Привет, Эвадаверы!
Монетизировать трафик можно разными способами, но, если мы говорим об игре в долгую, самый привлекательный и эффективный из них, конечно же, нативный формат рекламы.
Он легко настраивается, охватывает все Гео, приводит лояльную аудиторию, работает долгосрочно и, при правильном подходе, даже улучшает пользовательский опыт.
Команда Evadav изучила все потребности паблишеров в работе с нативкой и разработала новый функционал этого формата, благодаря которому, вы сможете увеличить свою прибыль в разы без выгорания аудитории.
Итак, давайте рассмотрим все улучшения нативного формата Evadav детальнее.
Что такое нативная реклама?
Нативная реклама – один из самых эффективных и лояльных форматов. Объявления интегрируются в контекст вебсайта в соответствии с тематикой контента и не выглядят как реклама.
Главная особенность, которая отличает нативный формат от любого другого, – это польза для потребителя и фокус не на продвигаемом объекте, а на контенте, в который интегрирована реклама.
Поэтому внешний вид виджетов и возможность настроить их максимально схоже с контентом площадки – самое важное для успеха в работе с нативкой.
Какие улучшения доступны паблишерам?
В Native 2.0 от Evadav появились детальные настройки внешнего вида рекламных объявлений, которые не найти в любой другой рекламной сети.
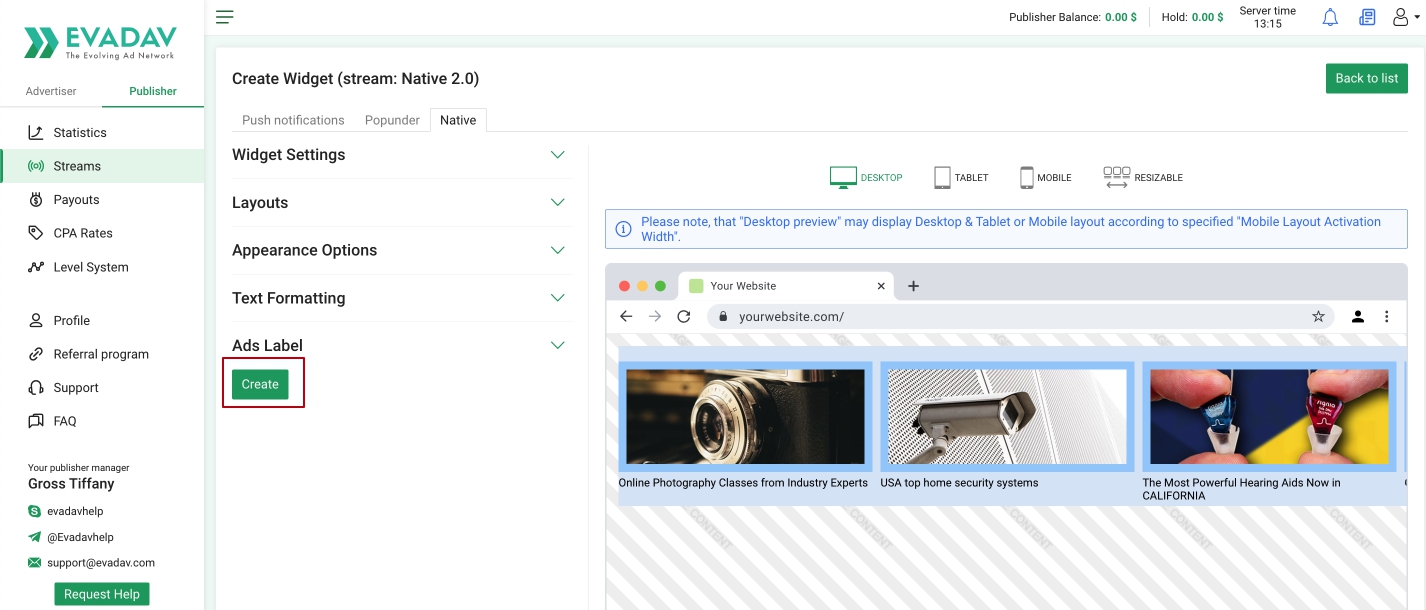
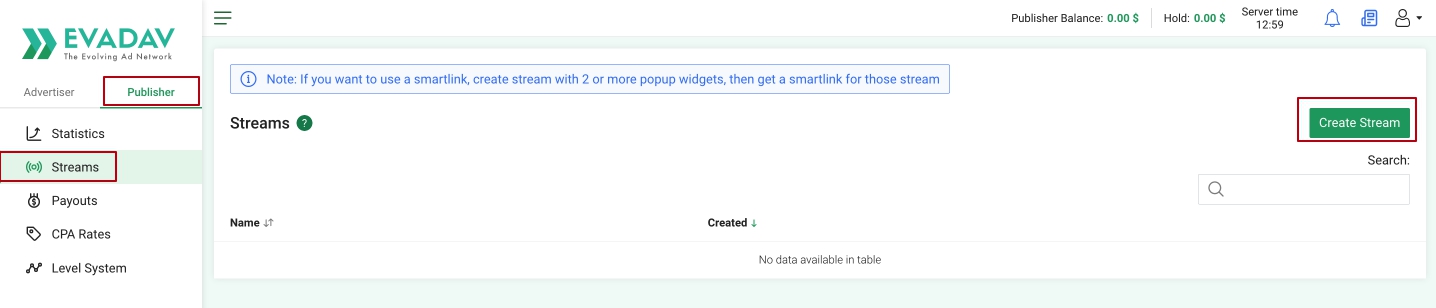
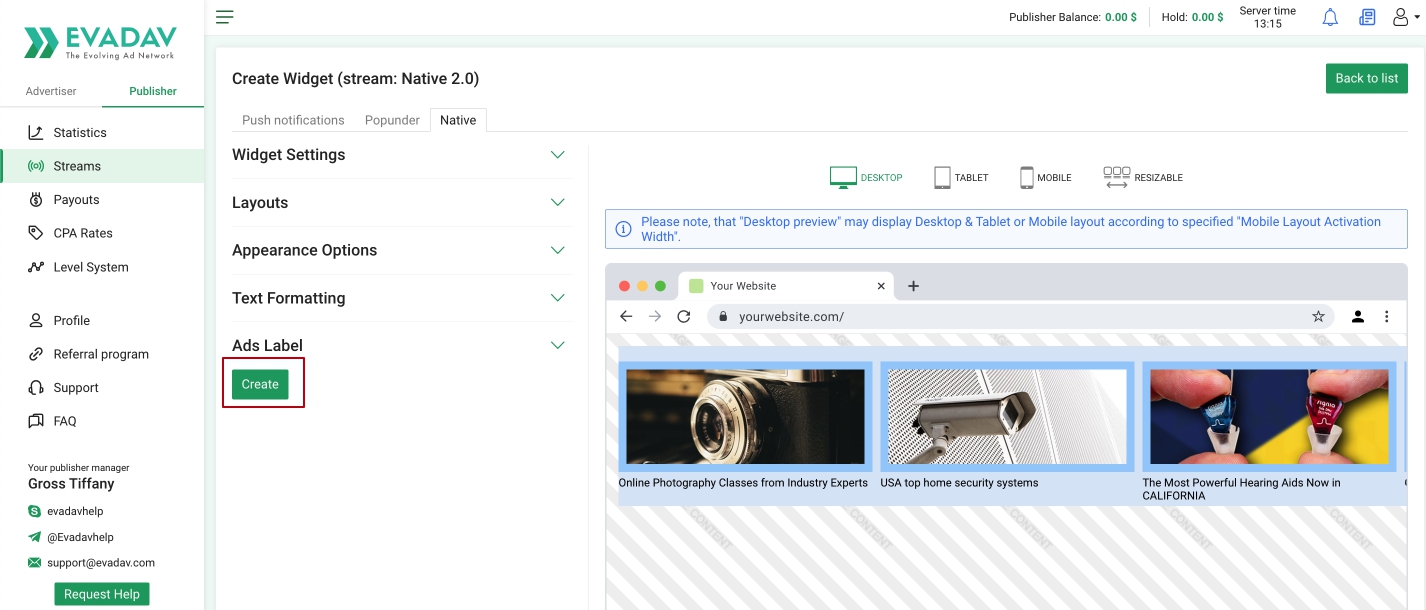
Для того, чтобы увидеть апдейты, нужно:
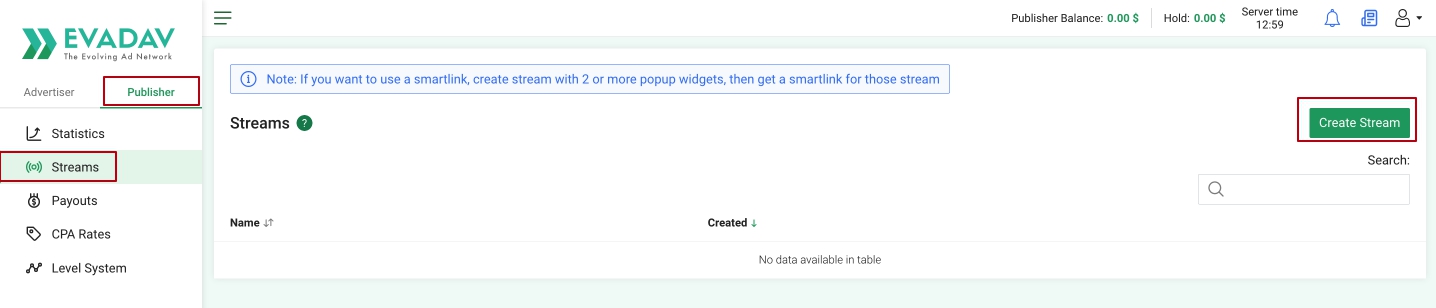
> Войти в Личный кабинет паблишера > Стримы

> Создать новый стрим и дать ему название

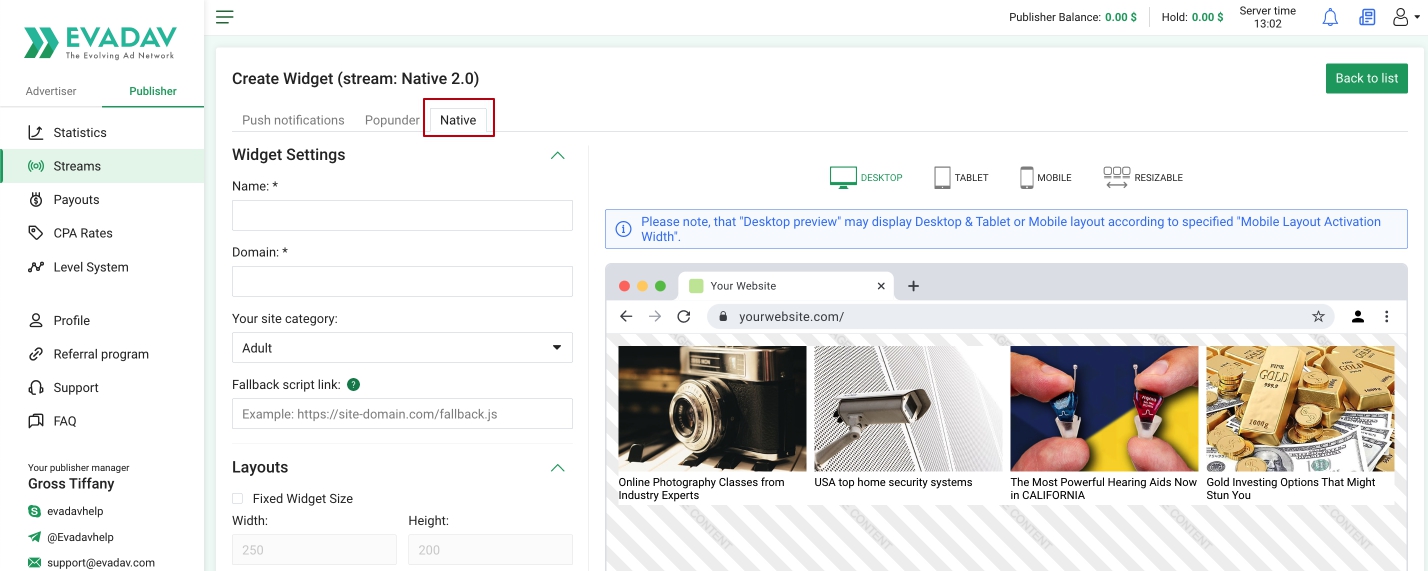
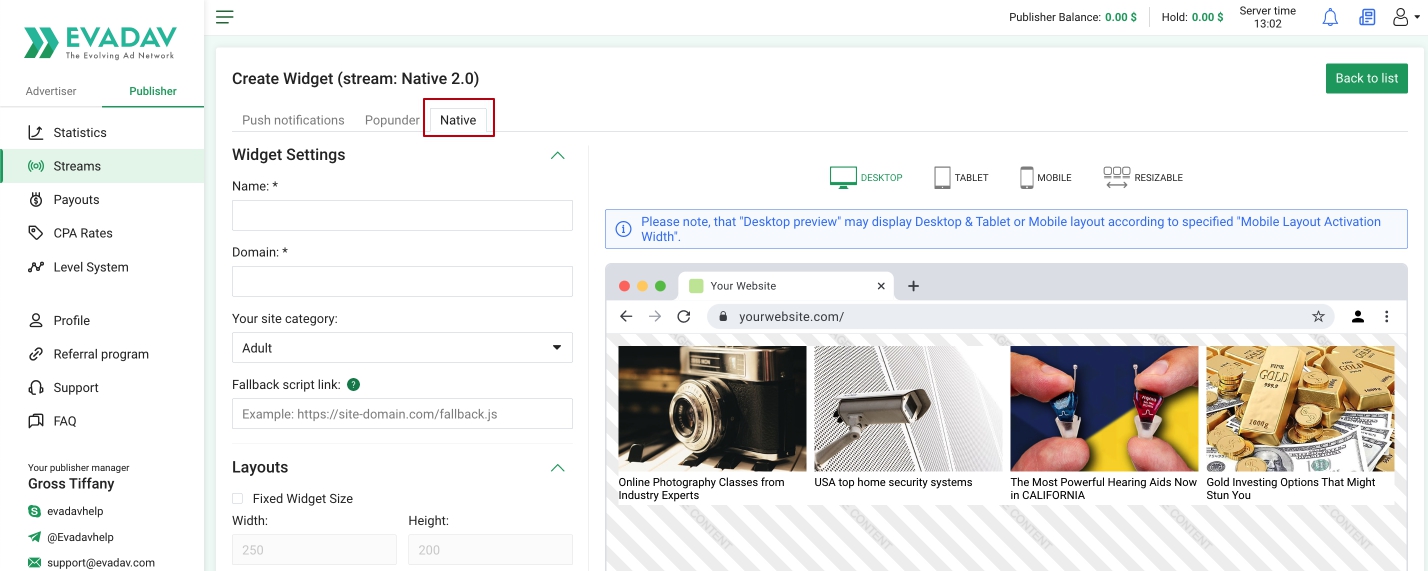
> Выбрать нативный формат

Адаптивные версии
Как было:
ранее паблишер не мог настраивать ресайзы и адаптивные версии виджета, поэтому отображение на каждом устройстве не всегда было оптимальным.
Стало:
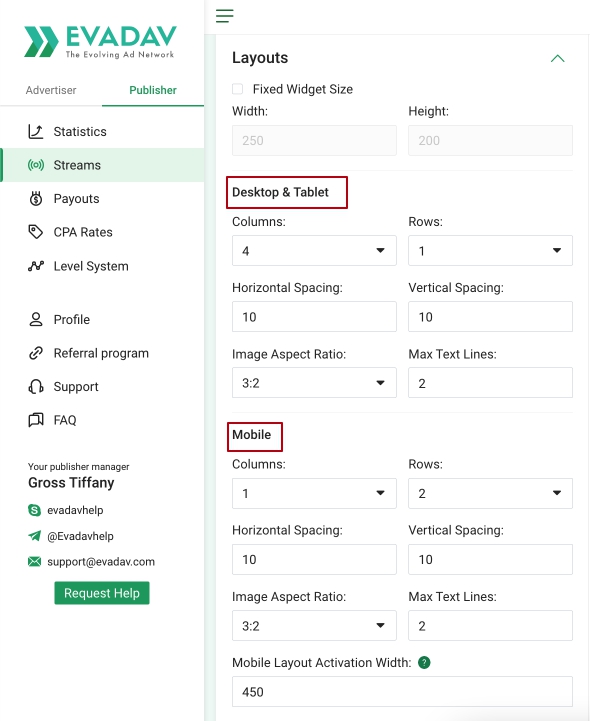
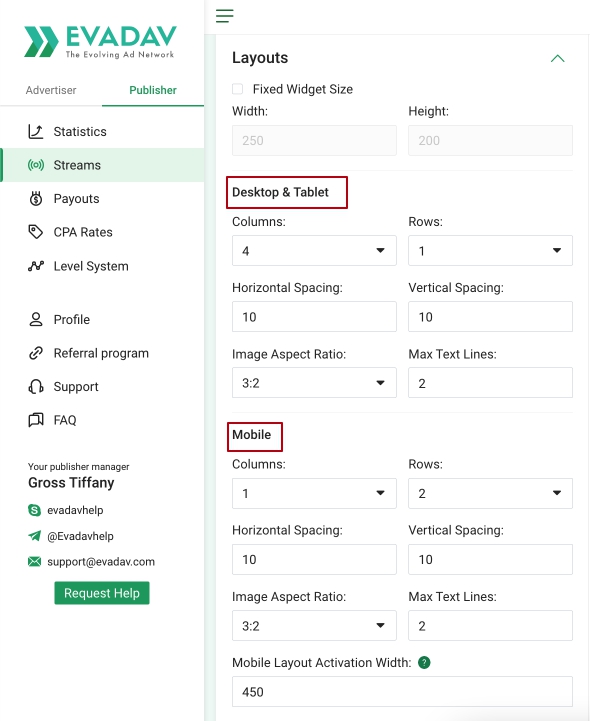
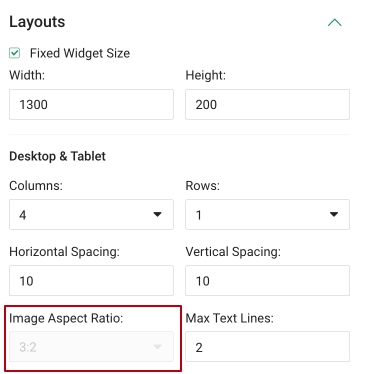
теперь, благодаря разделению настроек сетки материалов на 2 блока Макетов: Макет Десктопа/Планшетной версии и Макет Мобильной версии, паблишер может оптимизировать отображение виджета максимально точно и оптимально, отталкиваясь от устройств своей аудитории.
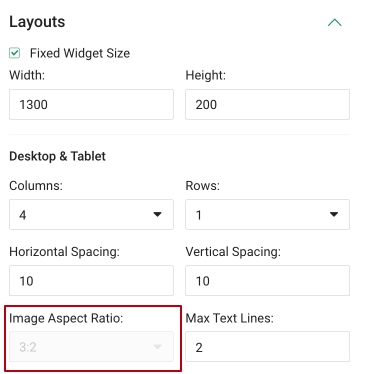
В этих блоках можно регулировать количество столбцов, строк, интервалов по горизонтали и по вертикали, соотношение сторон изображения, а также максимальное количество строк текста как для Мобильной версии, так и для Десктопной/Планшета.

Фиксированные размеры виджета
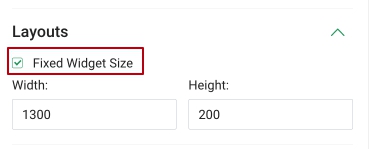
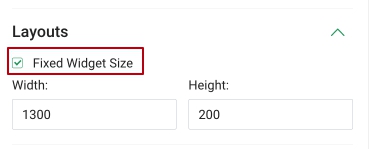
Командой Evadav реализована возможность указывать фиксированные размеры нативного виджета. Для того, чтобы активировать эту опцию – необходимо использовать чекбокс «Fixed Widget Size».
Как было:
виджет автоматически заполнял всю доступную ему ширину и мог изменять свою высоту для того, чтобы вместить контент.
Стало:
с фиксированной шириной виджет на странице будет всегда выглядеть точно так же, как и на превью в личном кабинете паблишера, поэтому вы можете контролировать внешний вид еще до запуска.

Важно: используя эту опцию, нет возможности применять соотношение сторон изображения (Image aspect ratio) изображений, поскольку размеры картинок будут вычисляться автоматически.

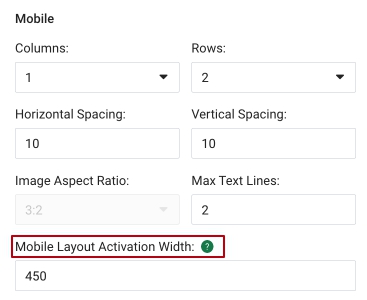
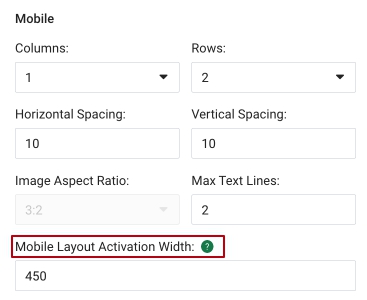
Также появилась возможность указать параметр ширины активации мобильного макета (Mobile Layout Activation Width). Он используется для автоматического применения макета для десктопной версии и планшетов или мобильных устройств.

Макет будет автоматически переключаться на мобильный, если ширина контейнера виджета меньше или равна 450px. Если же ширина контейнера виджета превышает 450px, тогда будет использоваться макет десктопа/планшета.
Главное преимущество этого улучшения – фиксированные виджеты отображаются одинаково на всех устройствах.
Дизайн-редактор
Как было:
минимальные настройки дизайна виджета нативного формата.
Стало:
теперь настроек стало больше и все они призваны создать виджет, который максимально нативно будет выглядеть на площадке паблишера, не выбиваясь с дизайна и контекста страницы.
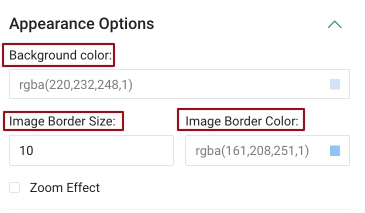
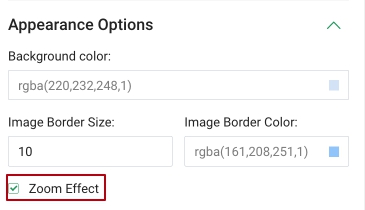
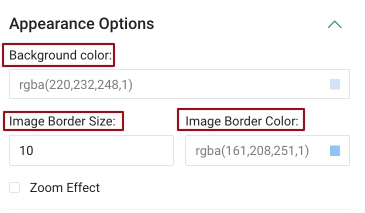
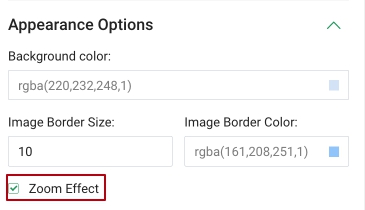
В блоке параметры внешнего вида (Appearance Options) появилась возможность менять:
– цвет фона (Background color);
– размер границы изображения (Image Border Size);
– цвет границы изображения (Image Border Color).


Также можно добавить эффект масштабирования с помощью чекбокса «Zoom Effect».

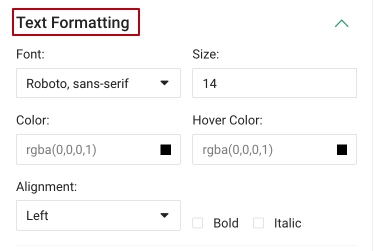
Настройки текста
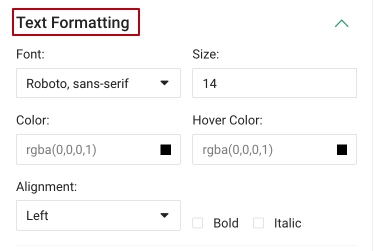
Разработаны и доступны максимально детальные настройки для текста в блоке Форматирование текста (Text Formatting):
– шрифт;
– размер;
– цвет в статике и при наведении;
– начертание (жирный, курсив);
– выравнивание (слева, по центру, справа).

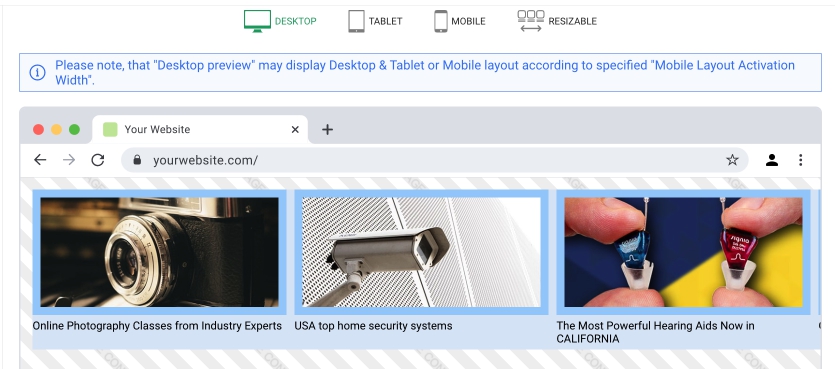
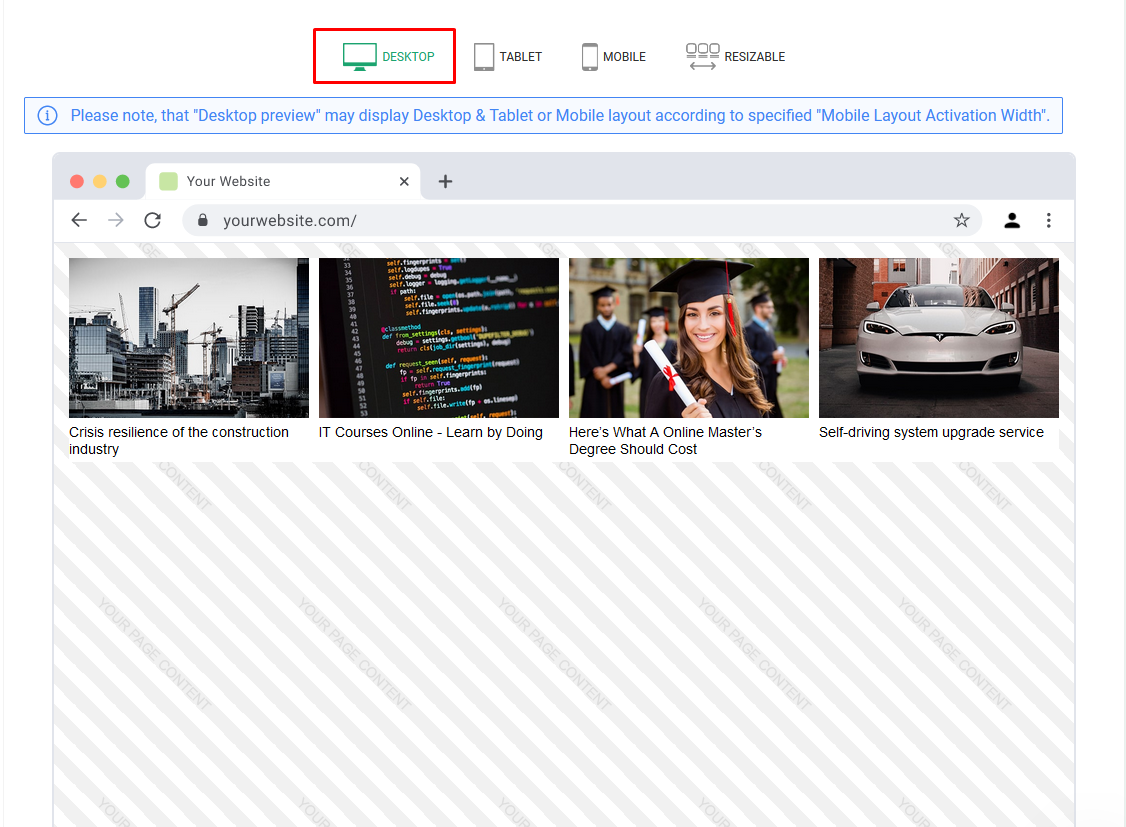
Предварительный просмотр
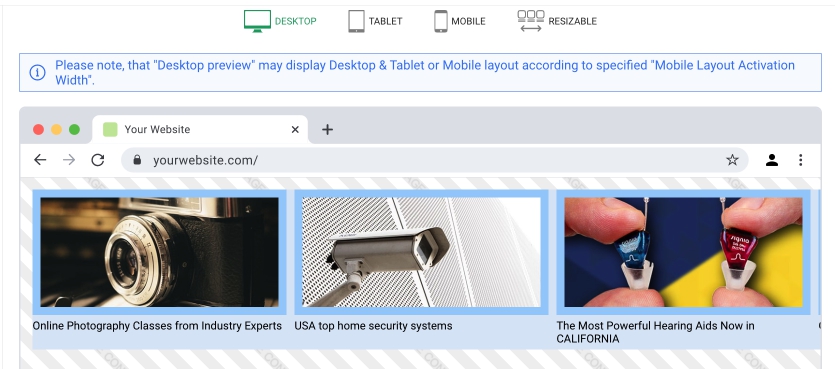
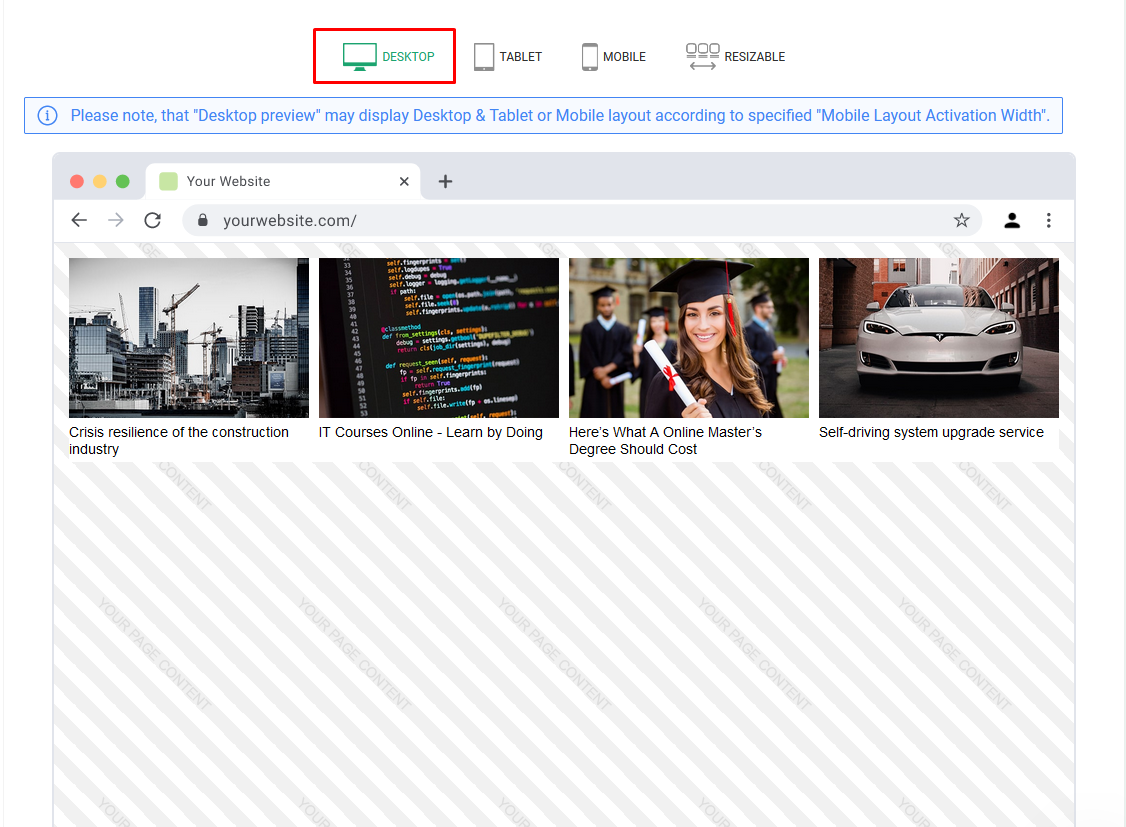
Предварительный просмотр – одно из самых удобных улучшений нативного формата для паблишеров, которое позволяет увидеть, как виджет будет выглядеть в конкретном месте сайта.
Благодаря этой опции можно просмотреть все отображения вышеперечисленных настроек справа на превью и больше не волноваться, что виджет будет некорректно выглядеть после создания на вебсайте.
Используйте предварительный просмотр, чтобы точно настроить отображение рекламы на своем сайте для разных типов устройств.
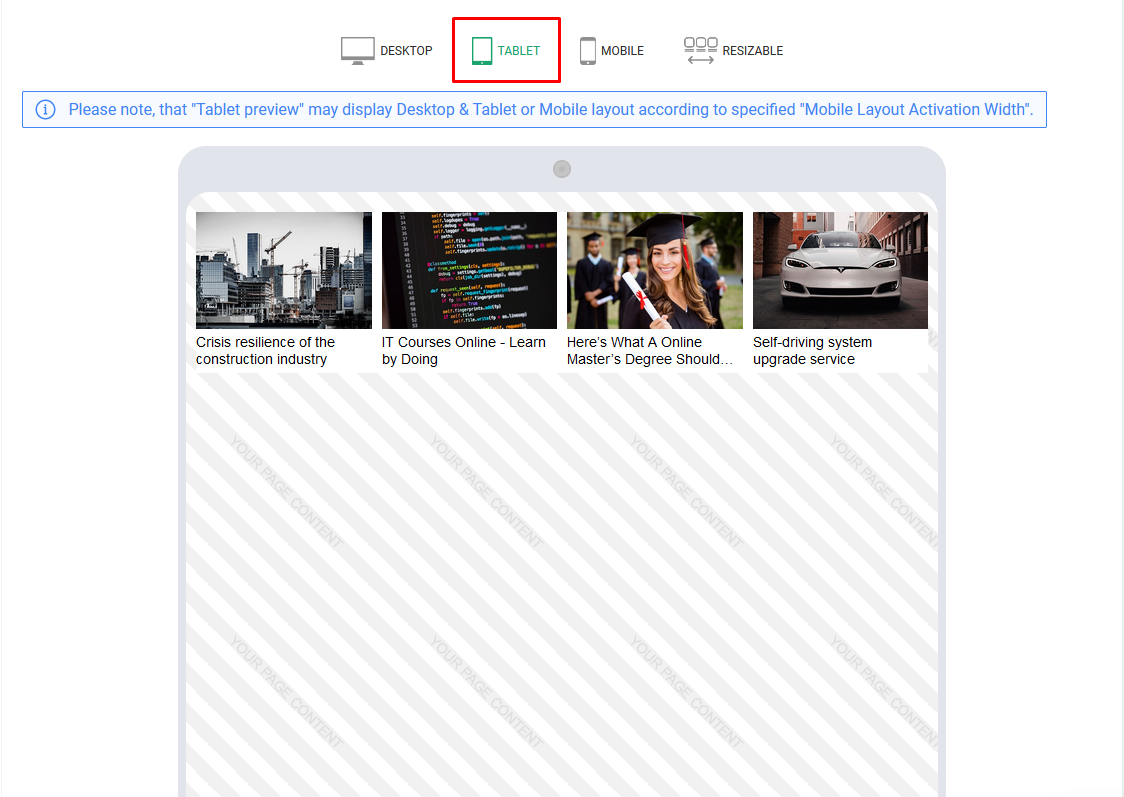
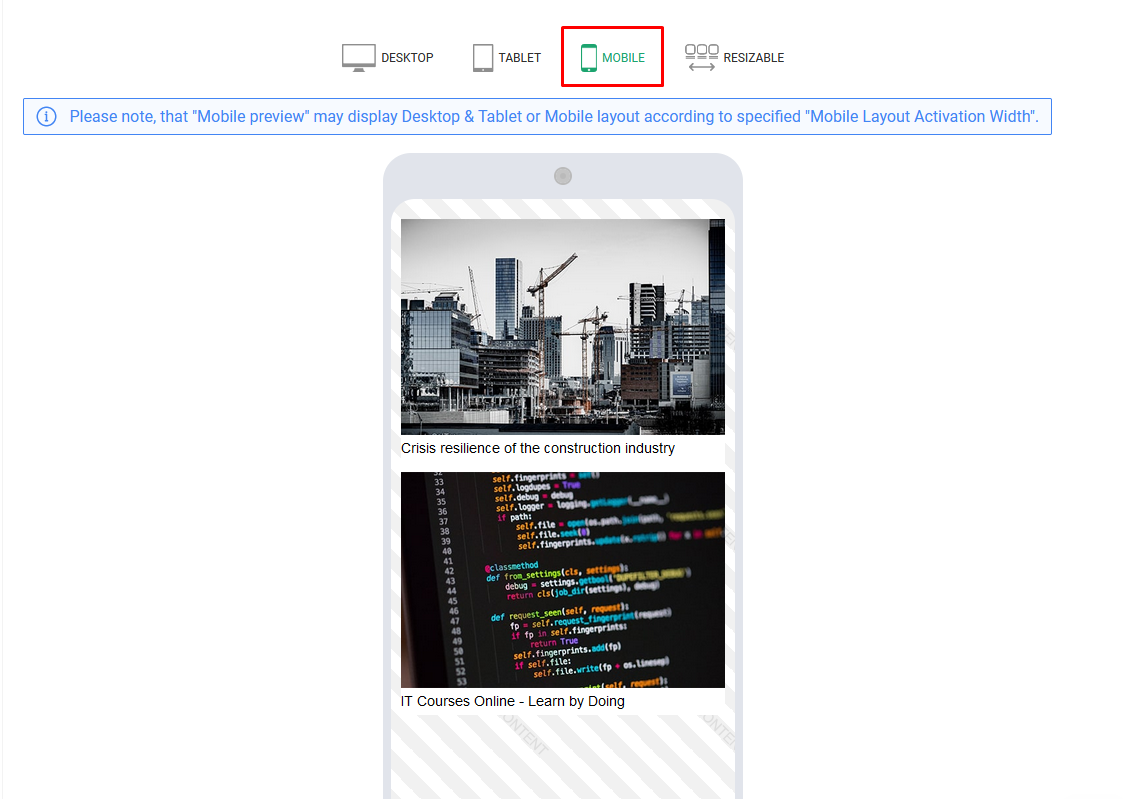
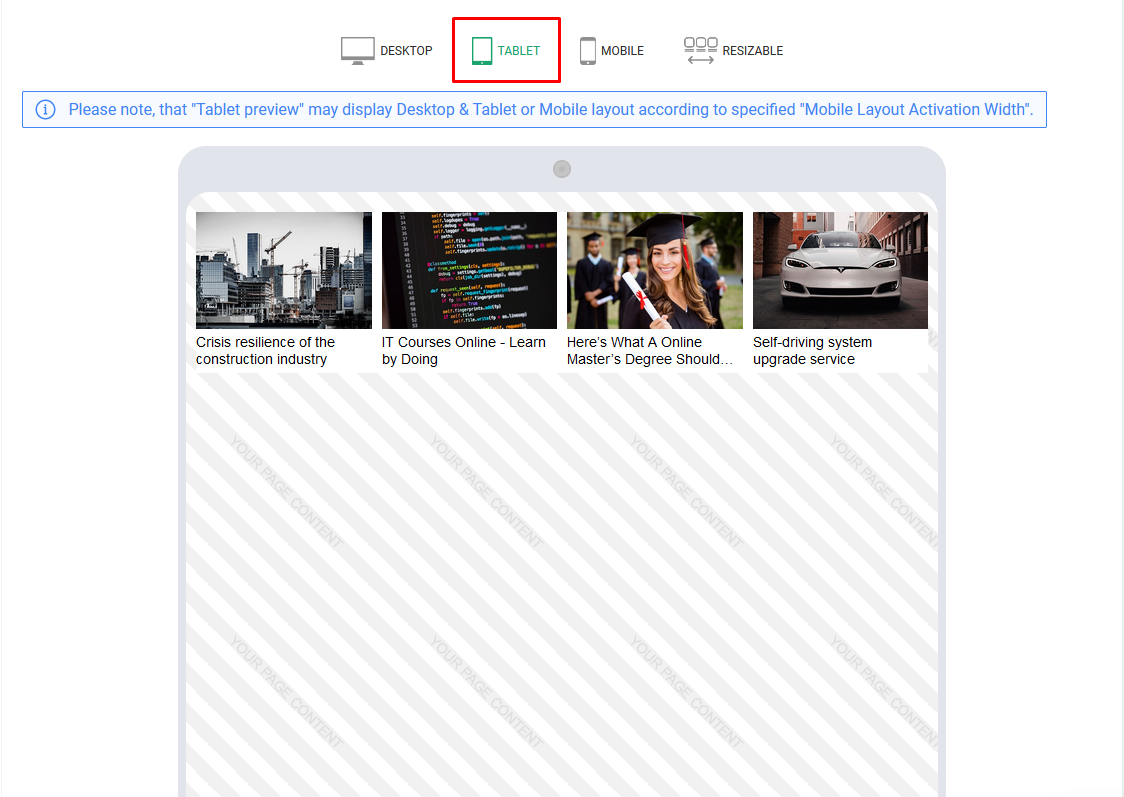
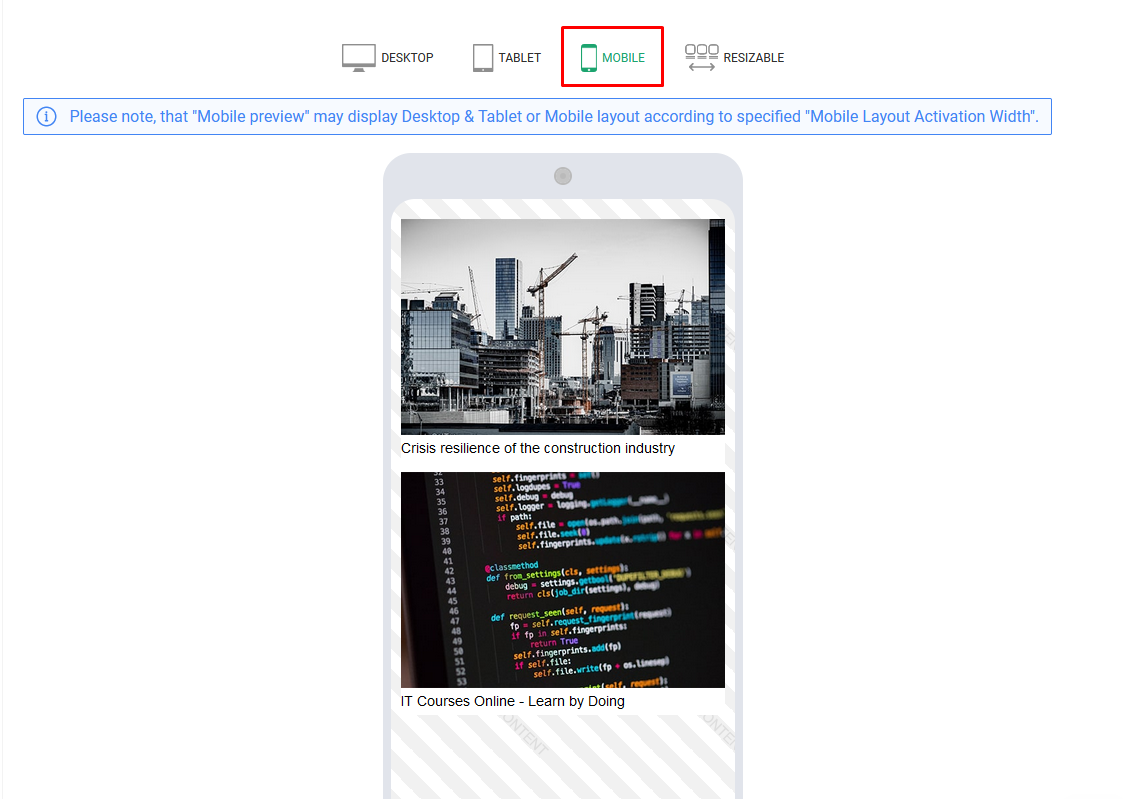
Доступен предварительный просмотр всех размерных версий виджета:
десктопа

планшета

мобайла

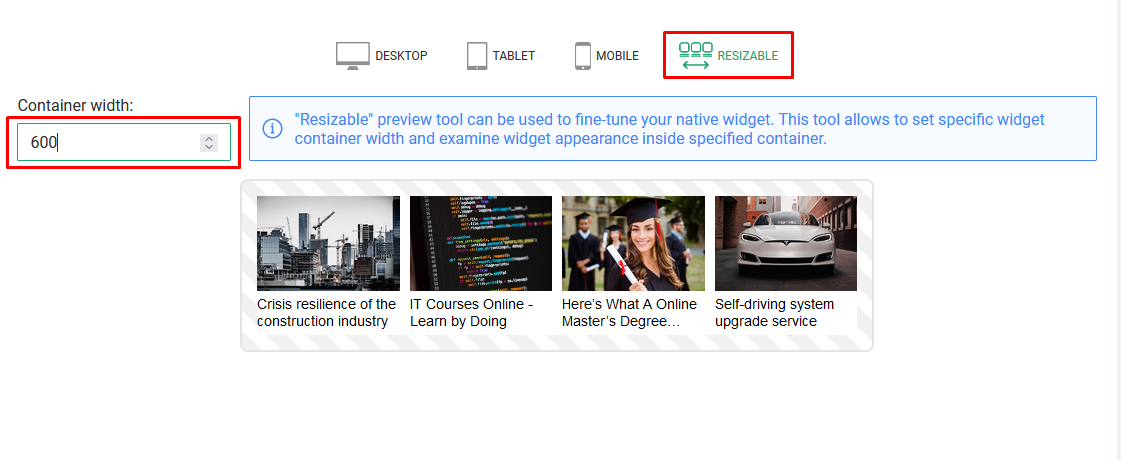
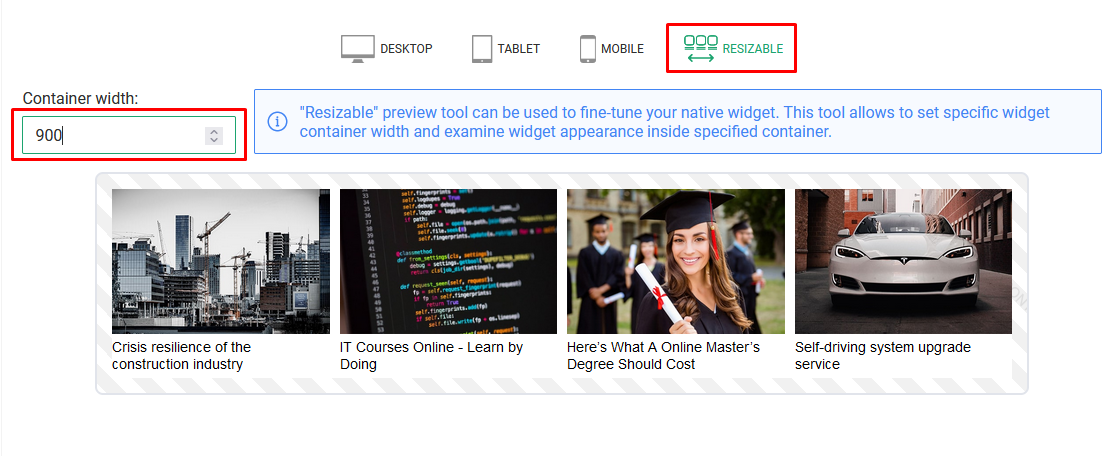
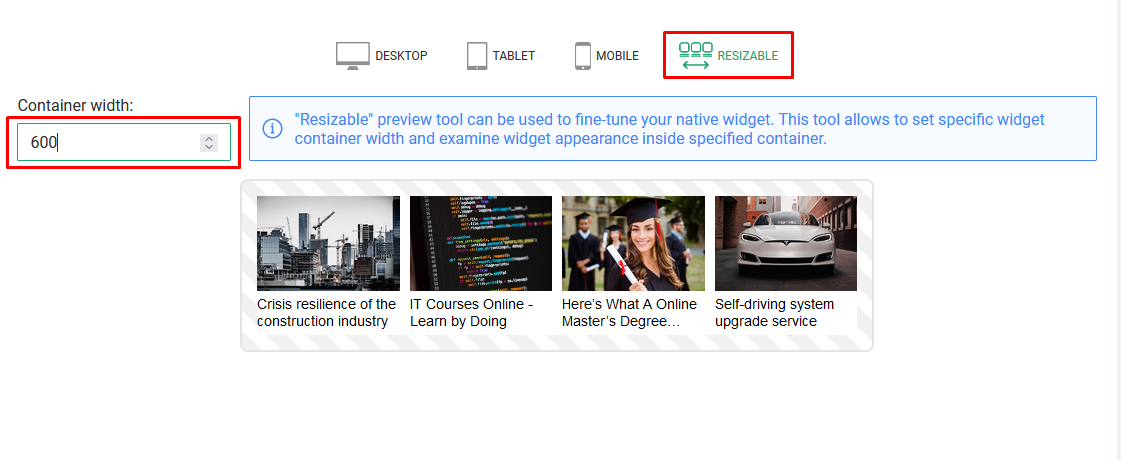
и даже ресайзов.
Например, паблишер собирается вставить виджет в блок шириной 600 пикселей на сайте. Он задаёт ширину 600 в табе Ресайзов, в поле Ширина контейнера и видит реальное отображение в превью.

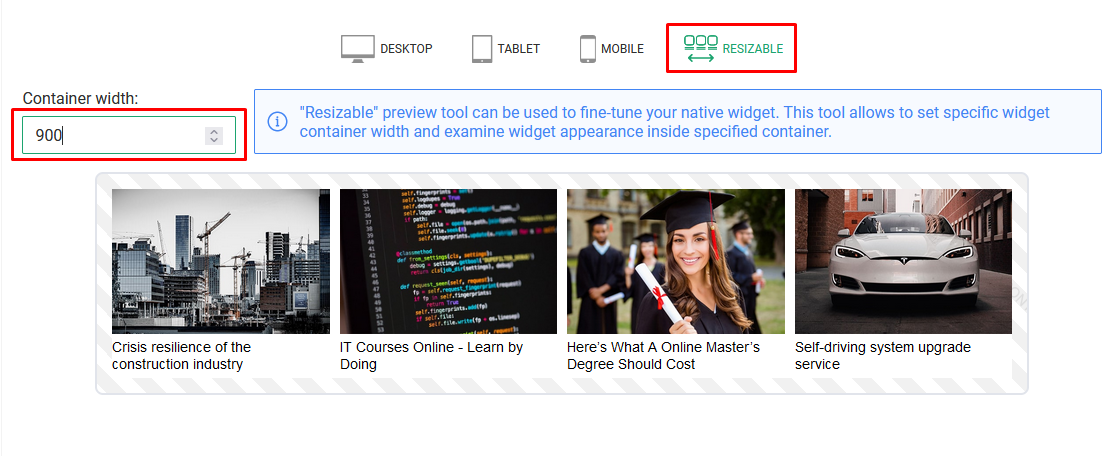
Если виджет выглядит не выигрышно – он с легкостью может поменять размер, например, на 900 пикселей и посмотреть, как он будет выглядеть с другими параметрами и, таким образом, найти идеальный размер для своей площадки.

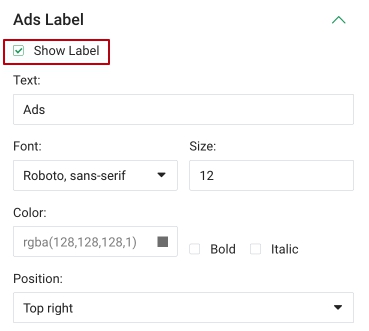
Ярлык рекламы
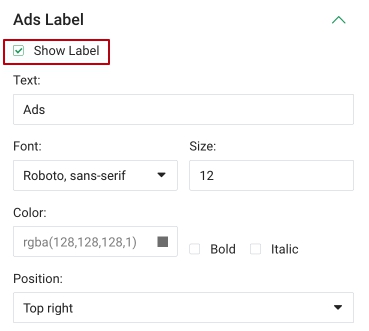
Для добавления на виджет ярлыка рекламы, необходимо активировать чекбокс «Show Label» и он активируется.
После этого, вам будут доступны все поля для редактирования Рекламного ярлыка:
– текст;
– шрифт;
– размер;
– цвет;
– положение на странице (вверху справа, вверху слева, вверху по центру, внизу слева, внизу справа, внизу по центру).

Когда все параметры настроек заданы, обязательно сохраните свой виджет, нажав на кнопку Создать (Create).

При редактировании виджета – нажав на кнопку Обновить (Update).
Отслеживание статистики показов виджета
Также командой Evadav реализован механизм, который позволяет отслеживать попадание виджета в рабочую область браузера.
Как работает:
4. проверяем, попадает ли 50% виджета в окно просмотра (50% по высоте);
5. если попадает, то запускается таймер с таймаутом в 1 секунду;
6. по истечению этого времени происходит повторная проверка: если 50% виджета попадает во viewport, то отправляется событие показа.
Эта логика срабатывает до тех пор, пока не отправится событие показа в статистику или страница не будет закрыта.
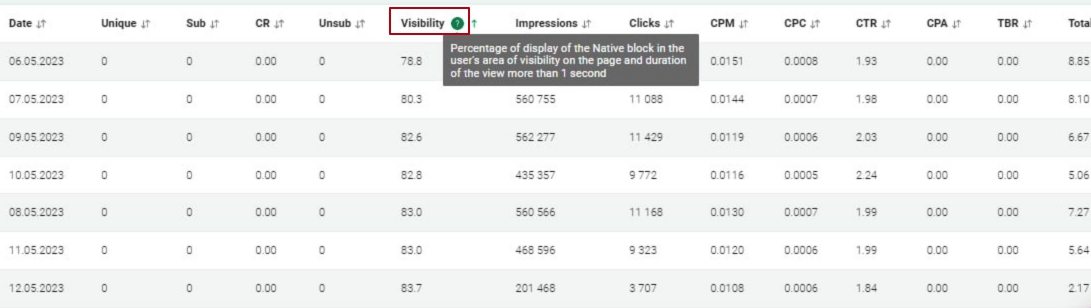
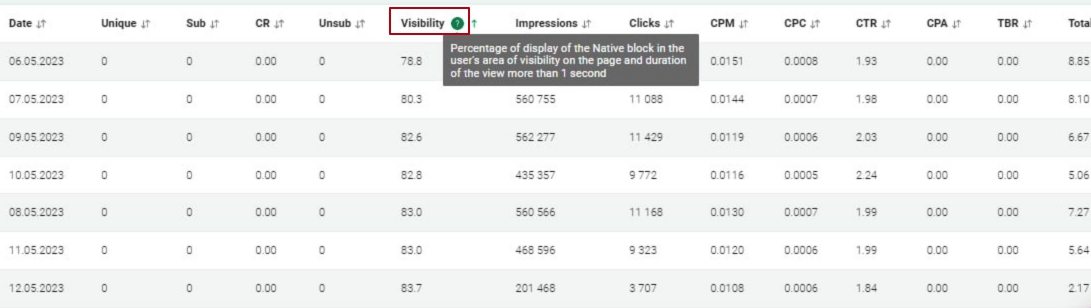
В статистике в личном кабинете паблишера при выборе Нативного формата появляется новая колонка – Видимость (Visibility), которая показывает процентное соотношение между количеством показов и количеством подгрузок виджета.

Также реализован тултип возле колонки Visibility в помощь всем паблишерам.
Рекомендации и лайфхаки по увеличению дохода
- Выбирайте оптимальный размер баннера, подходящий под спот размещения страницы. Не игнорируйте опцию фиксации виджета, она поможет избежать некорректного отображения на сайте.
- Используйте все опции платформы Evadav для настройки отображения контейнера с рекламой, чтобы она максимально соответствовала контенту страницы и элементам дизайна.
- Тестируйте разные варианты размещения рекламного контента на странице и анализируйте эффективность.
Надеемся, вам понравились наши апдейты нативного формата и вы с удовольствием протестируете их.
Если остались вопросы, обязательно напишите своему персональному менеджеру, который на связи 24/7/365.
Монетизировать трафик с Native 2.0 от Evadav