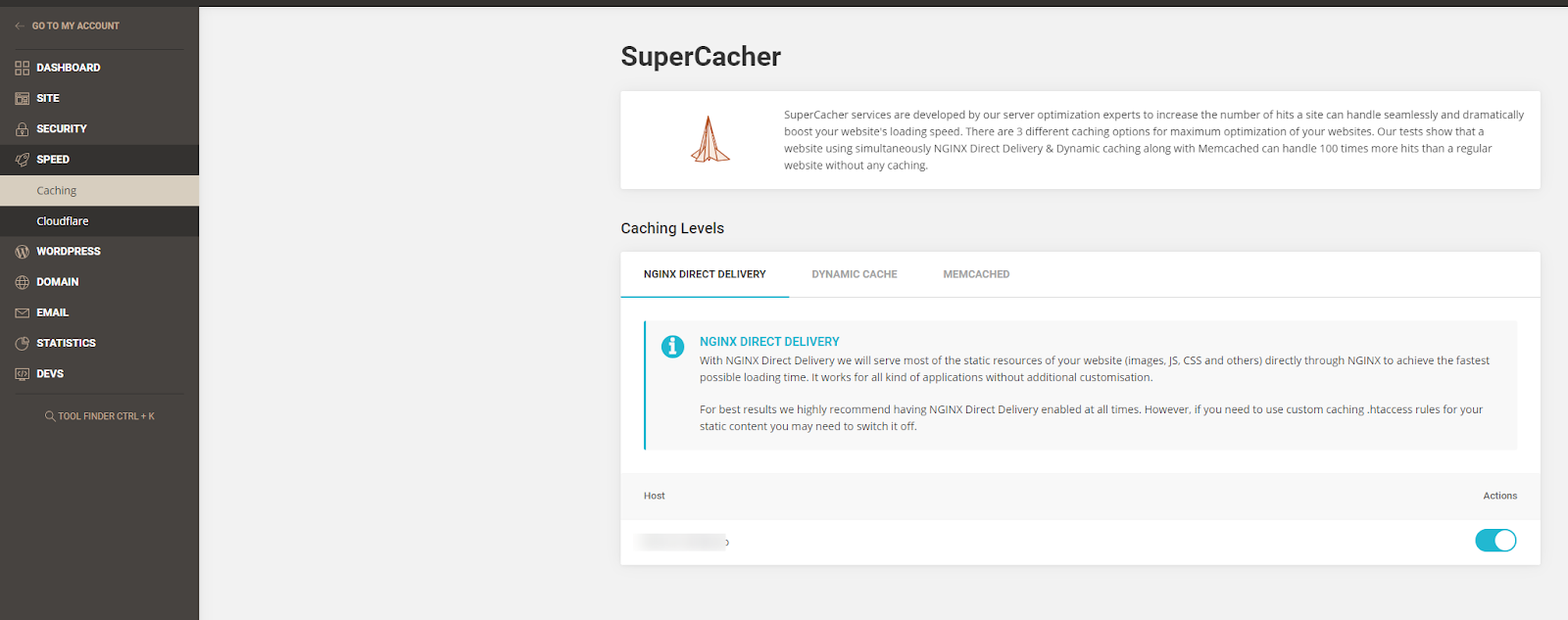
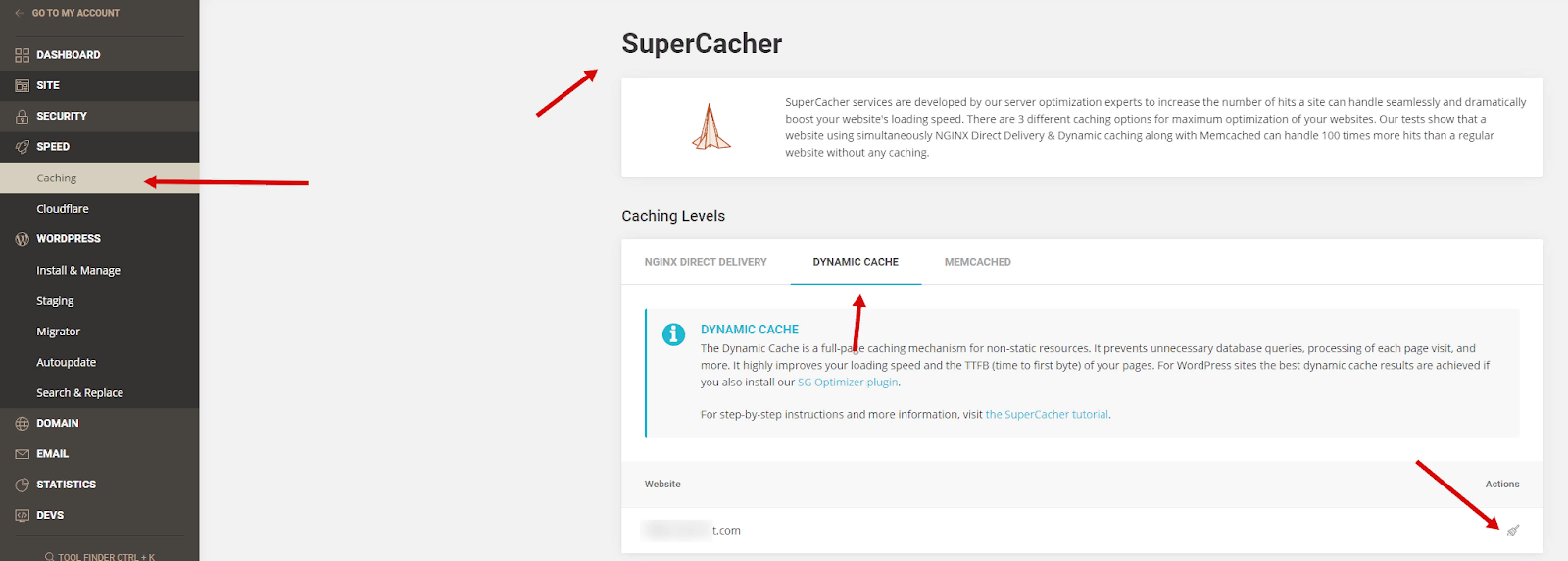
Проверяем раздел «Cache» в CloudFlare. Он должен быть включен. Включаем на SG ускорение на уровне сервера ― Nginx Direct Delivery.
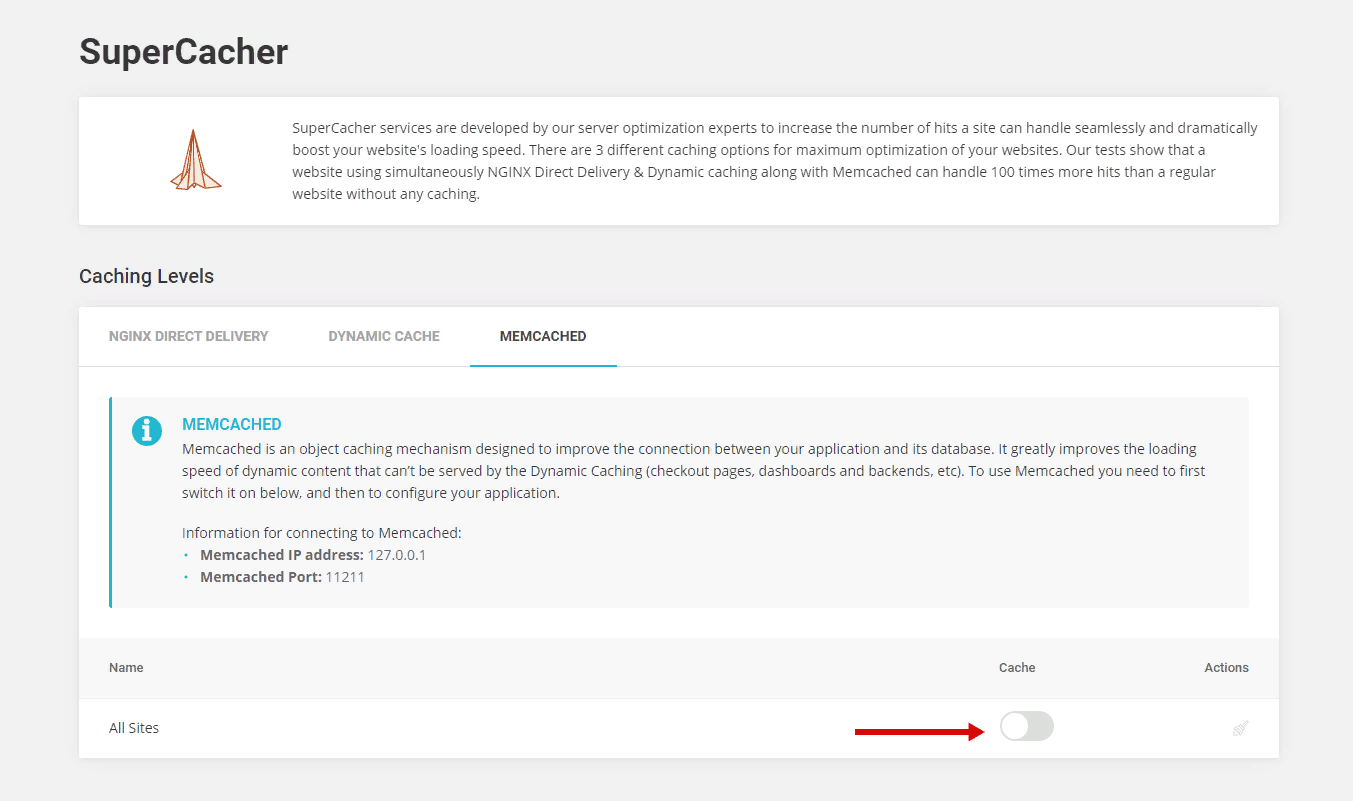
Включаем на SG ускорение на уровне сервера ― Nginx Direct Delivery. Включаем и настраиваем MemCached ― это даст прирост сайтам, на которых много динамического контента, выборок из БД, сортировок на листингах и подобного.
Включаем и настраиваем MemCached ― это даст прирост сайтам, на которых много динамического контента, выборок из БД, сортировок на листингах и подобного. Более подробные настройки разберем в конце в фишках SG и Thrive.
Более подробные настройки разберем в конце в фишках SG и Thrive.
Сетап WP, темы и плагины
Темы и список плагинов
Для работы нам потребуются темы и плагины:
1. Тема: Thrive ShapeShift от ThriveThemes и плагин ThriveArchitect
Состоит из двух плагинов:
- Thrive Product Manager;
- Thrive Architect;
2. Для SEO: Rank math или Yoast SEO ― по вкусу;
3. Permalink Manager Lite ― управление URL. Он позволяет делать любые URL для любых страниц, игнорируя структуру Wordpress;
4. Really Simple SSL. При переносе сайта без HTTPS на боевой сервер он правит битые URL. Нужен в 90% случаев. Ведь практически все хостинги создают сайт с HTTP;
5. WPML сделает наш сайт мультиязычным.
Первые две важные настройки
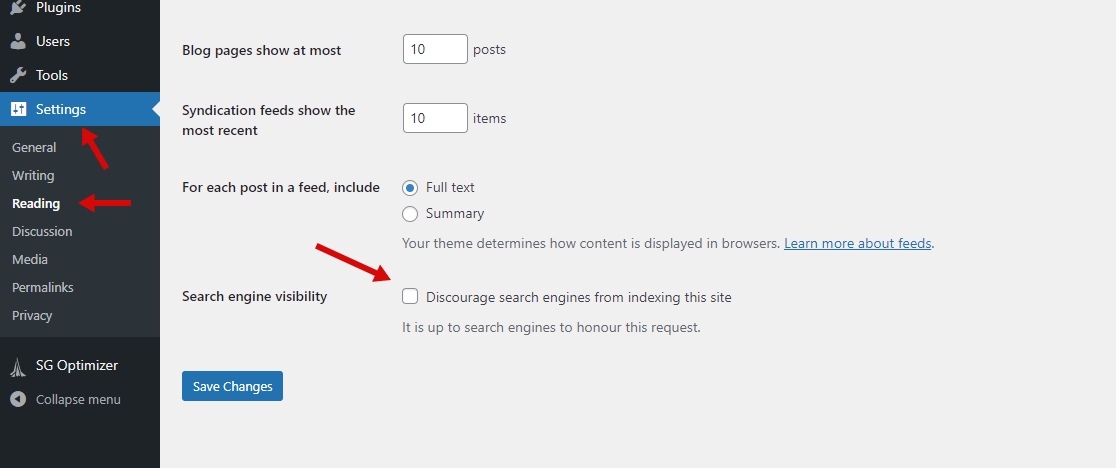
Пока мы создаем сайт, наш домен уже доступен. Нужно закрыть его от индекса. Делаем это тут.  Везде автоматически пропишется Noindex.
Везде автоматически пропишется Noindex.
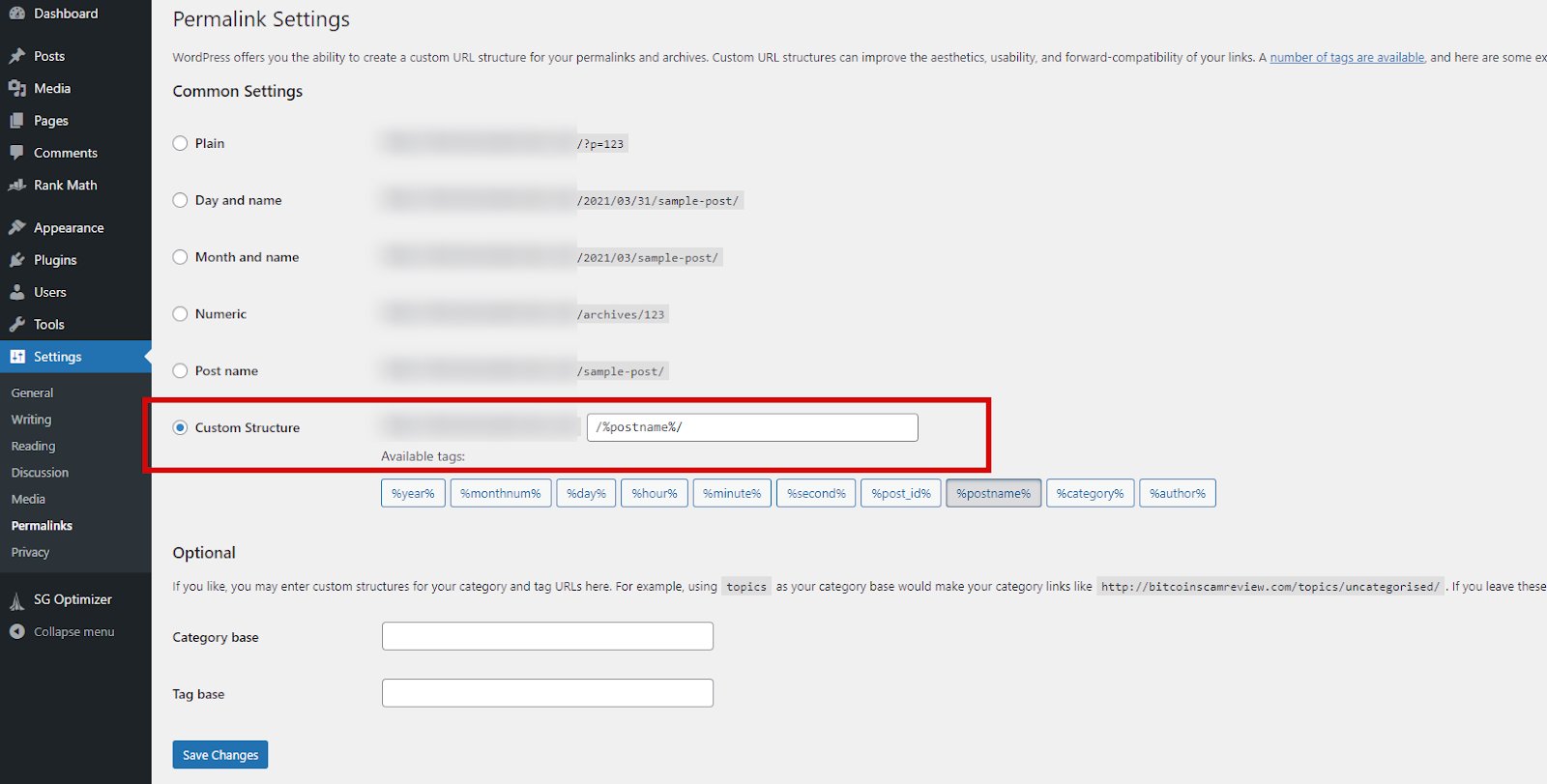
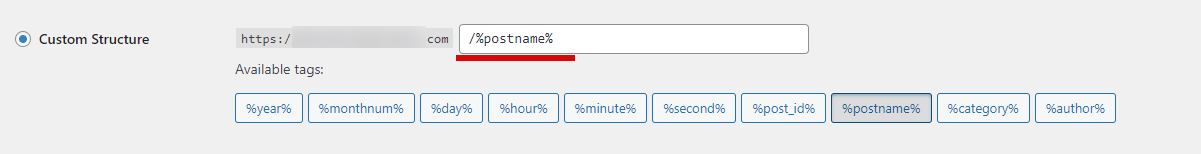
В настройках выбираем кастомную структуру URL, чтобы мы могли прописывать любые ЧПУ. Помните, что Custom паттерн URL не может быть пустым. Иначе настройка просто не сохранится. Я оставляю так.
Помните, что Custom паттерн URL не может быть пустым. Иначе настройка просто не сохранится. Я оставляю так. Если настройка не сохраняется, то проблема, скорее всего, с правами записи в HTACCESS на вашем хостинге. Переходите по ссылке на гайд, который поможет решить ситуацию.
Если настройка не сохраняется, то проблема, скорее всего, с правами записи в HTACCESS на вашем хостинге. Переходите по ссылке на гайд, который поможет решить ситуацию.
Really Simple SSL
Скачиваем плагин из магазина и вбиваем в поиске его название. Я тестировал только этот плагин на корректную работу. Другие утилиты могут вызывать бесконечные редиректы в админке и прочие артефакты. Активируем плагин в один клик. Проблемы с запуском Thrive Themes могут сохранятся. В этом случае дело в HTTPS.
Проблемы с запуском Thrive Themes могут сохранятся. В этом случае дело в HTTPS.
Гайд по поиску таких проблем поможет вам. А команда CTRL + SHIFT + J покажет, что именно конфликтует.
Установка и настройка Rank Math
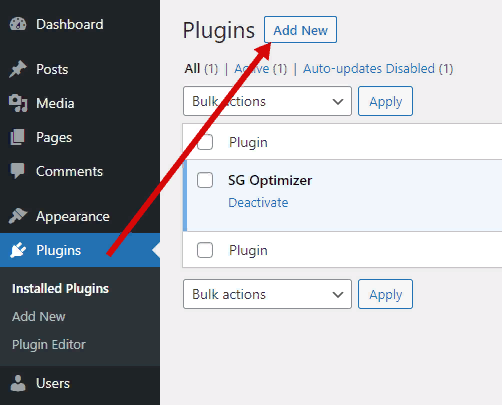
Как и любой плагин на Wordpress, Rank math устанавливается в магазине плагинов. Идем далее.
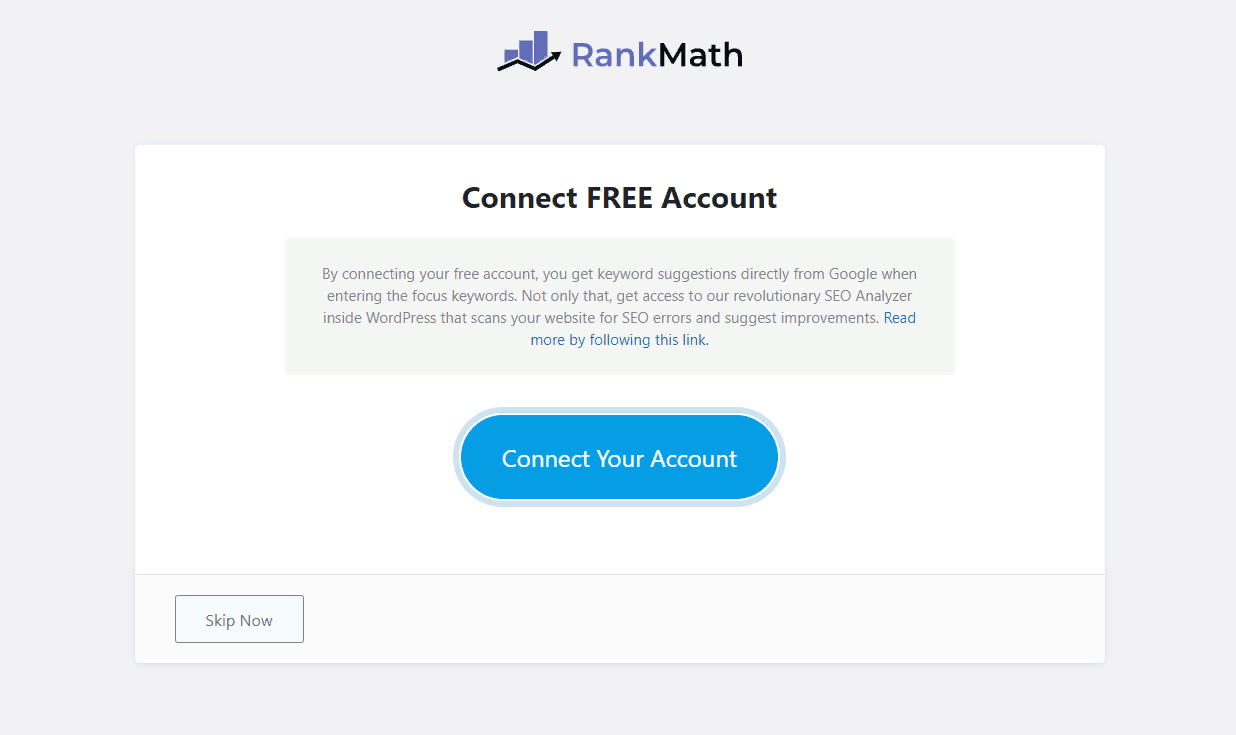
Идем далее. Жмем «Activate» и попадаем в Wizard настройки.
Жмем «Activate» и попадаем в Wizard настройки. Логин в аккаунт лучше сделать. Это позволит хранить бэкапы и другие плюшки.
Логин в аккаунт лучше сделать. Это позволит хранить бэкапы и другие плюшки.
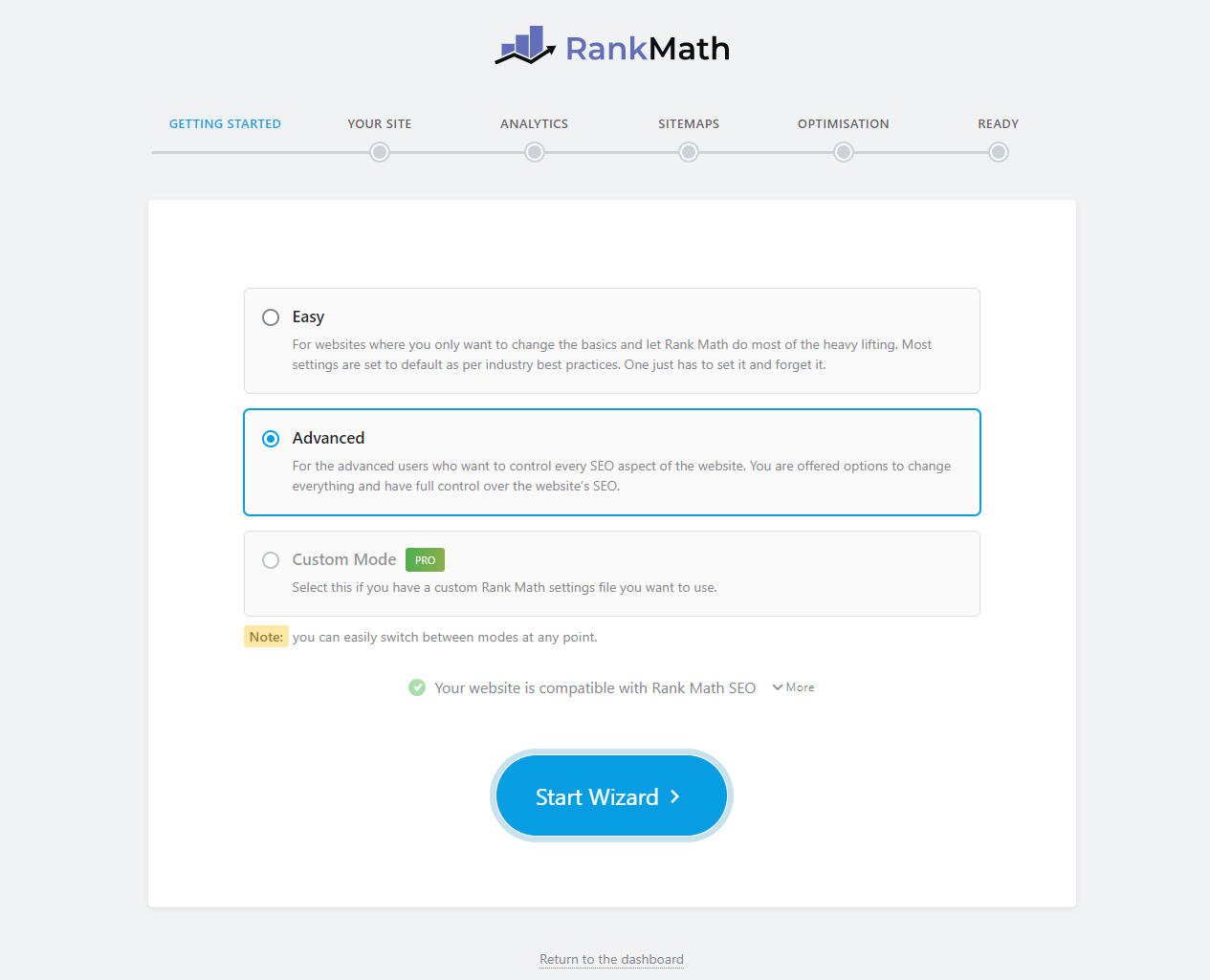
Выбираем «расширенные настройки». Вбиваем базовые настройки сайта.
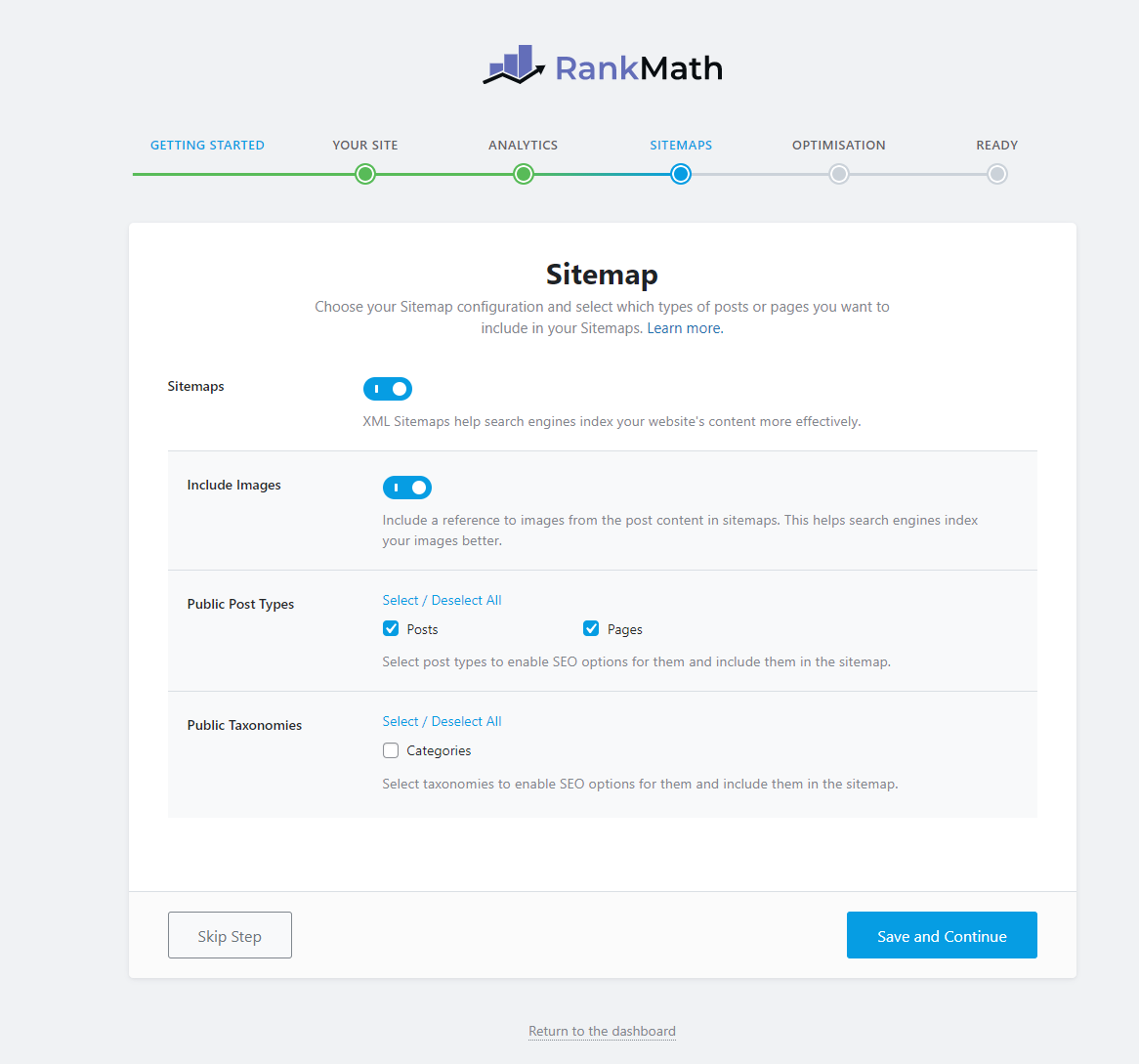
Вбиваем базовые настройки сайта. Настраиваем данные, которые будут попадать в сгенерированный Sitemap. Я не добавляю категории, потому что их не использую.
Настраиваем данные, которые будут попадать в сгенерированный Sitemap. Я не добавляю категории, потому что их не использую. Можно настроить, чтобы пустые категории и теги сразу были в Noindex.
Можно настроить, чтобы пустые категории и теги сразу были в Noindex. Настраиваем встроенную защиту от дурака. Если в вашем Affiliate-проекте будут работать редакторы, то можно сразу запретить им ломать мету и прочие SEO-настройки.
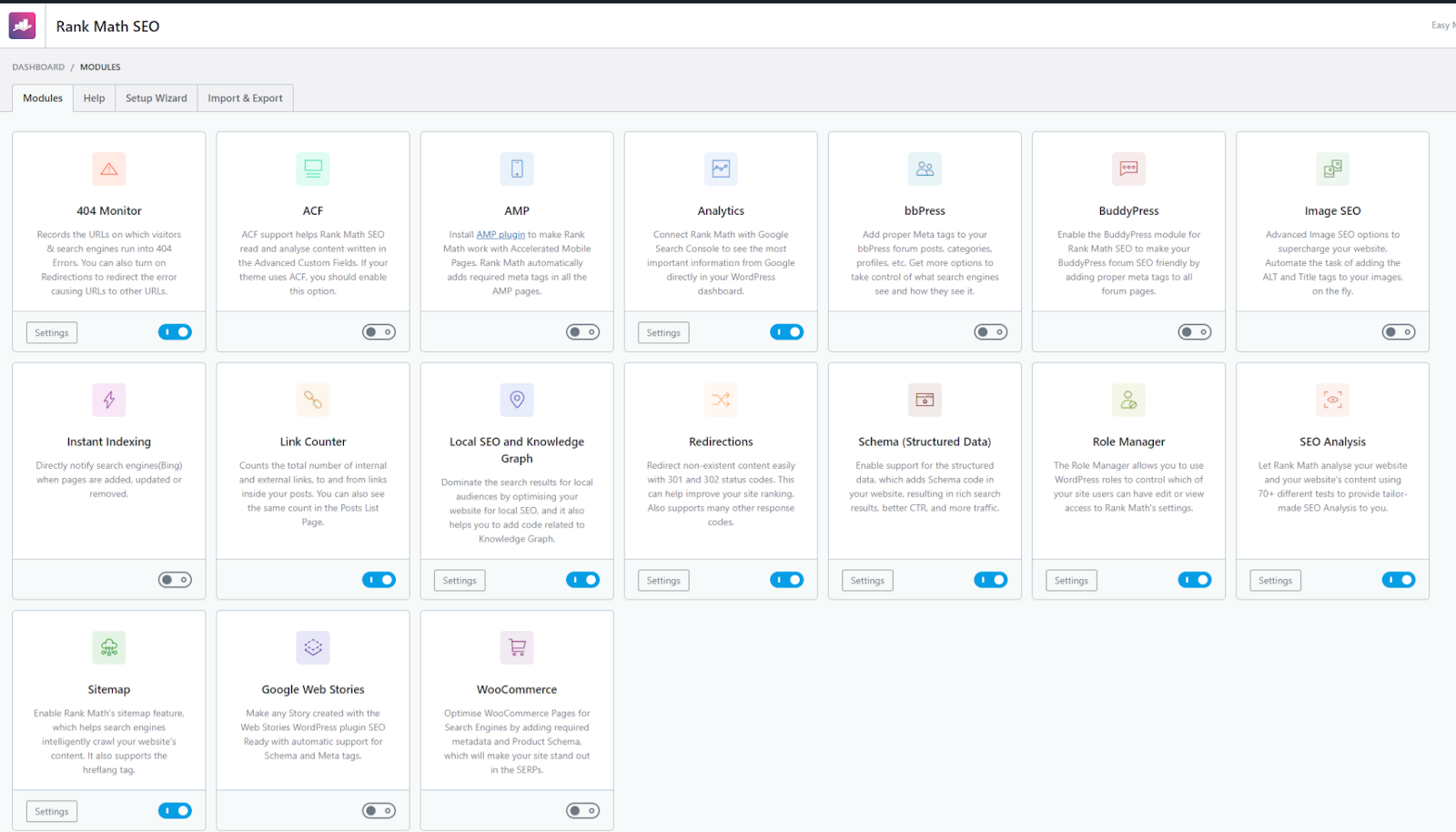
Настраиваем встроенную защиту от дурака. Если в вашем Affiliate-проекте будут работать редакторы, то можно сразу запретить им ломать мету и прочие SEO-настройки. Включаем две настройки:
Включаем две настройки:
- Монитор 404 ошибок 一 показывает отчет если трафик идет на 404
- Менеджер редиректов 一 удобная штука, чтобы не писать регулярки в HTACCESS.
 В зависимости от типа вашего контента, настраиваем пресеты микроразметки Schema.
В зависимости от типа вашего контента, настраиваем пресеты микроразметки Schema. Я использую для Review-кластера типы страниц Pages. Если не знаете, как точно будет выглядеть контент, то оставьте дефолтные настройки.
Я использую для Review-кластера типы страниц Pages. Если не знаете, как точно будет выглядеть контент, то оставьте дефолтные настройки.
Метатеги и каноника прописываются здесь. Далее жмем сюда.
Далее жмем сюда. Пока сайт закрыт от индекса, Canonical не будет виден в коде.
Пока сайт закрыт от индекса, Canonical не будет виден в коде.
У плагина куча настроек и фишек ― можете покопаться. Все коды аналитики подключаются в один клик здесь.
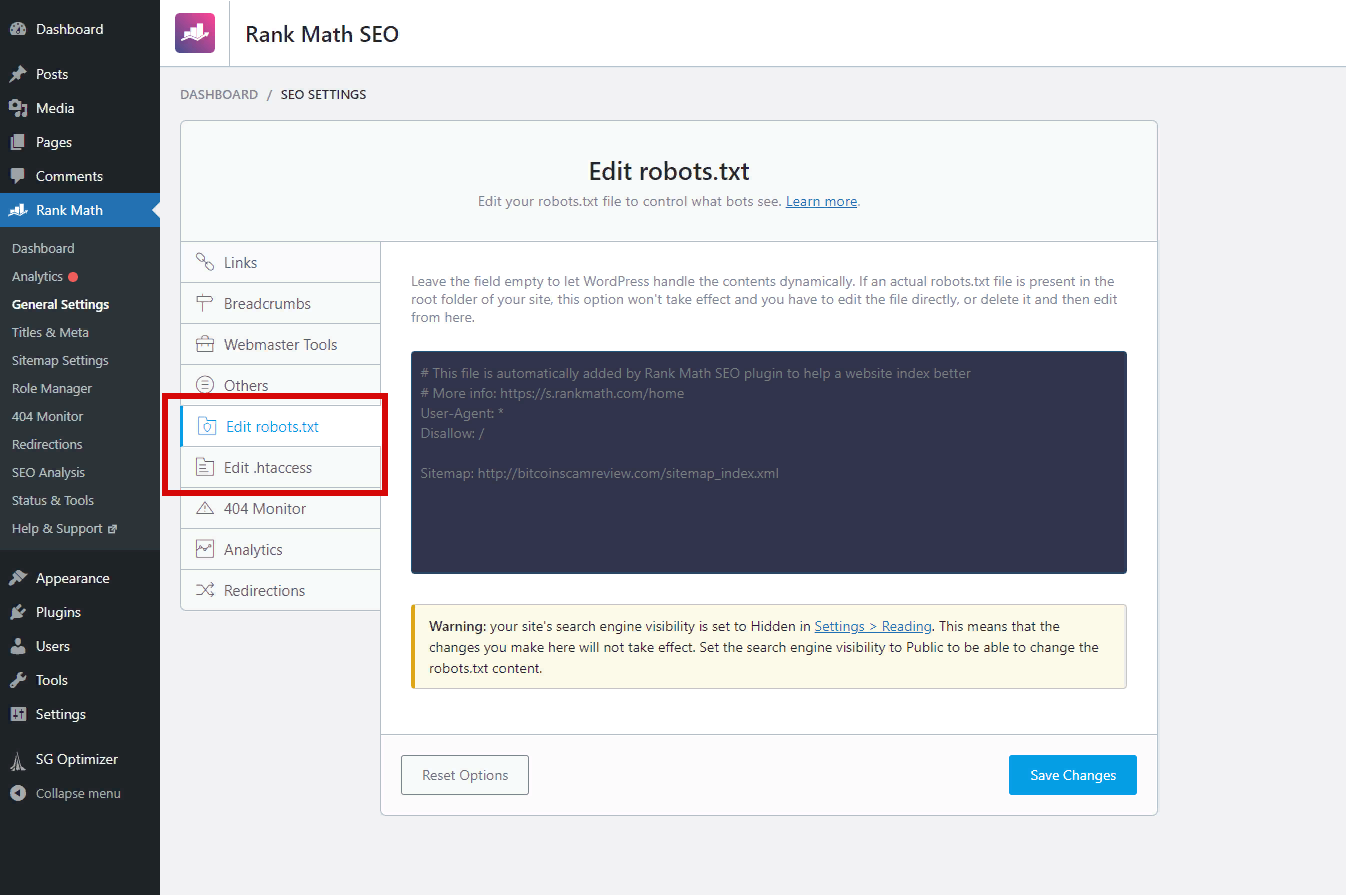
Все коды аналитики подключаются в один клик здесь. Можно править Robots и Htaccess прямо из интерфейса плагина.
Можно править Robots и Htaccess прямо из интерфейса плагина. Включаем слэш-склейку.
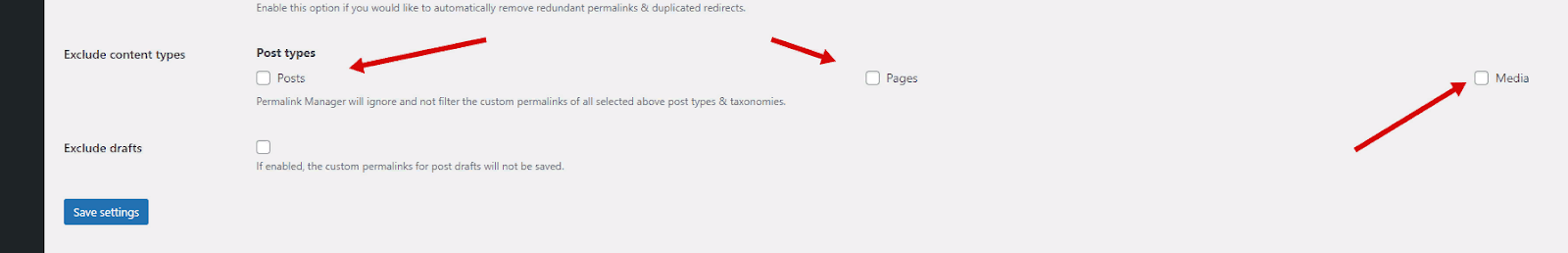
Включаем слэш-склейку. Если не хотите делать свои кастомные URL и предпочитаете следовать базовым настройкам Wordpress ― поставьте галочки здесь.
Если не хотите делать свои кастомные URL и предпочитаете следовать базовым настройкам Wordpress ― поставьте галочки здесь. Если у вас проблема с URL, например, невозможно выставить кастомный паттерн URL в настройках Wordpress, ― нажмите эту кнопку в настройках плагина.
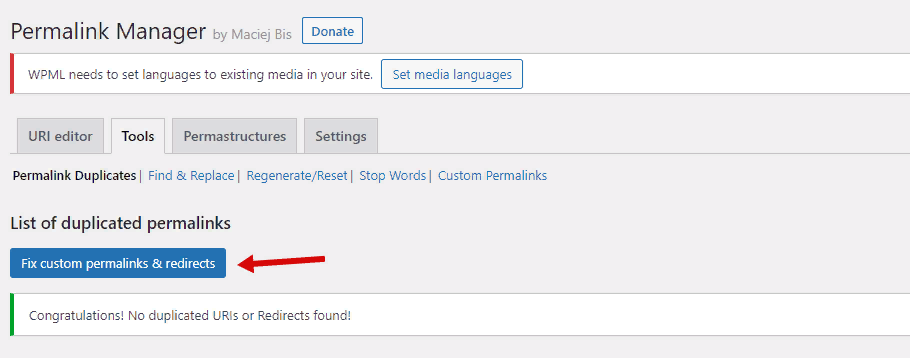
Если у вас проблема с URL, например, невозможно выставить кастомный паттерн URL в настройках Wordpress, ― нажмите эту кнопку в настройках плагина.
Настройка Thrive
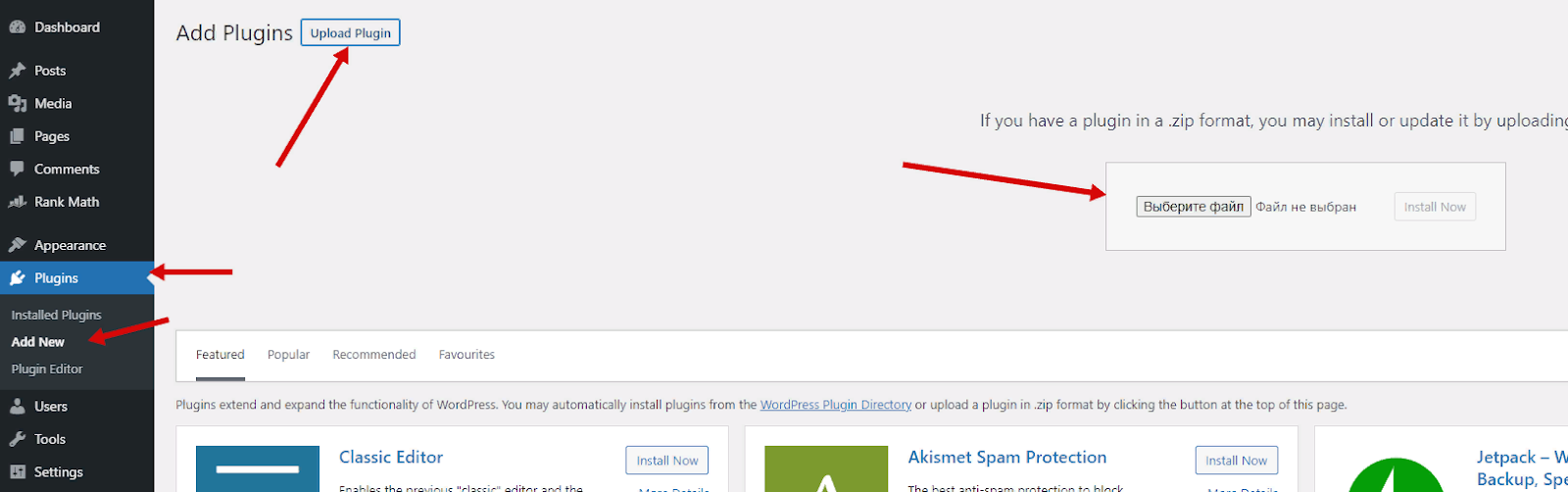
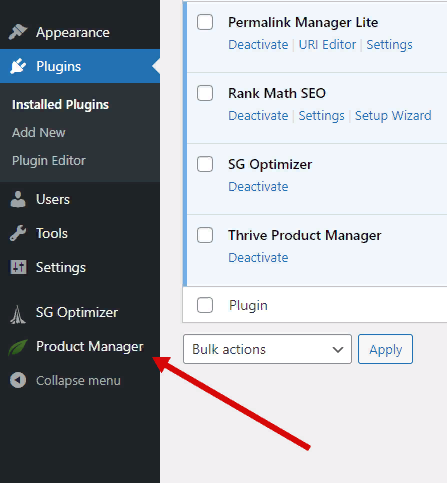
Купите доступ к фреймворку. Это не просто тема. В ней множество маркетинг-тулзов ― от сбора подписчиков до квизов и полноценного функционала онлайн курсов. Покупаем по ссылке, а затем скачиваем плагин в личном кабинете и устанавливаем по гайду. Устанавливаем плагин с помощью загрузки плагина. После установки плагина появится «Thrive Product Manager».
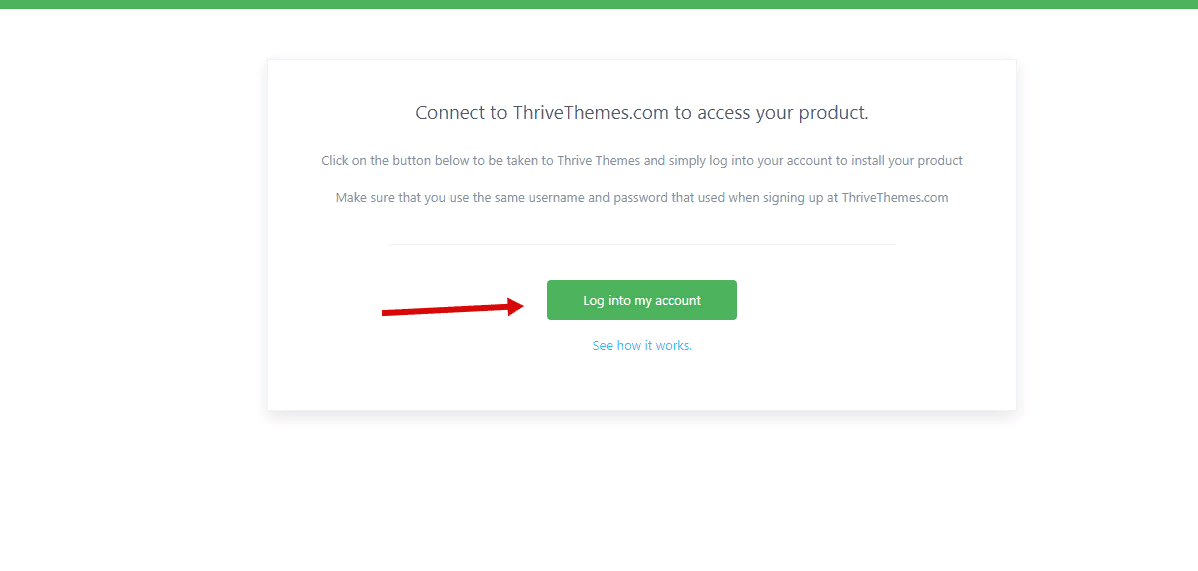
После установки плагина появится «Thrive Product Manager». В нем необходимо залогиниться в своем аккаунте Thrive.
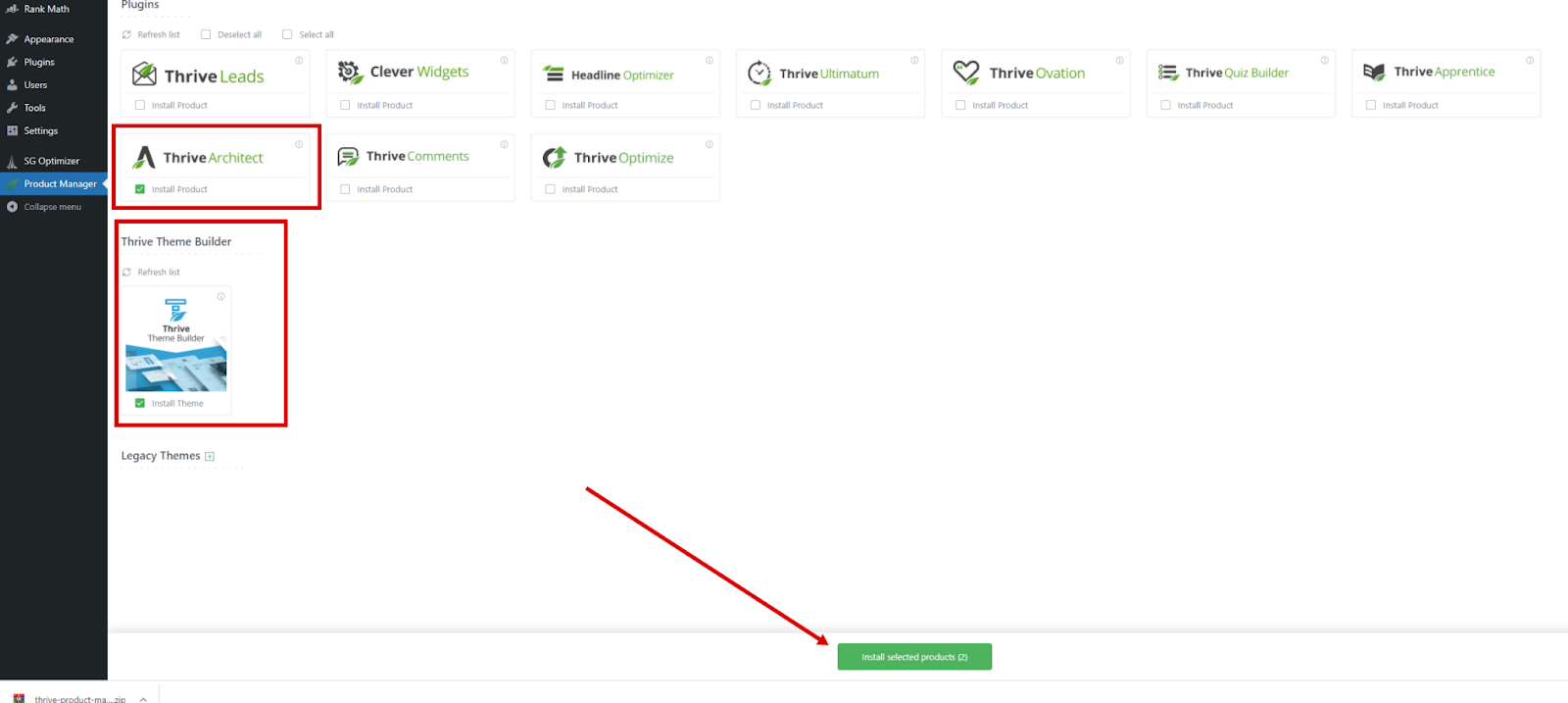
В нем необходимо залогиниться в своем аккаунте Thrive. Ставим Thrive Architect и тему. Больше ничего для данного гайда нам не понадобится, но их остальные продукты тоже крутые ― погуглите.
Ставим Thrive Architect и тему. Больше ничего для данного гайда нам не понадобится, но их остальные продукты тоже крутые ― погуглите.
Далее активируем тему. Далее.
Далее. Начинаем настраивать тему.
Начинаем настраивать тему. Не пробуйте установить Legacy темы ― они устаревшие. Все, что вам нужно есть в ShapeShift.
Не пробуйте установить Legacy темы ― они устаревшие. Все, что вам нужно есть в ShapeShift.
Какие еще плагины могут понадобиться?
Все зависит от ваших потребностей. Можно отметить WordFence для защиты от брута и WPML для создания мультиязычной версии.
Дизайн и создание страниц
Базовый сетап темы Thrive
При настройке темы попадаем в Wizard ― лучше всего использовать его. Загружаем лого.
Загружаем лого. Крутая и важная функция ― выбор главного цвета сайта.
Крутая и важная функция ― выбор главного цвета сайта. Все элементы сайта будут автоматически адаптироваться под выбранный цвет ― ничего не нужно исправлять самостоятельно.
Все элементы сайта будут автоматически адаптироваться под выбранный цвет ― ничего не нужно исправлять самостоятельно.
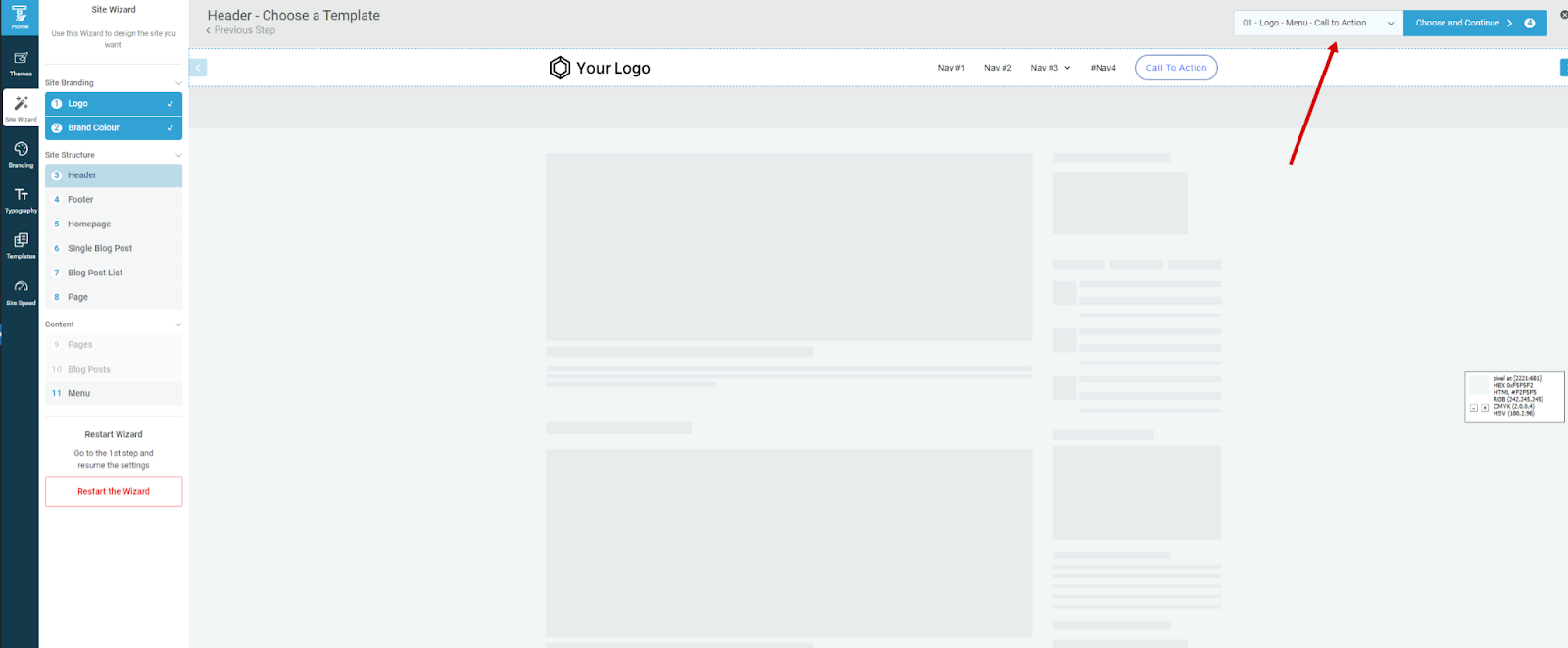
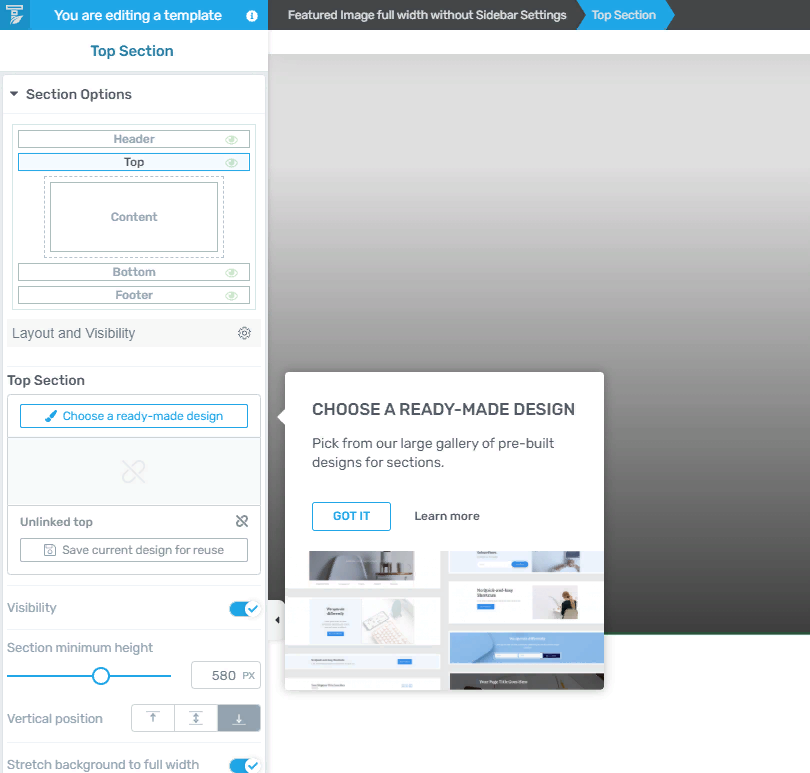
Настраиваем Header, контентный блок, сайдбар и подвал, выбирая из готовых крутых дизайнов.
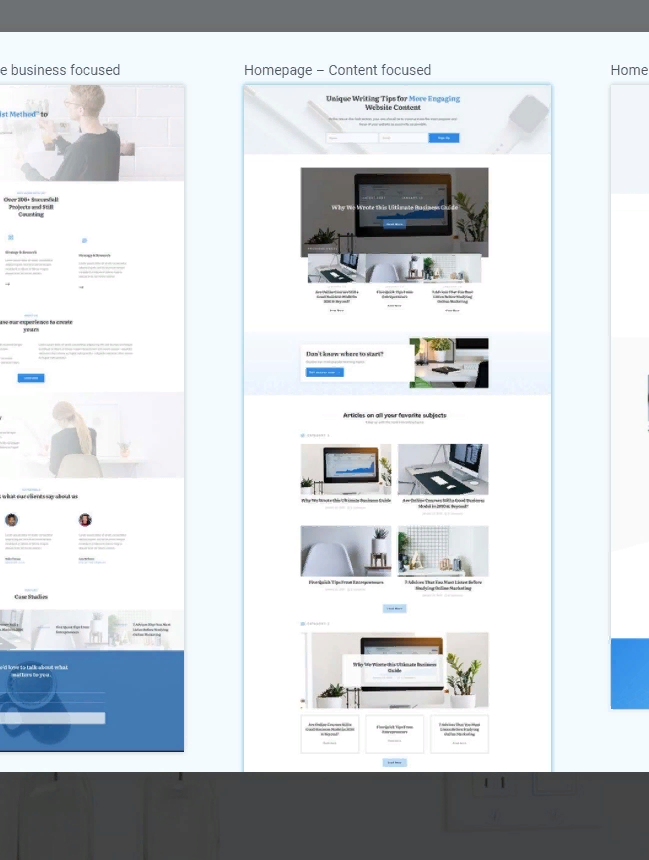
 Рекомендую выбрать готовую главную страницу из шаблонов дизайна. В дальнейшем ее можно отредактировать.
Рекомендую выбрать готовую главную страницу из шаблонов дизайна. В дальнейшем ее можно отредактировать. Для affiliate-сайта больше всего подходит вариант ниже.
Для affiliate-сайта больше всего подходит вариант ниже.
Как поменять шрифты
Если вы любите какой-то конкретный шрифт, здесь можно поменять его. Также можно добавлять несколько вариантов типографики.
Также можно добавлять несколько вариантов типографики.
Blog Post
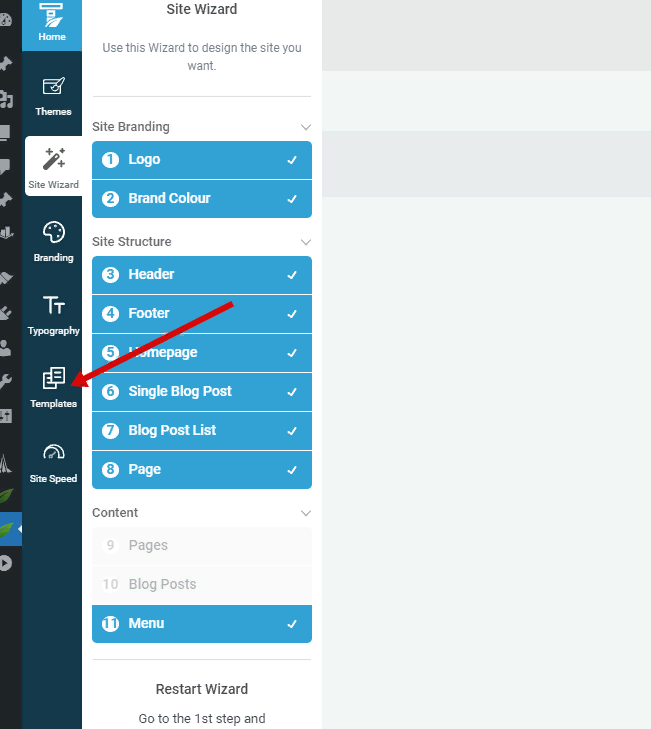
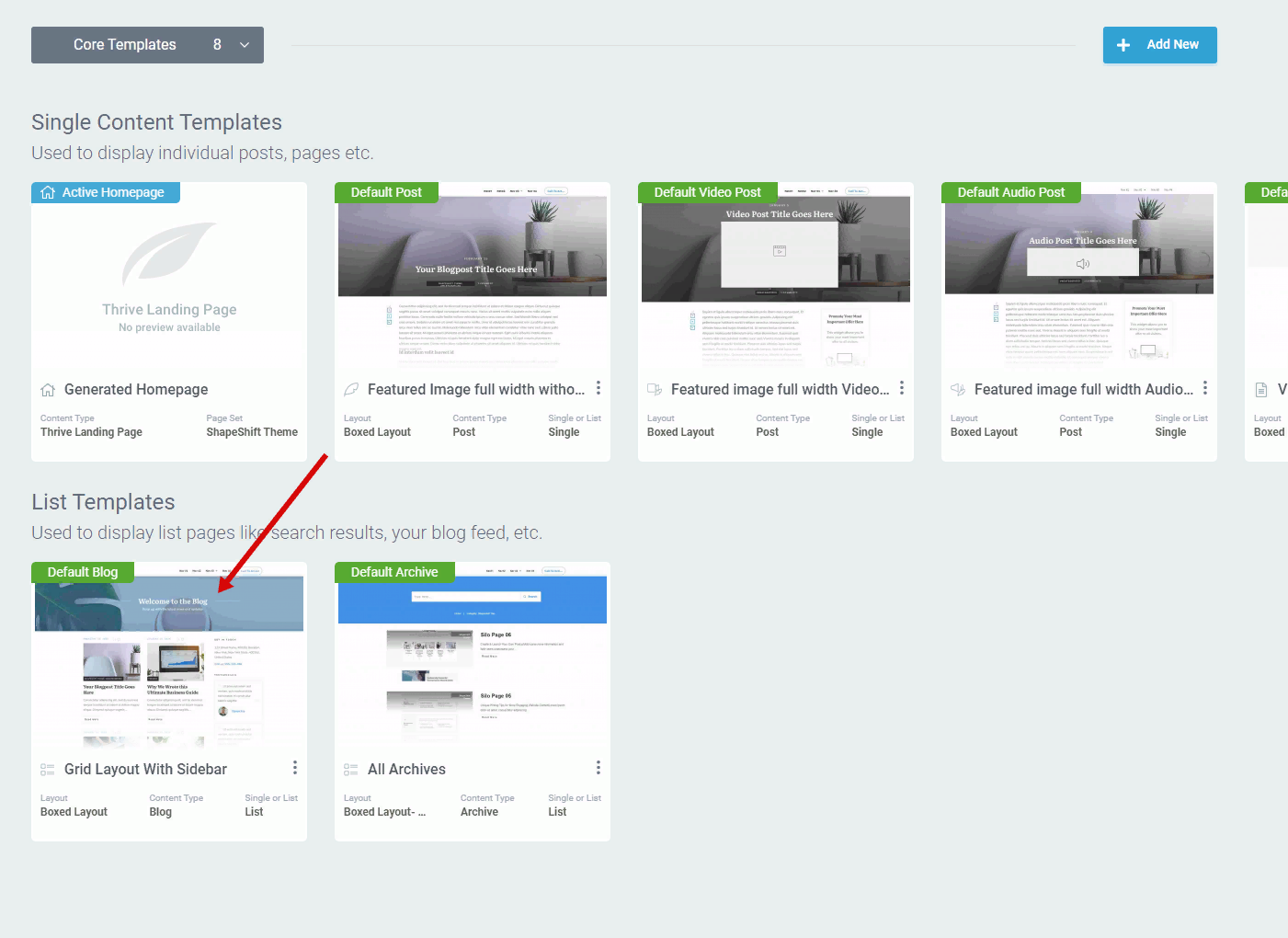
Blog Post используем только для новостей и обновления контента. Страницы под семантику лучше сделать через Pages. Идем в административную панель, переходим на «Thrive Dashboard», затем в «Theme Options», а оттуда в «Templates». Далее.
Далее. Мы можем редактировать вот эти области.
Мы можем редактировать вот эти области. Для каждой области можно выбрать готовые пресеты дизайна и настраивать их по своему вкусу.
Для каждой области можно выбрать готовые пресеты дизайна и настраивать их по своему вкусу.
Pages
Pages ― основная единица контента для Affiliate-сайтов:
- Pages имеют намного большую возможность кастомизации чем Post;
- Pages не выводятся в блоках показа последних постов ― не нужно постоянно чистить;
- Для Pages не генерируется куча мусора из категорий, тегов и архивов.
Настраиваются Pages по принципу Blog Post.
Список постов
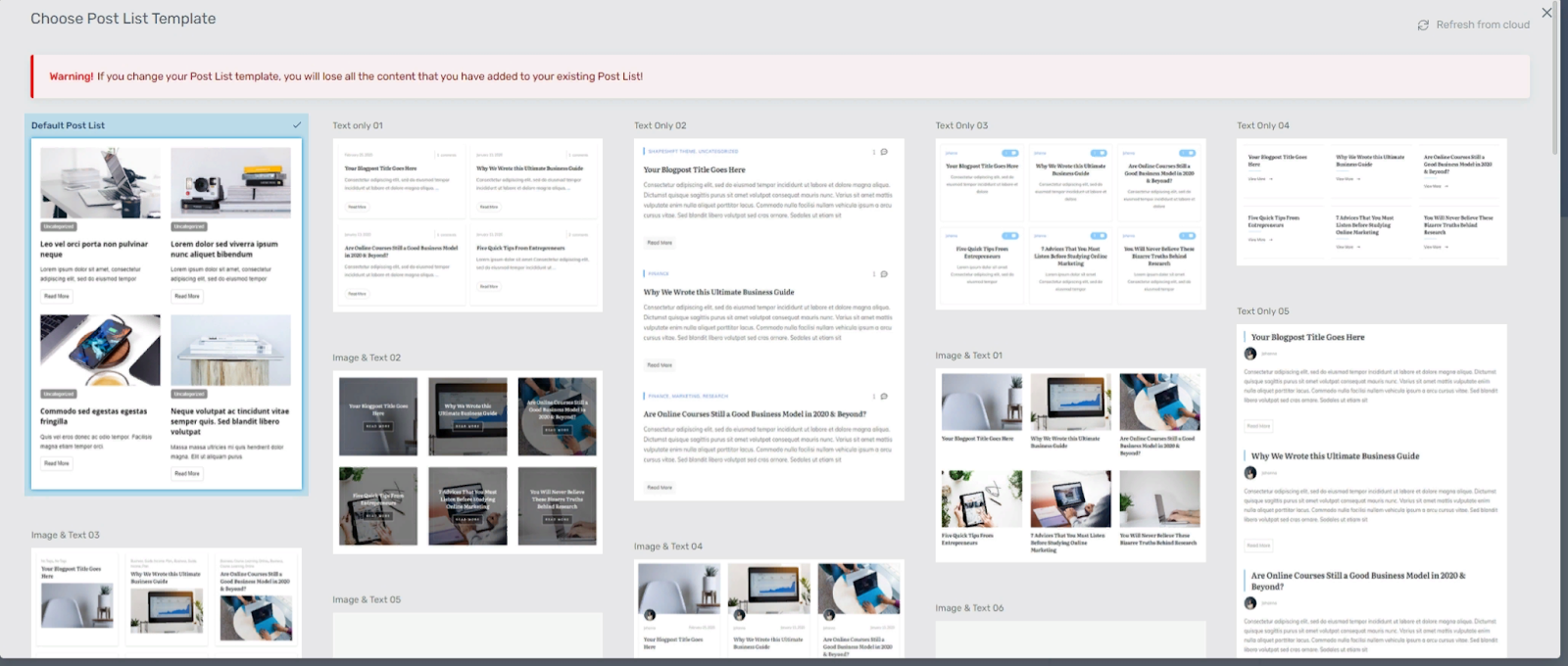
Это листинг постов блога. Для него есть отдельный шаблон. Существует множество дизайнов вывода постов.
Существует множество дизайнов вывода постов. Далее.
Далее. Выбираем удобный.
Выбираем удобный. Полный кастом листинга без программистов.
Полный кастом листинга без программистов.
Как сделать идеальную Affiliate-страницу
Используем только Pages. Более 90% страниц ― это review. Компоненты для идеальной Review-страницы:
- Title, Description и H1;
- Первый экран с Featured Product;
- Рейтинг продуктов;
- Текст, картинки, списки и таблицы;
- Блок с автором.
Все это можно сделать в редакторе страниц Thrive Architect.
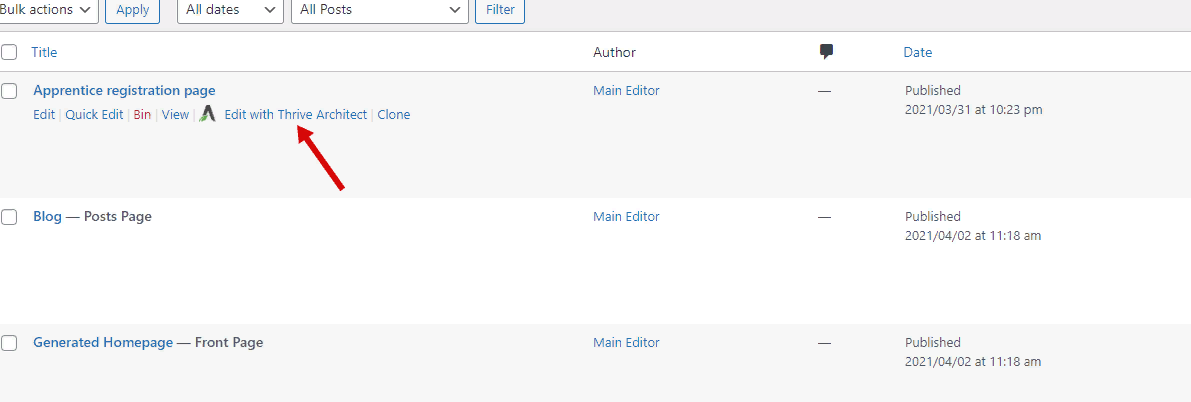
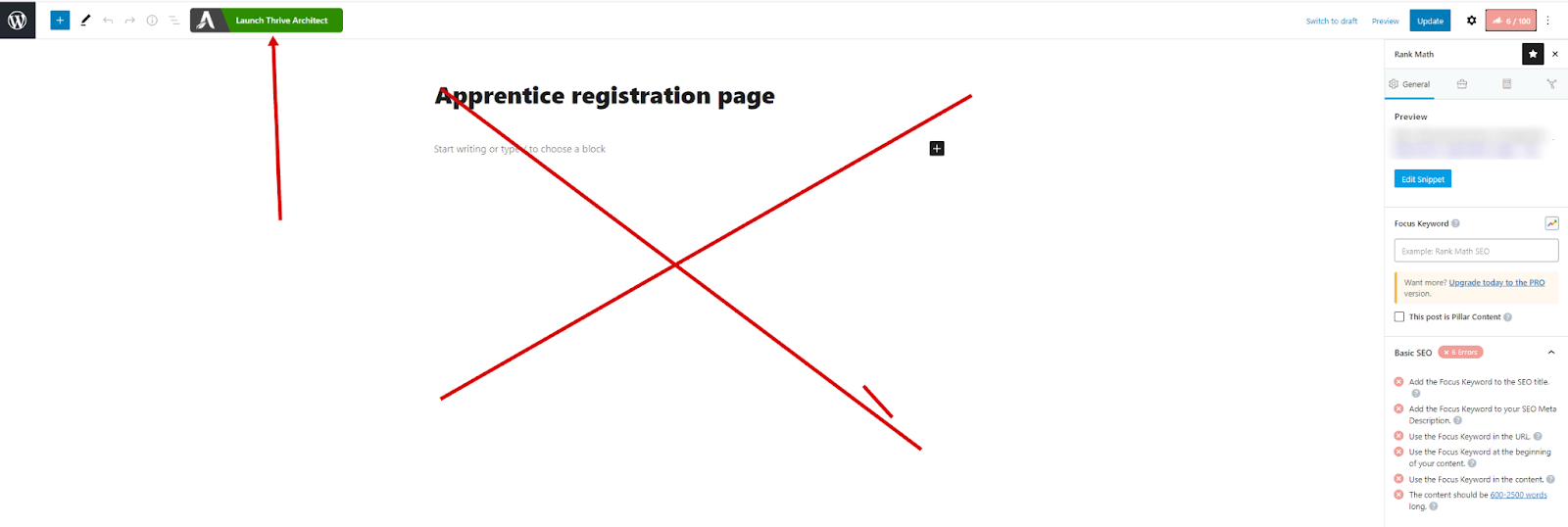
В списке страниц в административной панели нажимаем сюда и откроется редактор страницы. Во время работы с Thrive нельзя использовать стандартный редактор Wordpress ― это сломает всю верстку. Тема и дизайн подчиняются фреймворку Thrive.
Во время работы с Thrive нельзя использовать стандартный редактор Wordpress ― это сломает всю верстку. Тема и дизайн подчиняются фреймворку Thrive.
Если вы нажмете «Edit» поста или страницы, то попадете в режим редактирования. Крайне важно ничего не добавлять в обычном редакторе и всегда нажимать «Edit with Thrive Architect».
Крайне важно ничего не добавлять в обычном редакторе и всегда нажимать «Edit with Thrive Architect». Создадим Review-страницу. Title и Description делаем через «Rank Math». Все нужные элементы находятся справа в панели Thrive.
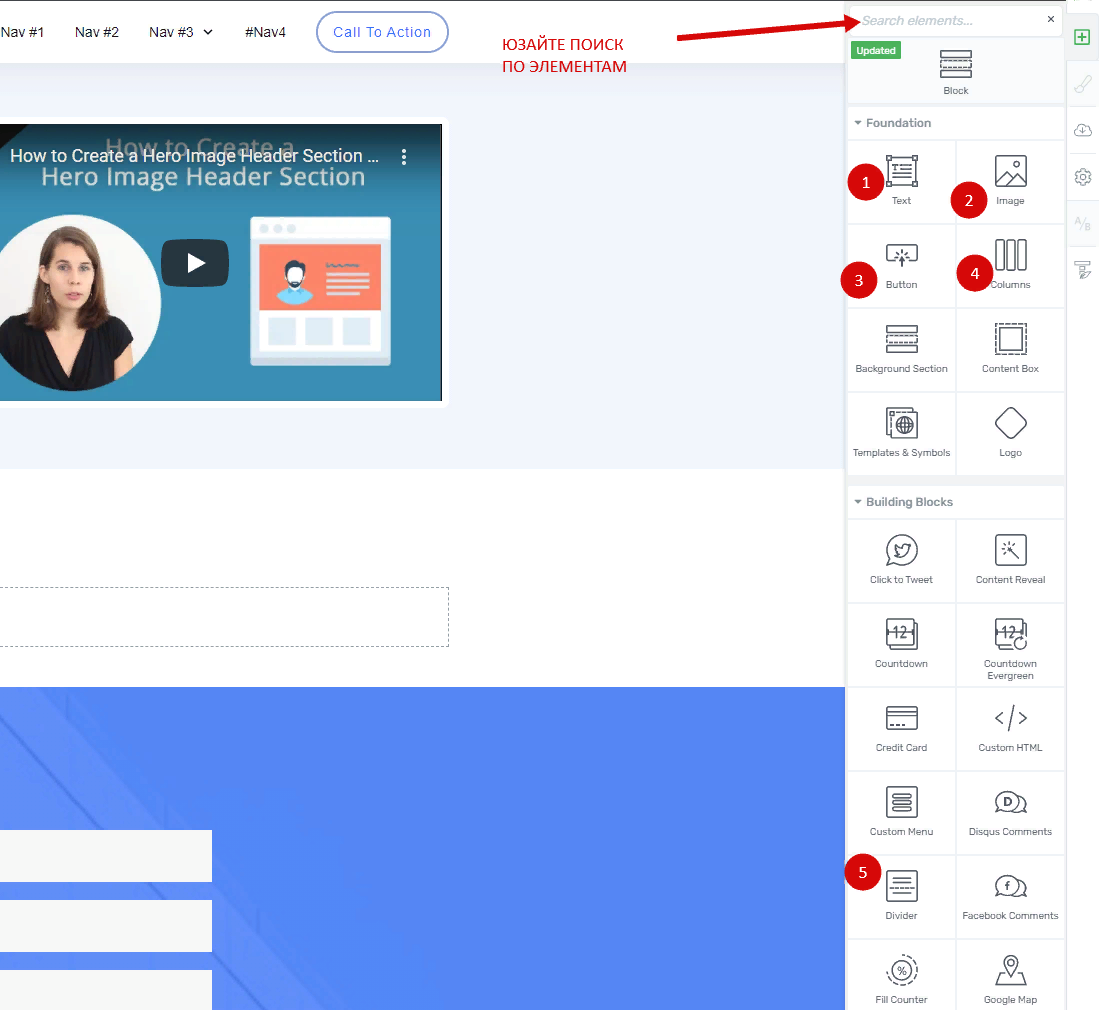
Создадим Review-страницу. Title и Description делаем через «Rank Math». Все нужные элементы находятся справа в панели Thrive. Перетаскиваем все, что нам нужно, в контентный блок и выбираем элементы, которые необходимы на лендинге.
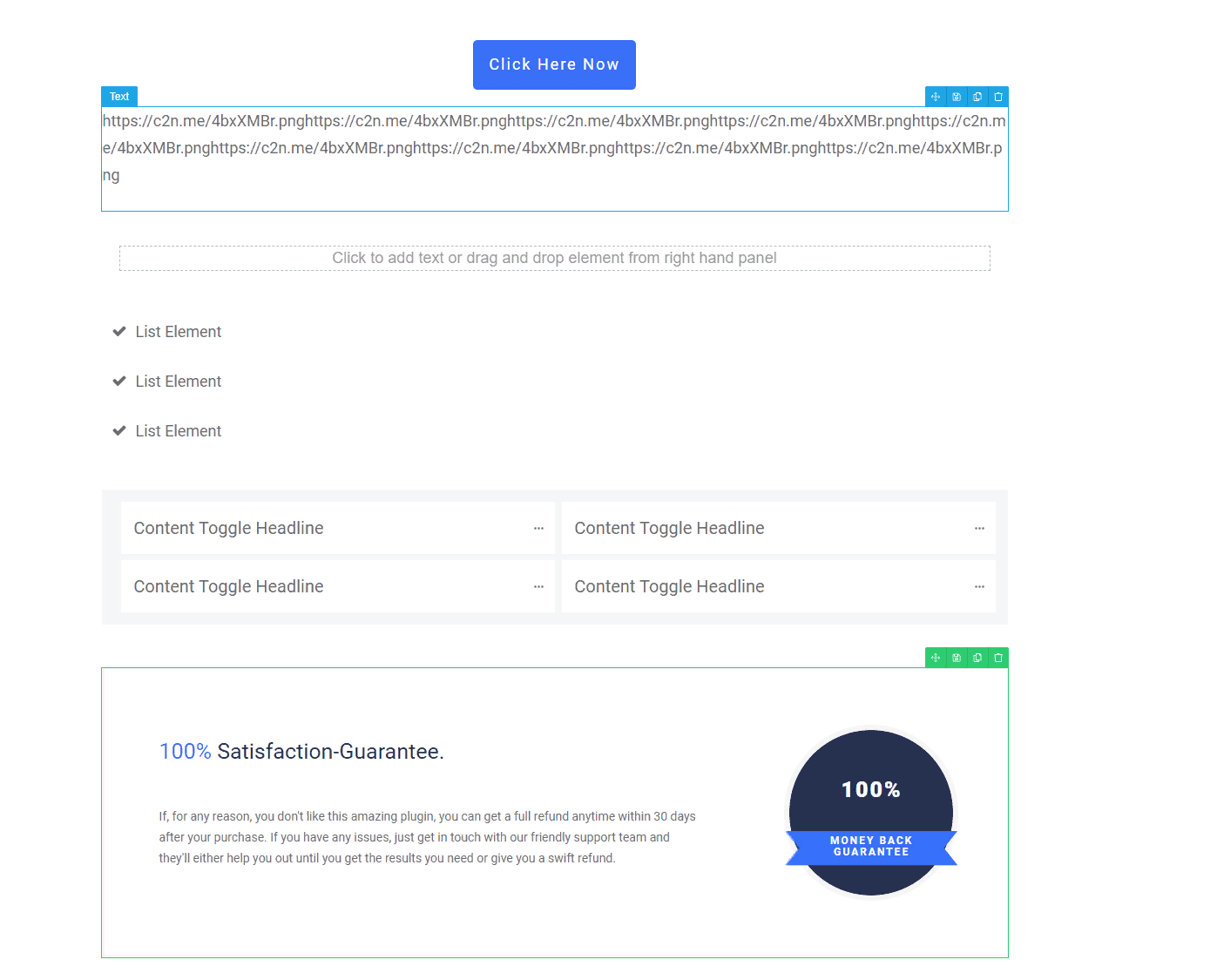
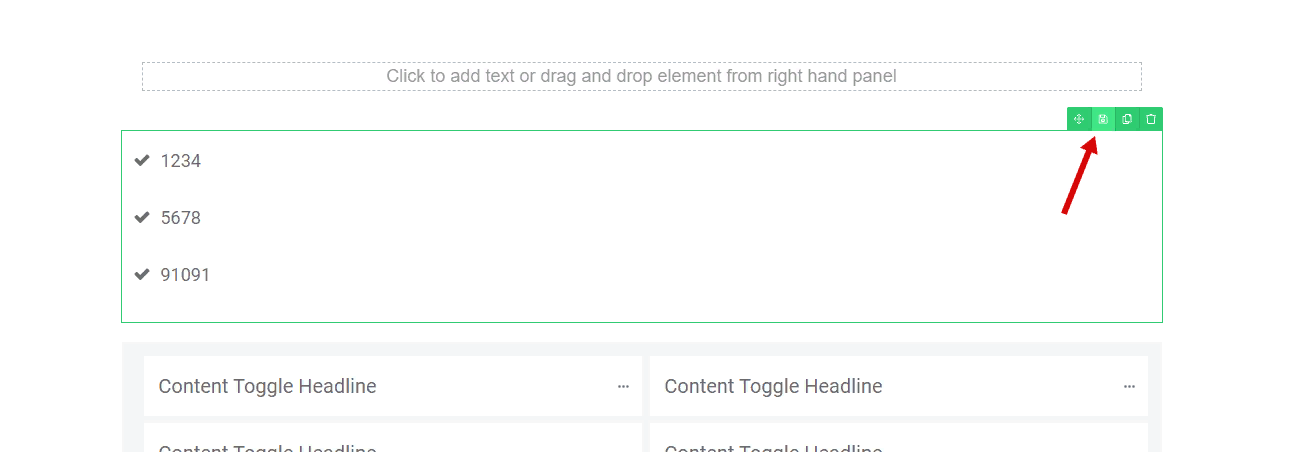
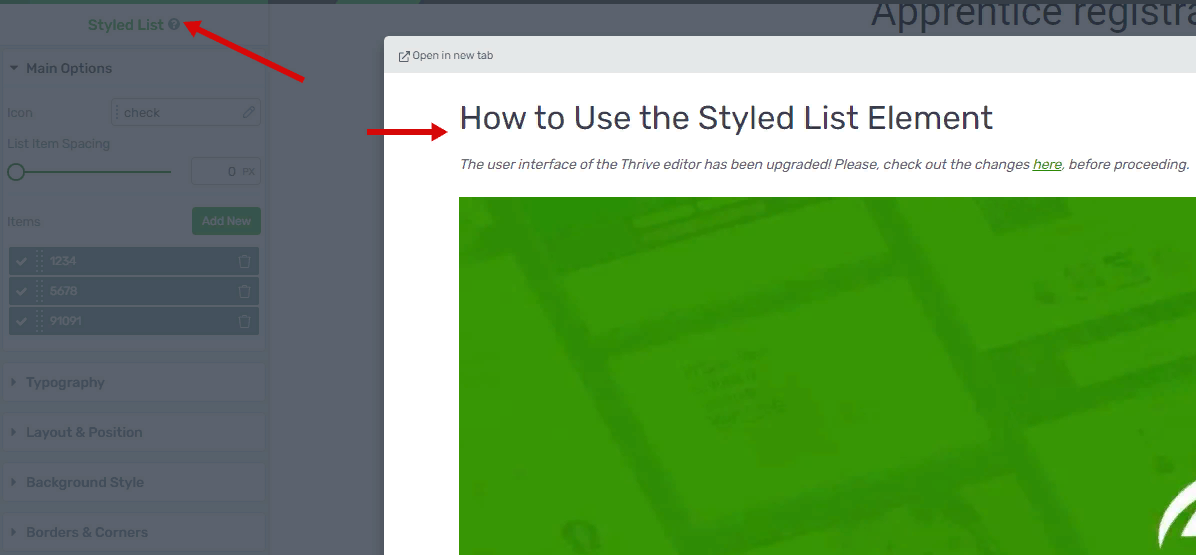
Перетаскиваем все, что нам нужно, в контентный блок и выбираем элементы, которые необходимы на лендинге. Каждый элемент можно кастомизировать. Нажмите на него, и опции появятся в левом меню. Например, добавить пункты в списки.
Каждый элемент можно кастомизировать. Нажмите на него, и опции появятся в левом меню. Например, добавить пункты в списки. Блок «Автор» добавляем в режиме редактирования шаблона страницы.
Блок «Автор» добавляем в режиме редактирования шаблона страницы. Просто перетаскиваем в шаблон, и на всех страницах, сделанных на этом шаблоне, появится блок с автором.
Просто перетаскиваем в шаблон, и на всех страницах, сделанных на этом шаблоне, появится блок с автором.
Эта фишка сократит вам часы верстки. В Thrive есть темы Symbols и Templates. С помощью них можно сохранить куски верстки и использовать на других страницах.
Когда захотите сохранить какой-то кусок, выбираем его и нажимаем дискету. Далее.
Далее. На странице, где вы хотите вставить этот кусок верстки, в правом меню нажимаем сюда.
На странице, где вы хотите вставить этот кусок верстки, в правом меню нажимаем сюда. Template ― вставляем в страницу и меняем, как хотим. Symbol ― при изменении на одной странице, изменится везде. С помощью него можно отлично делать сквозные блоки. Подробный гайд по Symbols по ссылке. Помощь по каждому элементу здесь.
Template ― вставляем в страницу и меняем, как хотим. Symbol ― при изменении на одной странице, изменится везде. С помощью него можно отлично делать сквозные блоки. Подробный гайд по Symbols по ссылке. Помощь по каждому элементу здесь.
Готовые Affiliate-шаблоны страниц
Thrive недавно выпустил готовые Affiliate-шаблоны страниц. Необходимо импортировать готовые блоки в новую Page и оттуда сохранить себе блоки в Templates и Symbols.
Избавляемся от плохих дизайнеров логотипов
Для крутого логотипа сайта можно воспользоваться помощью фрилансеров, хотя это совсем необязательно. Нам поможет сервис, который генерирует отличные логотипы в нужном формате. Выбираем понравившийся стиль. Цвета.
Цвета. Вводим название сайта или бренда и слоган.
Вводим название сайта или бренда и слоган. Паттерны символов.
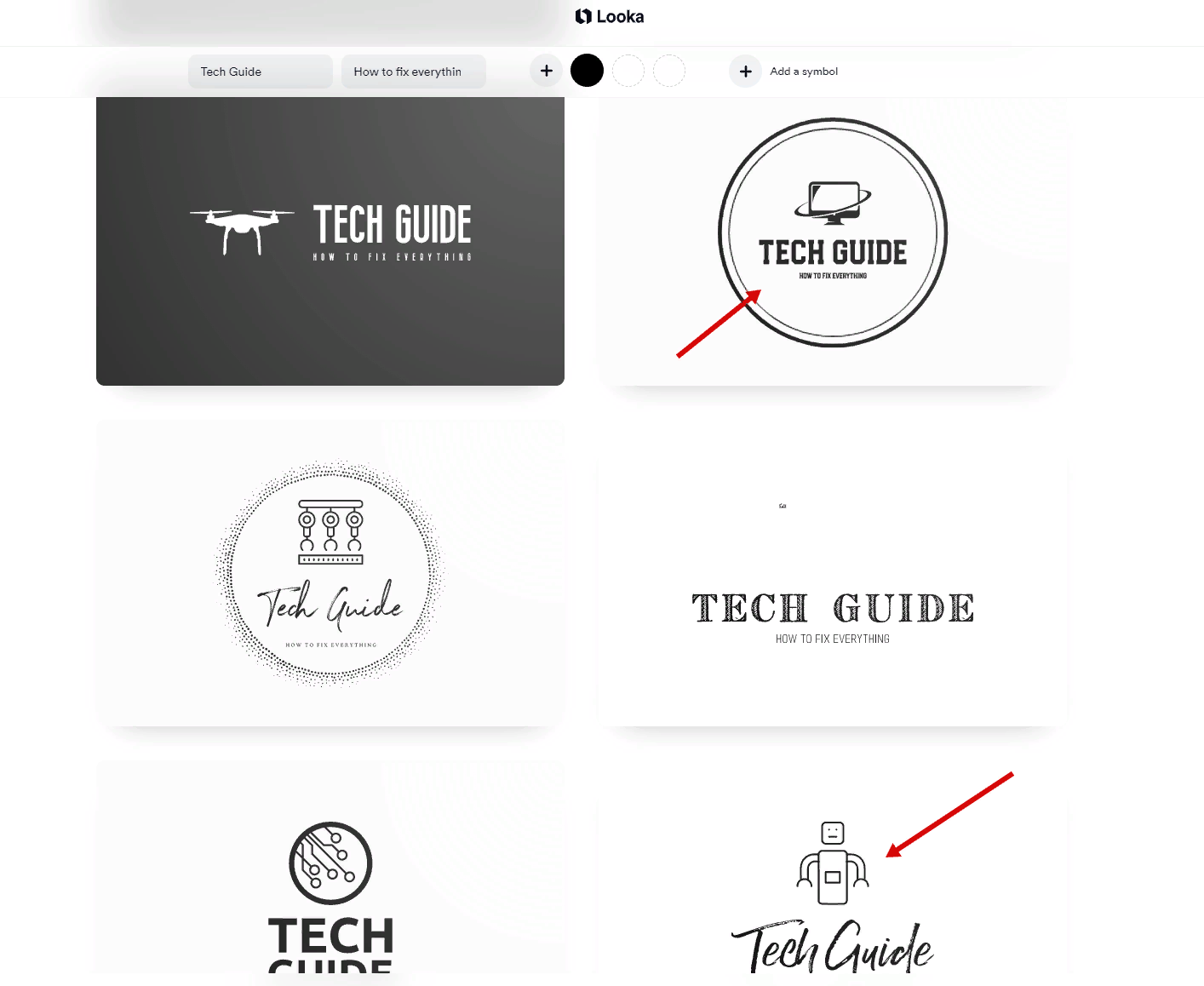
Паттерны символов. Получаем крутые лого.
Получаем крутые лого.
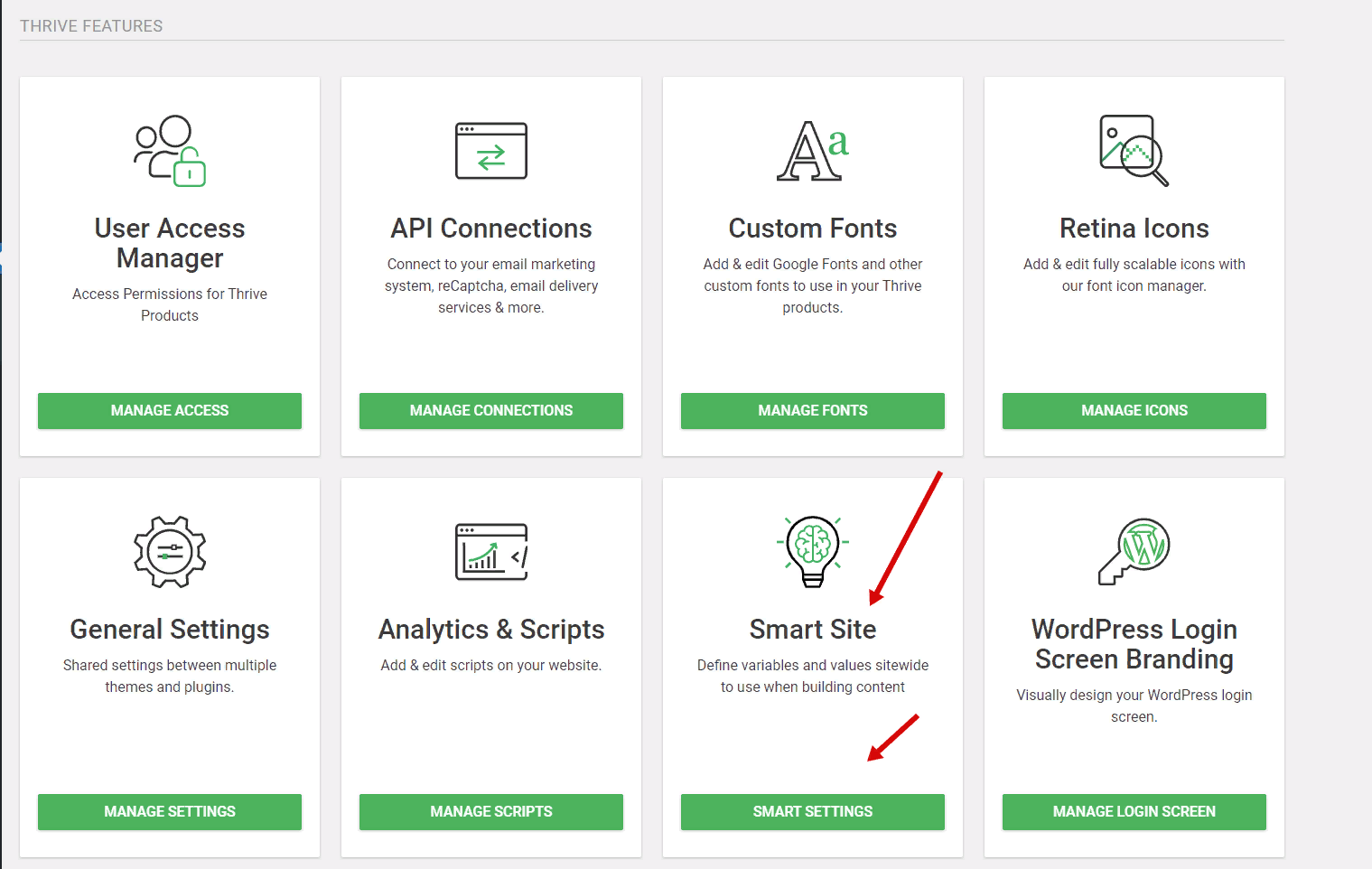
Глобальные переменные
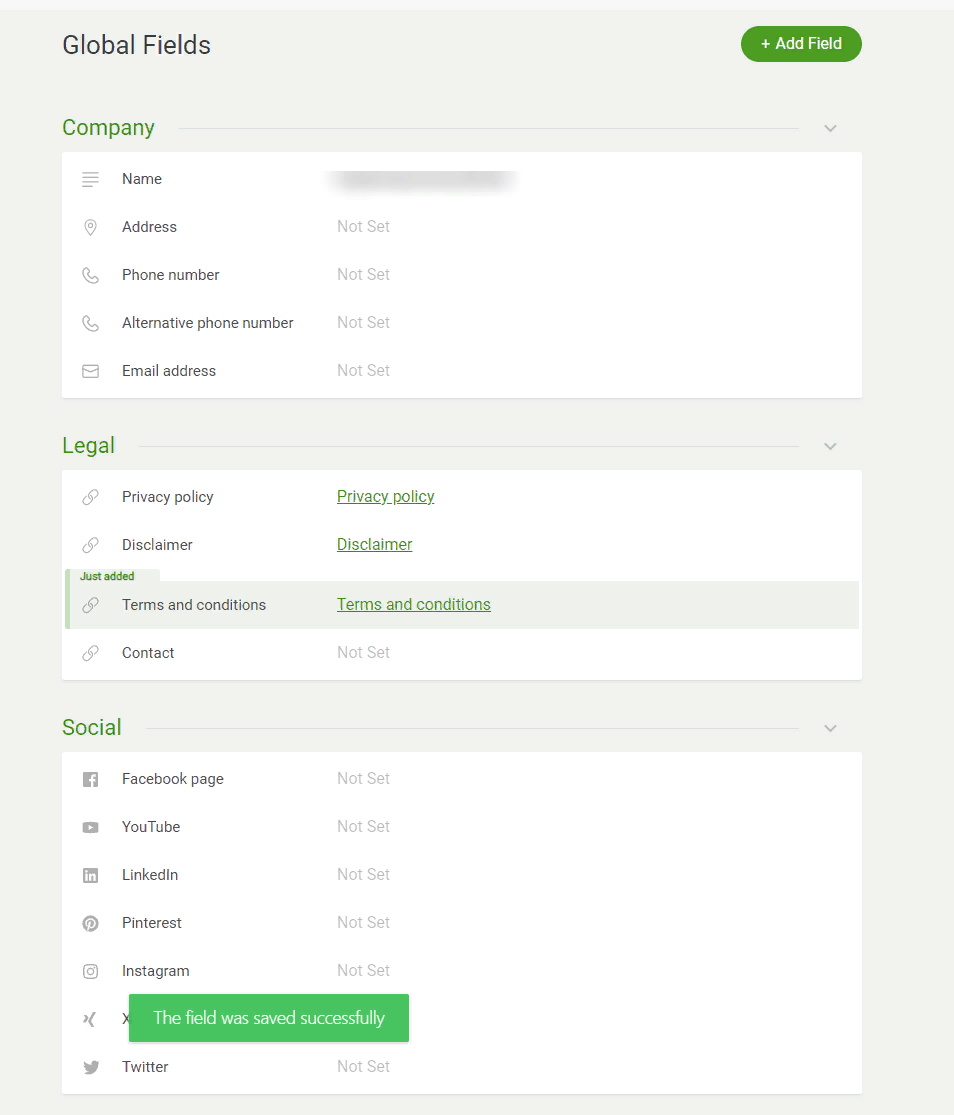
Thrive позволяет создавать переменные и использовать их в любых частях шаблонов и страниц. Настраиваются они здесь.
И еще. На страницах это можно использовать тут.
На страницах это можно использовать тут.
Проблемы и их решения
Я вижу изменения на сайте, а боты и другие люди ― нет
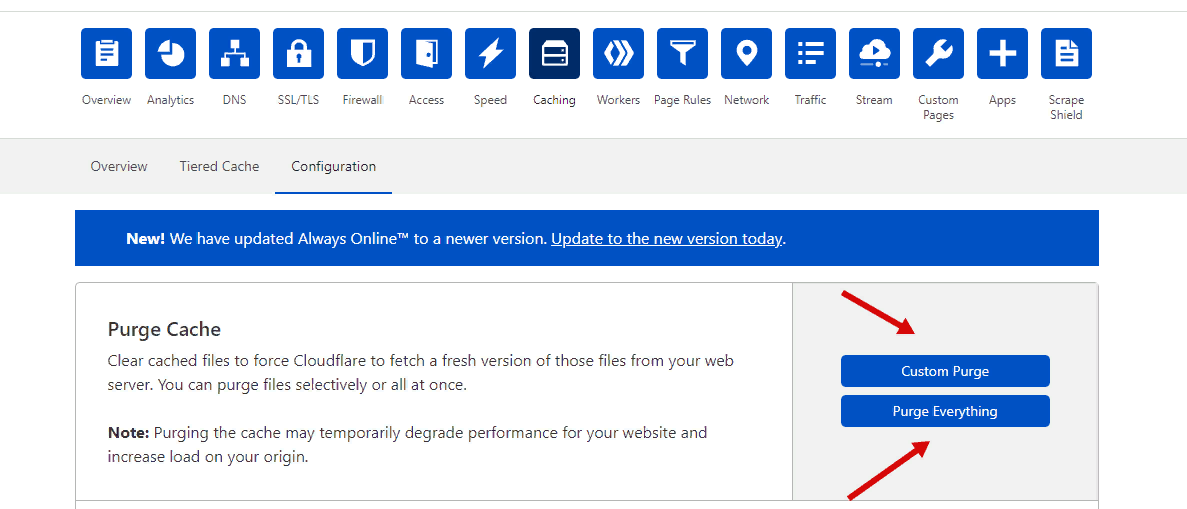
Проблема в кэш. Сбрасываем его в CloudFlare. И в административной панели SiteGround.
И в административной панели SiteGround.
Зеркала не склеились автоматически
Рекомендую использовать CloudFlare Page Rules и там прописать маску редиректов. В CF есть функционал Page Rules. Подробная инструкция по написанию правил находится ниже. Можно сделать любые редиректы, ничего не программируя.
Подробная инструкция по написанию правил находится ниже. Можно сделать любые редиректы, ничего не программируя. Базовые маски для склейки зеркал:
Базовые маски для склейки зеркал:
WWW-склейка HTTP зеркала http://*.site.com/ ⇨ https://site.com. WWW-склейка HTTPS зеркала https://*.site.com/ ⇨ https://site.com.
WWW-склейка HTTPS зеркала https://*.site.com/ ⇨ https://site.com.
Фишки SG, Thrive и другое
Оптимизация под Google Page Speed и Core Vitals в Thrive
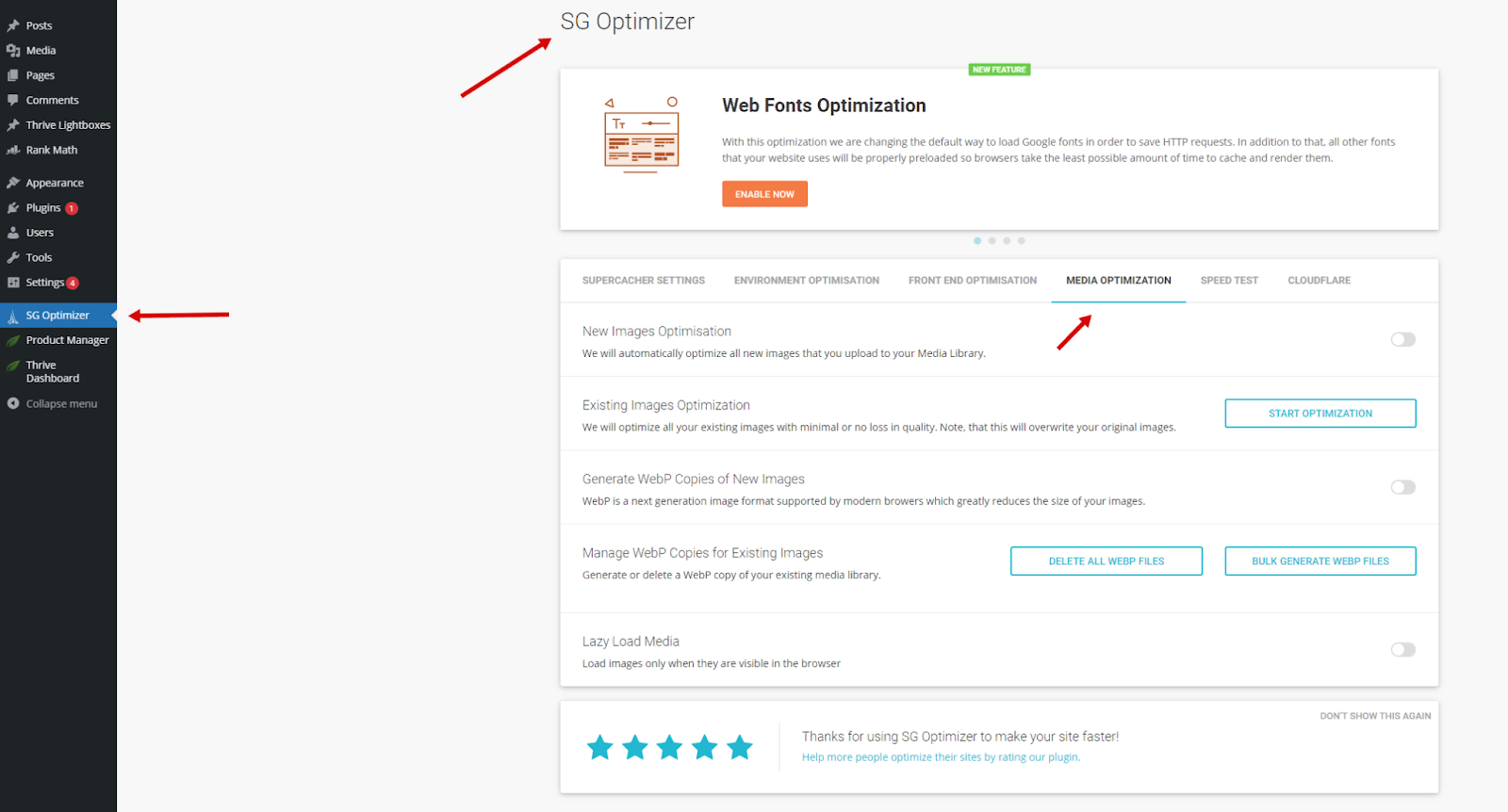
Thrive поддерживает интеграцию со сторонними сервисами оптимизации загрузки. У SiteGround есть плагин SG Optimizer, где можно настроить все что угодно — от кэша до Lazy Load.
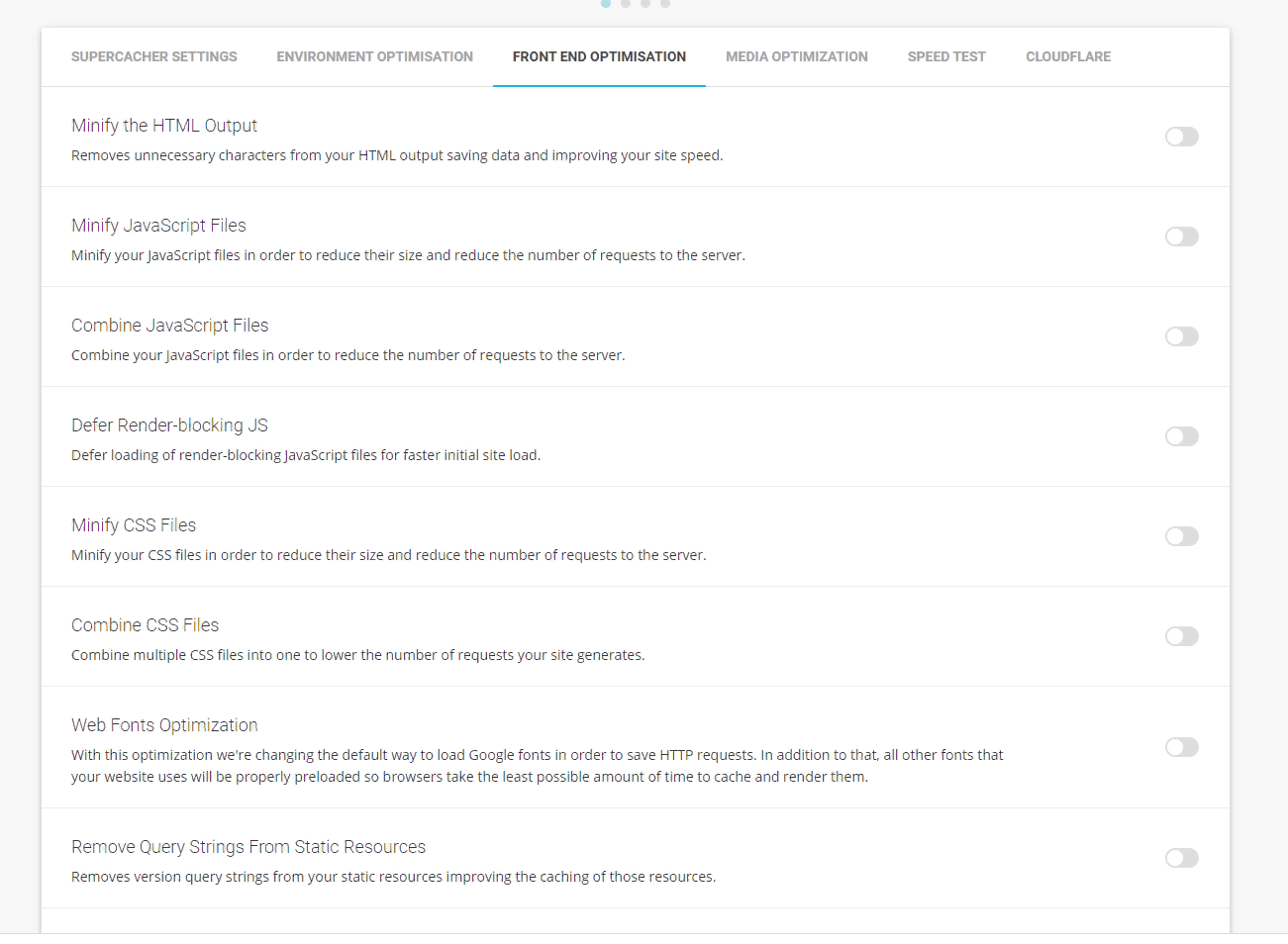
У SiteGround есть плагин SG Optimizer, где можно настроить все что угодно — от кэша до Lazy Load. Куча фишек: минификация JS, CSS, оптимизация шрифтов и HTML.
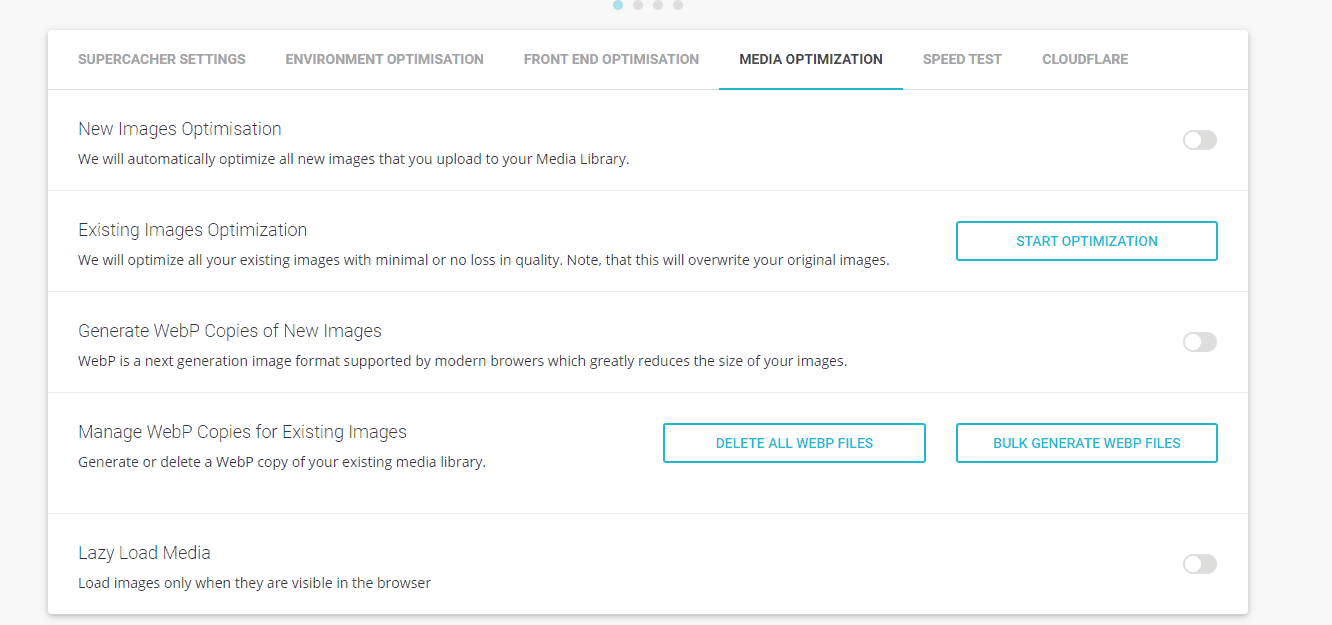
Куча фишек: минификация JS, CSS, оптимизация шрифтов и HTML. Оптимизация картинок и автоматический перевод их в современные форматы.
Оптимизация картинок и автоматический перевод их в современные форматы. Можно заставить CloudFlare кешировать все страницы полностью.
Можно заставить CloudFlare кешировать все страницы полностью.
Готовые дизайны Silo-структуры
Thrive предоставляет замечательные готовые шаблоны для Silo-страниц:
- https://shapeshift.thrivethemes.com/seo-optimized-silo-pages/silo-page-01/;
- https://shapeshift.thrivethemes.com/seo-optimized-silo-pages/silo-page-02/;
- https://shapeshift.thrivethemes.com/seo-optimized-silo-pages/silo-page-03/;
- https://shapeshift.thrivethemes.com/seo-optimized-silo-pages/silo-page-04/;
- https://shapeshift.thrivethemes.com/seo-optimized-silo-pages/silo-page-05/;
- https://shapeshift.thrivethemes.com/seo-optimized-silo-pages/silo-page-06/;
- https://shapeshift.thrivethemes.com/seo-optimized-silo-pages/silo-page-07/.
Полный гайд по настройке: от дизайна до вывода постов ― по ссылке.
Как клонировать сайт?
Все настройки темы выгружаются. Далее просто меняем главный цвет, лого и заливаем на новый сайт. Можно немного поправить структуру.
Вывод
Мануал поможет самостоятельно создать не просто обычную площадку. Вы получите:
- Готовый и технически идеальный сайт за 3 дня плотной работы;
- Полностью подконтрольный, до каждого пикселя, адаптивный дизайн;
- Отсутствие проблем с написанием кода;
- Низкие затраты ― менее $300;
- Удобный дизайн и структура страниц, которые легко переносятся на другие сайты или PNB;






















