Существует целый ряд вещей, которые могут испортить впечатление пользователя о вашем сайте. Загрузка страницы — одна из самых важных. Человек останется на сайте и будет наслаждаться контентом, если его устроила скорость загрузки сайта. Как быстро должен загружаться сайт, чтобы трафик не начал падать?
- 1 с — великолепно.
- 2-3 с — очень хорошо.
- 4-7 с — нормально, есть куда расти; часть пользователь однозначно отвалится.
- 8-10 с — от трафика остались рожки да ножки.
- 11 секунд и более — бюджет сливается в полный минус.

Сегодня мы поговорим не только о нововведении Google, но и о том, как оптимизировать работу вашего сайта. В целом, почему так падает скорость загрузки? Часто люди предполагают, что медленная скорость обусловлена либо проблемами с соединением, либо их устройство имеет технические неисправности. Итог один — вашу страницу покидают. Google планирует маркировать сайты, которые регулярно заставляют пользователей нервничать из-за черепашьей скорости загрузки, чтобы они знали, что проблема не в их оборудовании или интернет-провайдере, а в самом сайте.
В настоящее время Google планирует использовать в качестве маркировки специальный значок, который будет отображаться во время загрузки страницы в Chrome.

Как скорость загрузки связана с ранжированием
Раньше скорость загрузки не особо сильно влияла на ранжирование, но все изменилось в начале прошлого года. Теперь этот показатель учитывается в полном объеме. А если ваш сайт совсем неприлично тормозит, то он может попасть под санкции. Например, Shopzilla ускорили сайт на 3 секунды и вот что получилось:
- Уменьшение нагрузки на 50%;
- Рост конверсии на 11%;
- Увеличение просмотра страниц на 30%.
Что можно сделать, чтобы ускорить ваш сайт?
1. Оптимизация изображений. Имейте в виду, что крупные, детализированные изображения тормозят работу сайта. Сегодня можно легко снизить размер изображения, не теряя в качестве. Например, EWWW Image Optimizer, Kraken и другие сервисы.

2. Минимизация RTT. Каждый запрос, адресованный к конкретному сайту, требует загрузки индивидуальных файлов, например: изображений файлов CSS, JavaScript и так далее. Ваша задача — минимизировать время приема-передачи:
- Замените JavaScript на http.
- Используйте по возможности одно доменное имя при загрузке.
- Соберите все файлы JavaScript в один.
- Все картинки объедините со спрайтами CSS. Для этого можно использовать: Spriteme, Compass, SpritePad.
- Тег вместо @import позволит вашему браузеру сразу загружать таблицы стилей, ускоряя общую загрузку.
3. Настройка кэширования. Зачем это нужно? Чтобы не плодить множество лишних запросов к базе данных при открытии страницы. Например, у вас магазин матрасов. Реальные обновления на сайте происходят по праздникам, когда вы меняете цены, грубо говоря, раз в год. Если сохранить данные о ценах в файле статичного типа и настроить его на автоматическое обновление в определенное время, то необходимость проводить сложные серверные вычисления для выведения цены к каждому матрасу отпадет. Произвести настройки можно при помощи файла htaccess.
4. Сокращение плагинов и анализ кода. Имейте ввиду, что когда вы подключаете плагин для реализации единичной задачи, такие затраты абсолютно не оправданы. В реальности получается, что из сотен его возможностей вы реализуете одну единственную, а оставшиеся коды пылятся в сторонке. Проведите анализ кода сайта. По результатам избавьтесь от плагинов, которыми не пользуетесь.
5. Анализ мобильной версии. Адаптивность — очень важный на сегодня параметр. Чтобы пользователи не покидали вашу страничку, нужно всегда предусматривать мобильную версию сайта. Для анализа её эффективности можно пользоваться Google PageSpeed Insights. По окончанию аудита данный сервис выдаст вам не только сухие данные, но и даст необходимые советы по оптимизации.

6. Использование облачных сервисов. Если ваша рекламная кампания подразумевает наличие большого количества видеоматериалов и других весомых файлов на страничке, то сервер может быть перегружен. Чтобы этого не произошло, используйте Dropbox/Yandex Disk/Google Drive или Youtube/Vimeo. Чаще всего такие услуги не требуют дополнительный вложений.
7. Быстрый хостинг. Скажем сразу, что смена хостинга — это всегда рискованные момент. Данное действие может повлиять как в лучшую, так и в худшую сторону.
8. Использование CDN. Надежный CDN актуален для высоконагруженных проектов. Плюсы использования сети доставки контента:
- Снижение нагрузки на сервер благодаря использованию интерконнекта, магистральных сетей. То есть растет пропускная способность каналов, а затраты на доставку снижаются.
- Облачные решения останавливают DDoS-атаку до того, как она достигает центр обработки данных.
- CDN обеспечивает глобальный охват и помогает избавиться от задержек, которые больнее всего бьют по конверсии.
9. Регулярное тестирование. Тут всё просто: не проводишь тест — не знаешь, что работает, а что нет. Начинать лучше не с проседающих областей сайта, а наоборот с тех, что приносят больший конверт: домашняя страница, конец постов, страницы с контактной информацией, прайс. Можно использовать инструменты для распределения трафика и настройки сплит-тестов на сайте.
Бери в работу по высоким стартовым ставкам BY, KZ, RU, IT, PL, AT, DE, CH, IN, CA. Будь первым и зарабатывай с Fonbet Partners!
Продолжить
Помните, что ускорение загрузки сайта — это тоже эффективный метод повышения конверсии, который помогает вывести сайт на высокое место в топе. Для посетителей всё просто: если всё работает быстро, значит компания надёжная, к клиентам относятся с вниманием.
Лайфхаки для приложений: подготавливаем автономный режим
Для начала рассмотрим факторы, которые могут повлиять на качество сетевого подключения:
- Плохое покрытие от провайдера.
- Экстремальные погодные условия.
- Перебои питания.
- Мертвые зоны, то есть участки дороги или здания, которые блокируют подключение. Например, правительственные объекты, мосты.
- Проезд в туннелях, путешествие по отдаленным областям.
- «Санитарный час» в какой-нибудь стране (в связи с культурными практиками)
Добавить автономный режим в приложение можно при помощи service workers, cache storage или IndexedDB. Техническая работа сводится к решению четырех задач, о которых мы расскажем ниже.
Service Workers

Автономный — значит, что не сильно зависим от сети. Если произошла ошибка загрузки, то нам понадобятся HTML/CSS/JavaScript, другими словами, ресурсы для браузера. Но если сетевого запроса нет, то где все это брать? В кеше. Согласитесь, что лучше дать пользователю устаревший интерфейс, чем голую страницу, которую он тут же покинет.
Сам браузер постоянно делает запросы, а кэширование является в экстренном случае запасным вариантом. Но вам придется прописать правила кэширования. Здесь поможет service workers, который выступает в качестве посредника в данном процессе.

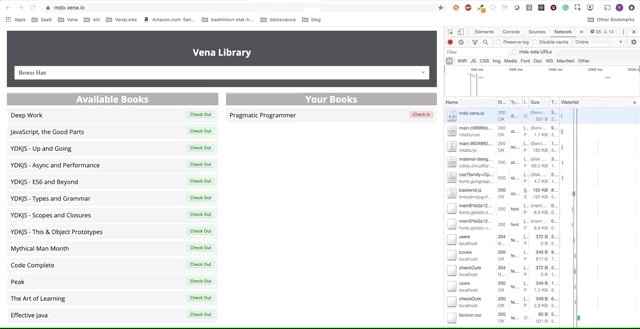
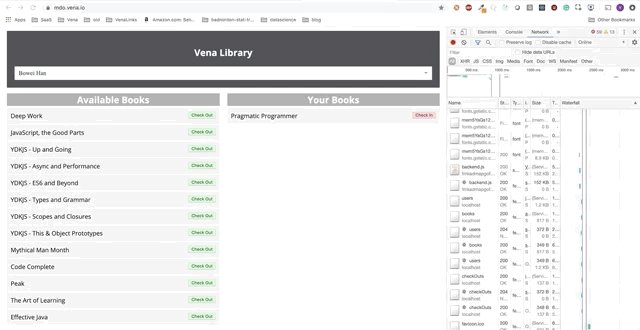
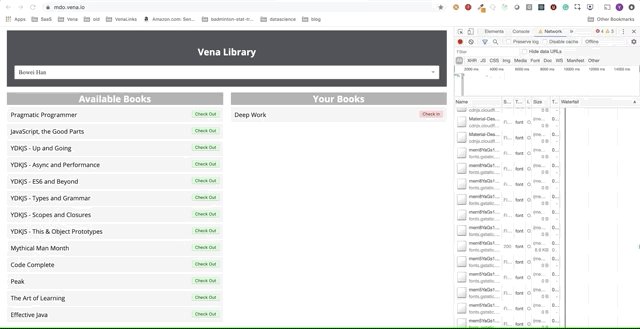
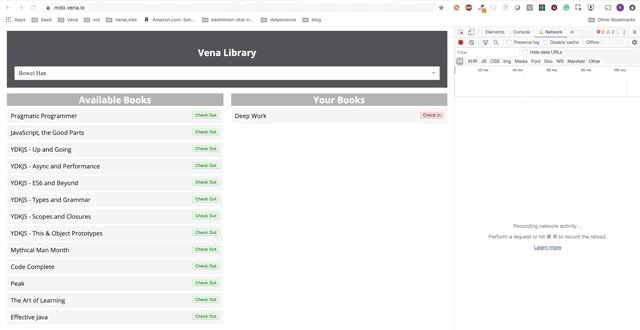
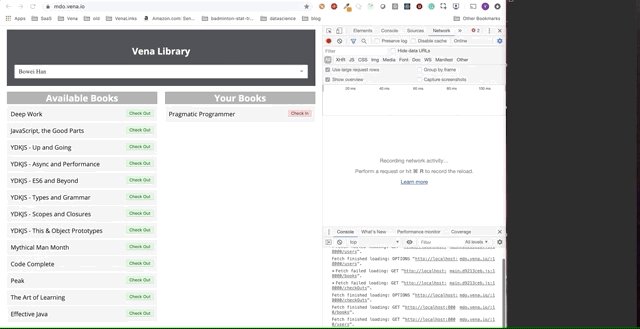
Service worker — это файл JavaScript, в котором вы просто подписываетесь на события и составляете свои правила для обработки сетевых сбоев. Рассмотрим данный процесс на примере демо-версии приложения, которая состоит из страницы взятия/сдачи книг в библиотеке. Вот начальное состояние:

Этап 1: кэширование статических ресурсов
Статические ресурсы — это те, которые меняются редко: HTML, CSS, JavaScript. Браузер пытается их загрузить, а запрос будет перехвачен service worker-ом.

Service worker нужно импортировать из файла JavaScript. Регистрация происходит с помощью метода register после загрузки сайта. Теперь нужно закешировать статические ресурсы.

Когда вы сможете управлять/контролировать URL-адресом статических ресурсов, то сможете кэшировать сразу после инициализации service worker, используя Cache Storage.

Событие fetch (новый обработчик) будет запускаться на каждый запрос браузера и иметь дополнительную логику для возврата кэшированных ответов.
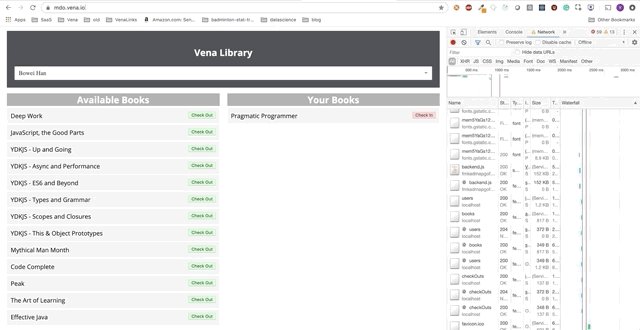
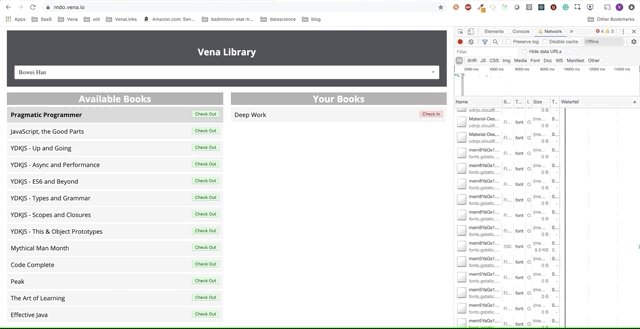
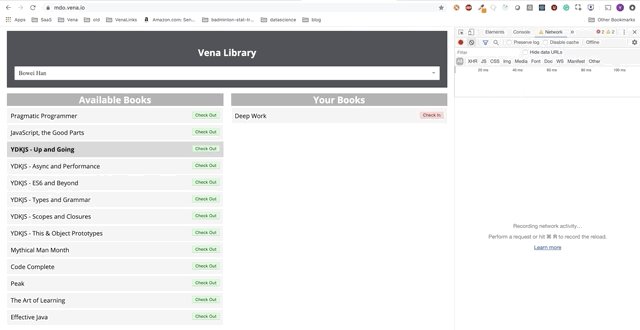
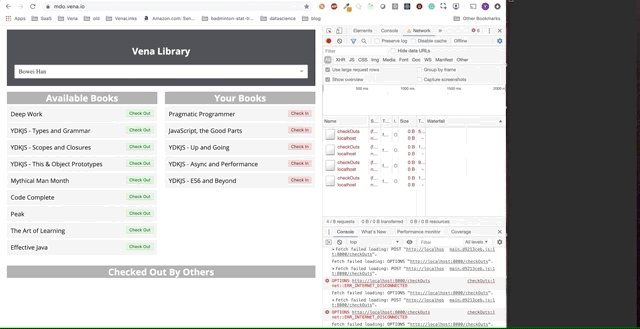
Демо-версия №1

Допустим, приложение может обслуживать статические ресурсы в автономном режиме, но что по факту происходит с нашими данными?
Этап 2. Кэширование динамических ресурсов
Одностраничные приложения обычно запрашивают данные спустя небольшой промежуток времени после начальной загрузки. У нас, естественно, список книг из примера тоже не подгружается моментально. Эти данные поступают из запросов XHR, которые предоставляют часто меняющиеся ответы, другими словами, эти данные являются динамическими. Но пугаться не стоит, процесс кэширования похож на тот, что мы описали, просто чаще обновляете кэш.
Собирать полный список всех возможных динамических XHR очень сложно, поэтому лучше кэшировать по мере поступления, а не иметь заготовленный список, как мы делали для статических ресурсов.

Настроить реализацию можно, добавив код, который кэширует самые успешные, популярные запросы и ответы. Этот процесс будет гарантировать постоянное обновление данных из кэша.

Cache Storage с несколькими записями.
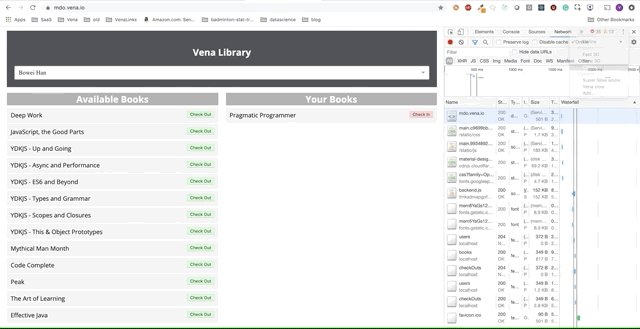
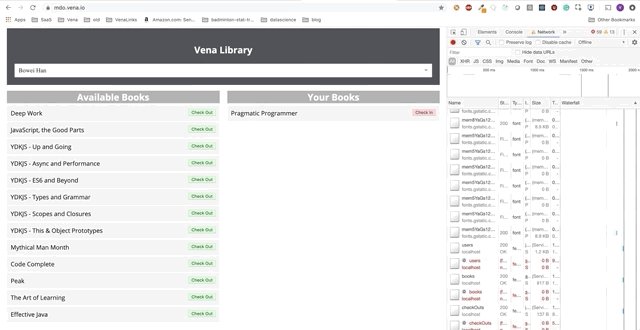
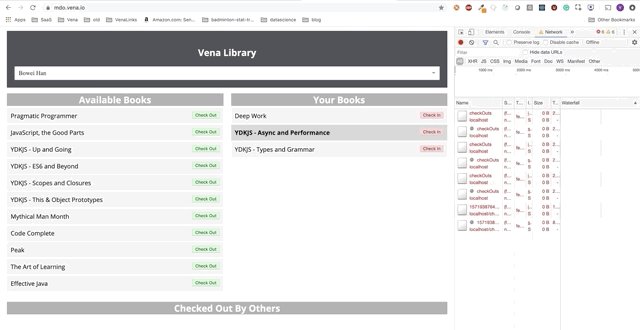
Демо-версия №2

Замечательно, статус сети теперь не так страшен. Попробуем использовать проапгрейженное приложение.

Первый этап теста — многочисленные сообщения об ошибках. Там мы весь трафик упустим. Что же нужно исправить?
Этап 3. Оптимистичный пользовательский интерфейс
Проблема в том, что логика сбора данных все еще зависит от сетевых ответов. Действие check-in или check-out отправляет запрос на сервер. Это катастрофично для автономного режима. Чтобы исправить данную ошибку, нужно сделать приложение более оптимистичным. Обычно это delete. Отключение сервиса от сети с использованием такого подхода является простой, выполнимой задачей на практике.

Ключ — обрабатывать действия пользователя одинаково — независимо от сетевого запроса. Приведенный фрагмент кода взят из redux приложения, SUCCESS и FAILURE запускается в зависимости от режима работа сети. Независимо от запроса, мы собираемся обновить список книг.
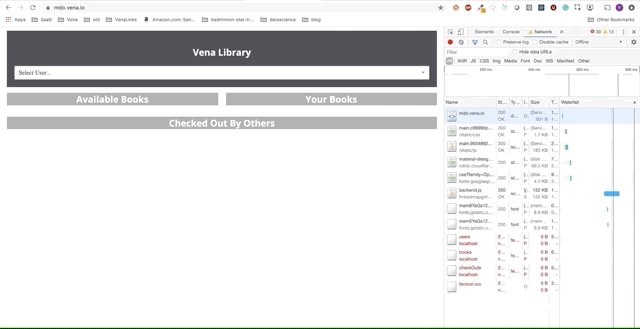
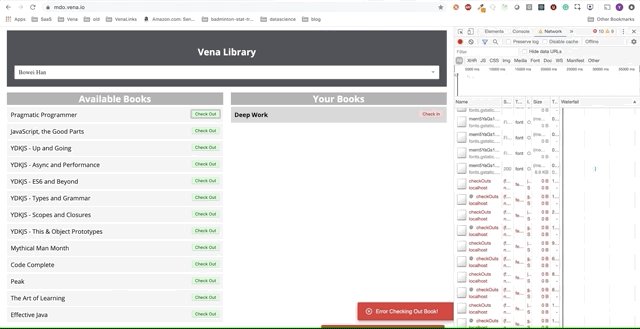
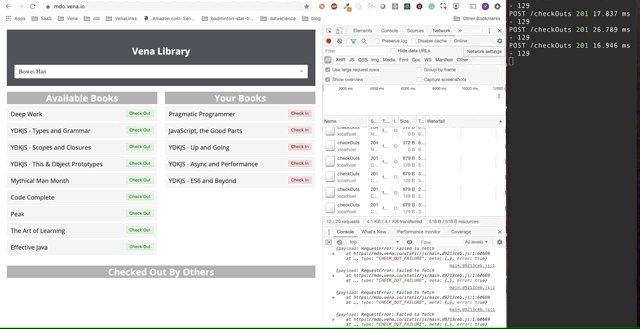
Демо-версия №3

Теперь работа с пользователем происходит не буквально онлайн, но для него все именно так. Кнопки check-in и check-out обновляют интерфейс, хотя красные сообщения сигнализируют, что сетевые запросы не выполняются. Но есть небольшая проблема с оптимистичным рендерингом в автономном режиме. Разве наши изменения не исчезают?
Этап 4. Собирать очередь для синхронизации
Нужно как-то следить за действиями юзеров в автономном режиме, чтобы потом их запросы синхронизировались с работой приложения, после того, как сеть вернется в нормальный режим работы. В браузере есть механизмы хранения или очереди действий. Мы используем IndexedDB, который может предоставить несколько следующих вещей:
- Асинхронные неблокирующие операции;
- Высокие лимиты хранения;
- Управление транзакциями.
Посмотрите на наш старый код редюсера:

Теперь поменяем его, чтобы хранить check-in и check-out в IndexedDB при событии FAILURE:

Реализация IndexedDB вместе с хелпером addToDB:

Теперь автономные действия юзера хранятся в памяти браузера, мы сможем их синхронизировать, когда соединение восстановится.

Можно очистить очередь от запросов, которые мы отправили на сервер.
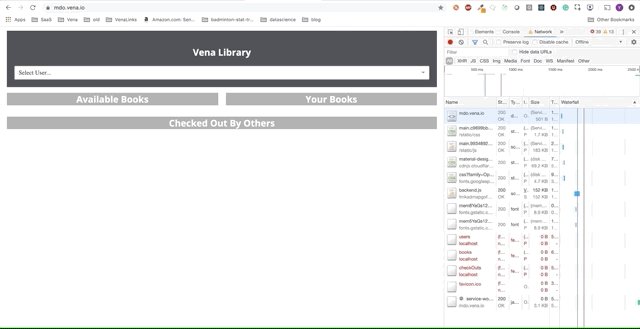
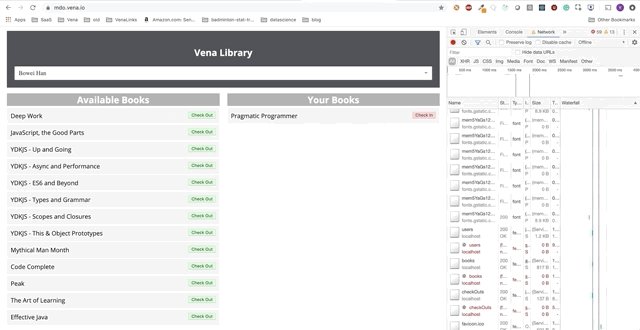
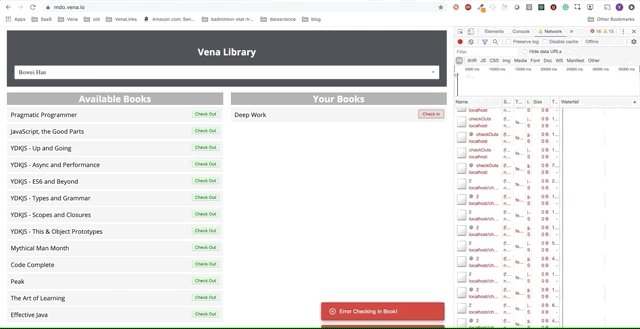
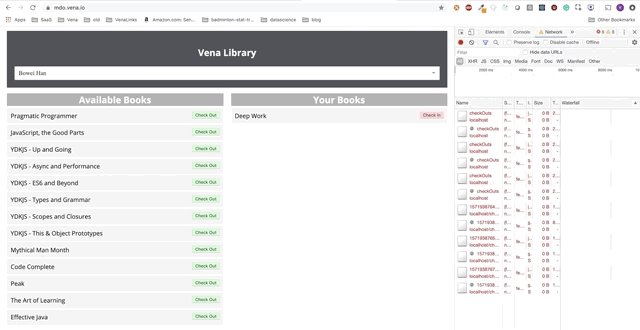
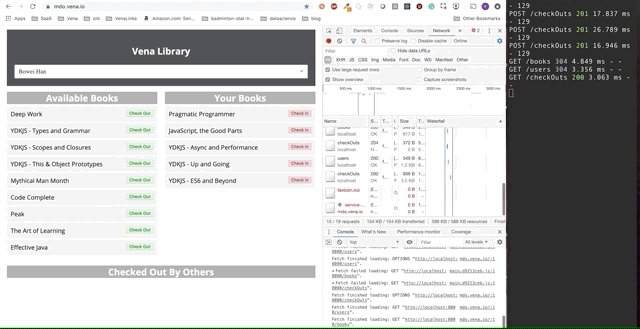
Демо-версия №4
Справа в темном окне — активность API. Демо предполагает следующие действия пользователя: выход в автономный режим, выбор книг и возврат в онлайн.

Напоследок: 5 лайфхаков для увеличения скорости загрузки сайта
- Попросите хостинг-провайдера или администратора сервера включить опцию сжатия данных протокола HTTP. Это снизит размер ресурсов, включающих HTML, CSS и JavaScript, как минимум, на 50%.
- Переведите изображения в формат JPEG. Уменьшение качества на 25-50% будет не заметно глазу пользователя, зато вес картинок значительно уменьшится. Чтобы очистить методанные, воспользуйтесь Pngcrush или Smush.it.
- Упростите JavaScript и CSS, например, с помощью Online JavaScript/CSS Compression.
- Если данные вашего сайта статичны, нет нужды загружать их содержимое заново — разрешите браузеру кэшировать. Объединяйте небольшие картинки в CSS-спрайты, например, с помощью SpriteMe.
- Сокращайте расстояние. Речь идет о расстоянии между сервером хостинг-провайдера и пользователями. Воспользуйтесь CDN, например, Amazon CloudFront или Akamai.
Напоминаем про наши Телеграм-каналы с кучей полезнойстей и актуальной инфы: e-commerce, гемблинг, адалт и дейтинг, беттинг, финансы и классический манимейкинг.



















































Можно так и яндексить, проверка скорости из России.