Для того, чтобы повысить конверсию вашего ресурса, необходимо устранить ошибки юзабилити и предложить пользователю удобный путь к совершению целевого действия (покупки, звонка, заказа и пр.).
Чтобы выявить слабые места сайта, достаточно провести анализ статистики достижения целей (используйте сервисы Google Analytics и Яндекс.Метрика). В числе наиболее вероятных проблем могут оказаться:
- Низкий процент заполнения формы заказа (определяется с помощью инструмента Яндекс.Метрики Аналитика форм);
- Низкая кликабельность конкретного элемента страницы (информацию содержит карта кликов и карта ссылок);
- Высокий показатель отказов на странице (виден в отчетах по страницам входа, карте кликов и карте ссылок).
После того, как причины низкой конверсии на сайте обнаружены, нужно выработать способы их решения. Отличным помощником в этом станут инструменты, позволяющие провести А/В тестирование.
Теория A/B тестирования проста:
- На основе данных, полученных в результате аналитики, выдвигаются гипотезы относительно определенного элемента на сайте (например, кнопки «Купить»), который препятствует совершению целевого действия.
- Параллельно выбираются несколько новых вариантов размещения или оформления этого элемента. При этом нужно учитывать данные исследований по юзабилити, а также предпочтения пользователей.

- В течение определенного промежутка времени и в случайном порядке пользователям будут показываться старый (А) и новый вариант страницы (B).
- После того, как эксперимент завершится, нужно снова обратиться к счетчику. Если гипотеза подтвердилась, смело вносите изменения на страницу.
Как реализовать А/В тестирование на практике? В настоящее время существует масса соответствующих сервисов. Рассмотрим принцип их работы на примере Google Analitycs Эксперименты и Visual Website Optimizer . Популярность этих сервисов неслучайна: GA Эксперименты отлично справляется с А/В тестами технически простых сайтов и посадочных страниц, а Visual Website Optimizer дает полную свободу в изменении и тестировании самых разных объектов, вплоть до динамических элементов и скриптов.
Для запуска А/В тестирования через Google Analitycs.Эксперименты достаточно просто иметь на сайте или на посадочной странице установленный и активный счетчик Google Analitycs.
Алгоритм работы следующий:
- Определите, какой именно элемент вы будете проверять на предмет возможных изменений.
- Создайте дубль-копию страницы с уже измененным элементом для теста, разместите на ней код того же счетчика GA, который находится на основном сайте/странице.
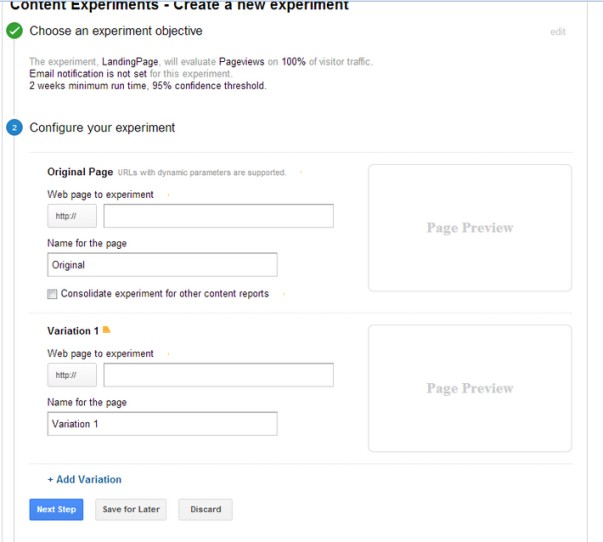
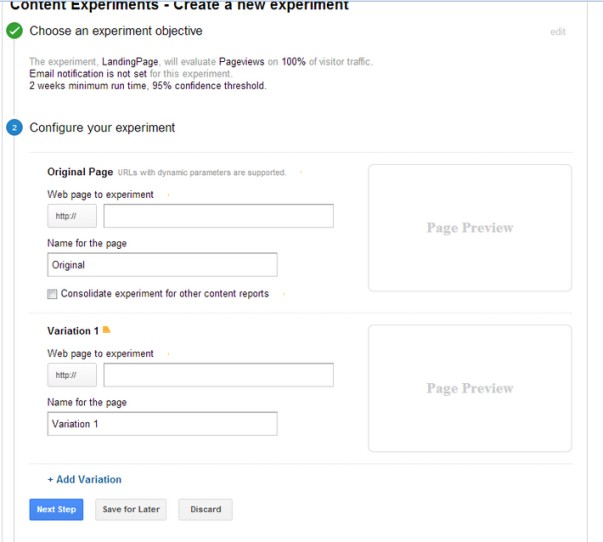
- Далее перейдите по пути: Google Analitycs/События/Эксперименты/Создать эксперимент. Задайте необходимые настройки для тестирования.
- После этого установите код тестирования на основой сайт/страницу и запустите A/B тестирование.

Не забывайте настраивать цели, относительно которых вы хотите строить стратегию изменения структуры/дизайна, для увеличения конверсии по ним.
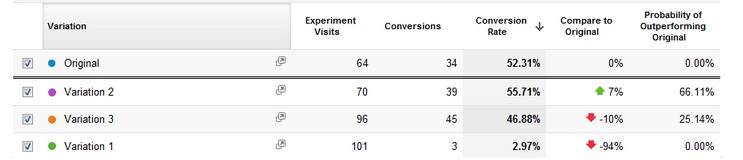
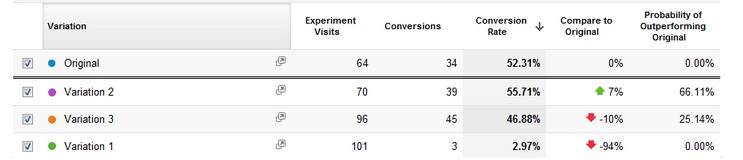
При случайном показе посетителям одного из двух вариантов страницы, счетчик будет собирать статистику по действиям пользователей. По окончании выбранного вами периода для теста вы увидите сводный отчет по каждому из вариантов.

При помощи данной методики удобно тестировать следующие элементы: дизайн и расположение различных кнопок, статические элементы страницы и дизайнерские структурные решения.
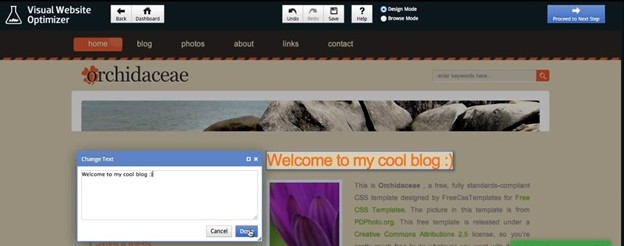
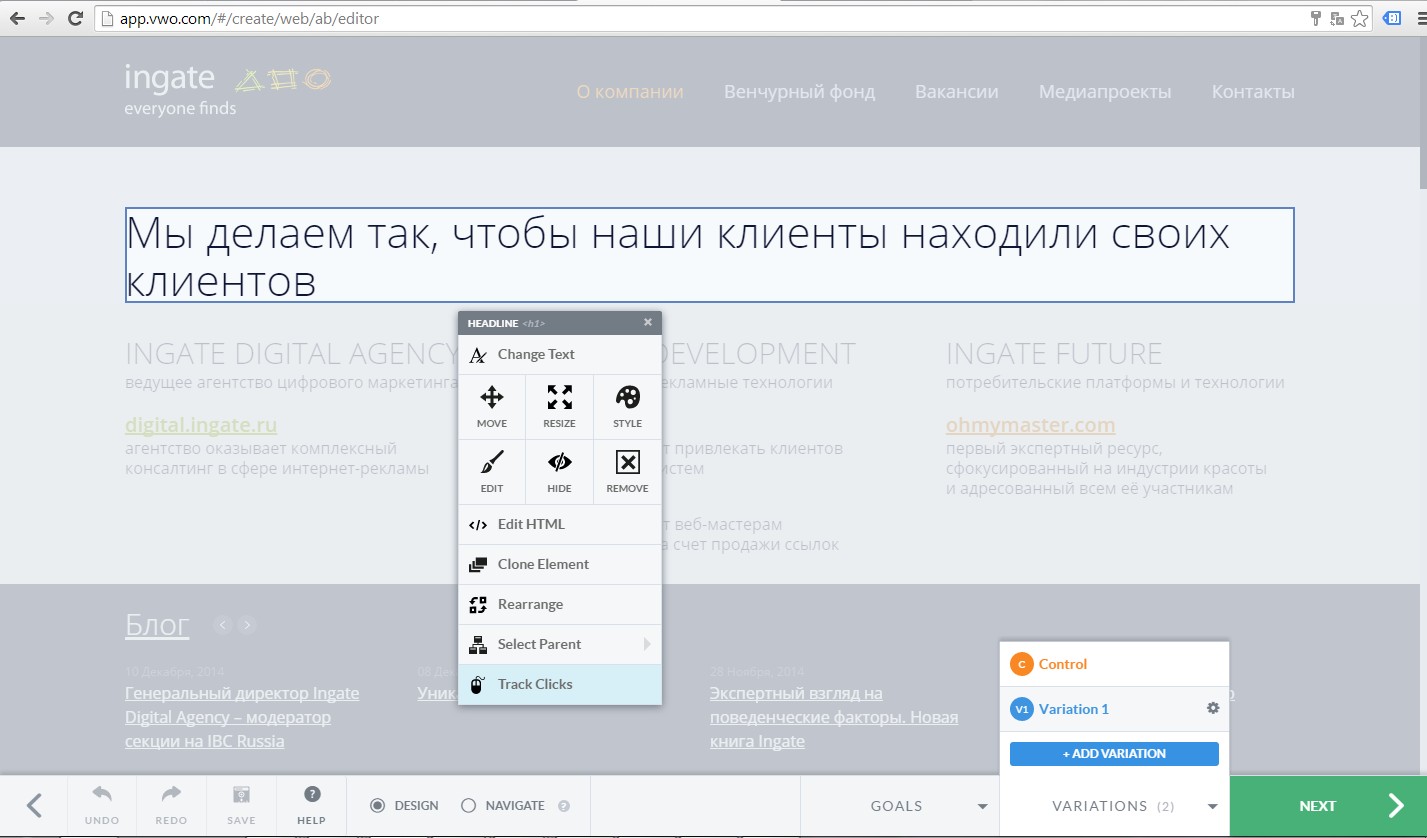
Visual Website Optimizer — это инструмент для А/B тестов, более сложных с технической точки зрения. Хотя суть та же: сравнение двух вариантов исполнения одного и того же элемента сайта в целях увеличения конверсии посредством использования более эффективного и грамотного варианта.

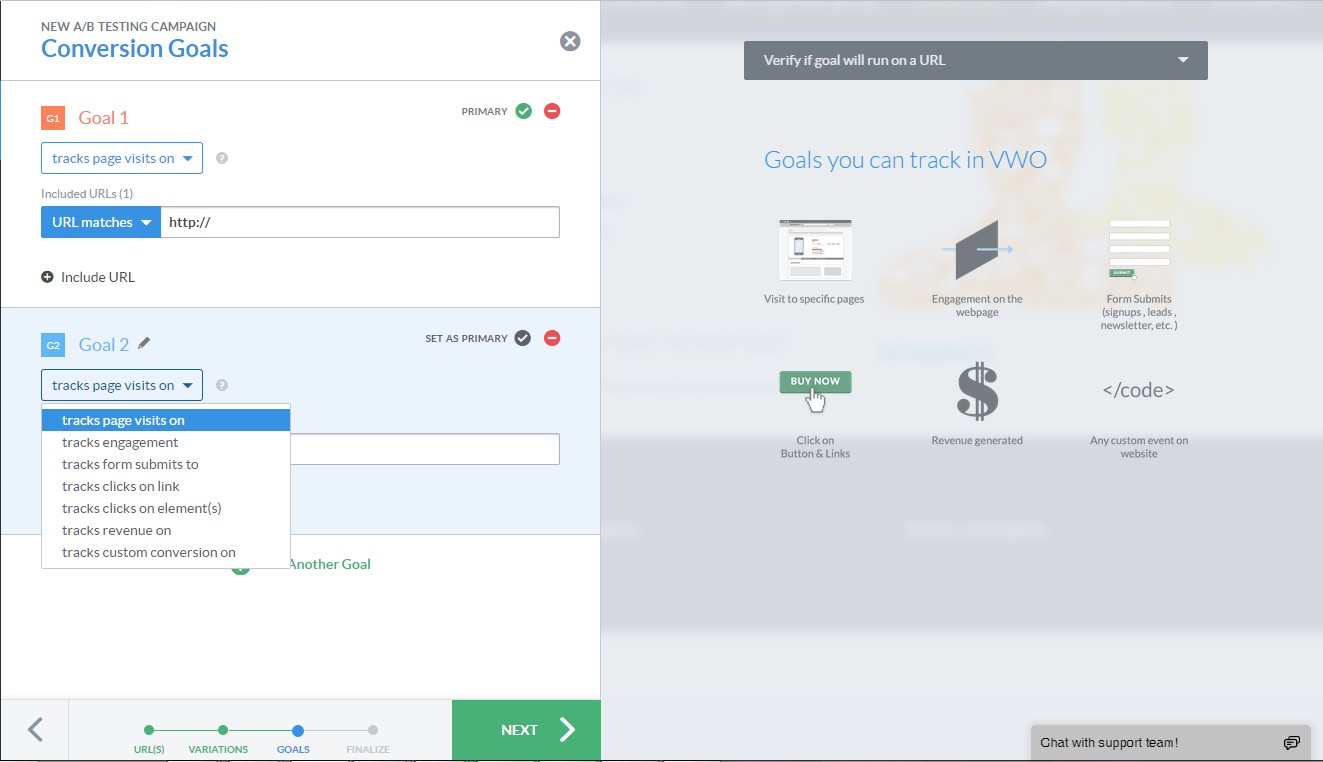
Алгоритм запуска A/B теста в Visual Website Optimizer следующий:
- На сайте vwo.com выбирите A/B тест;
- Введите адрес сайта или страницы, на которой будет тестироваться новый элемент;
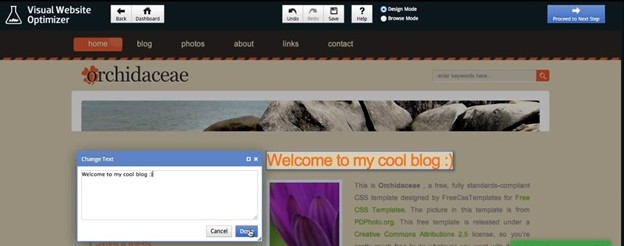
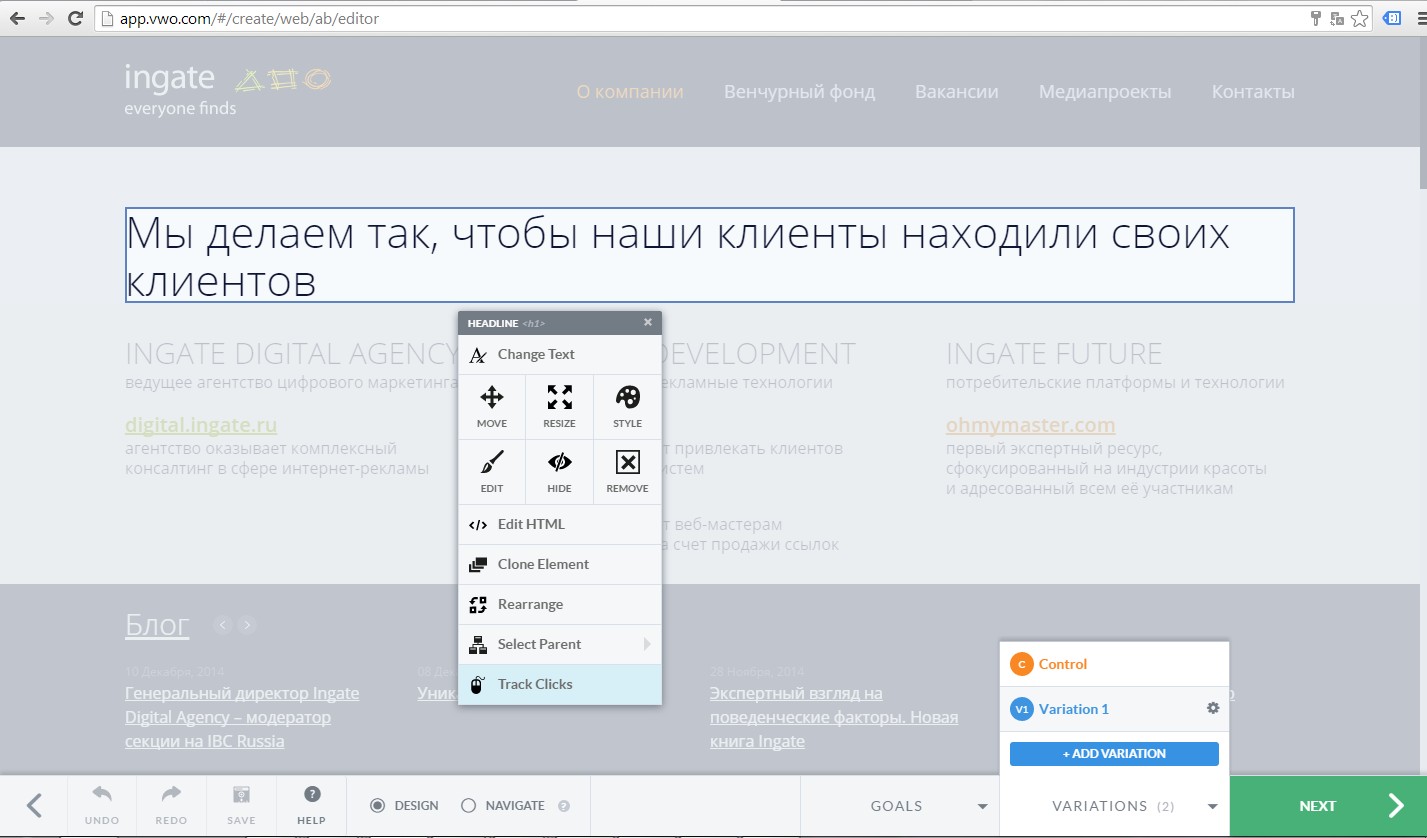
- Произведите необходимые изменения через удобный интерфейс системы;

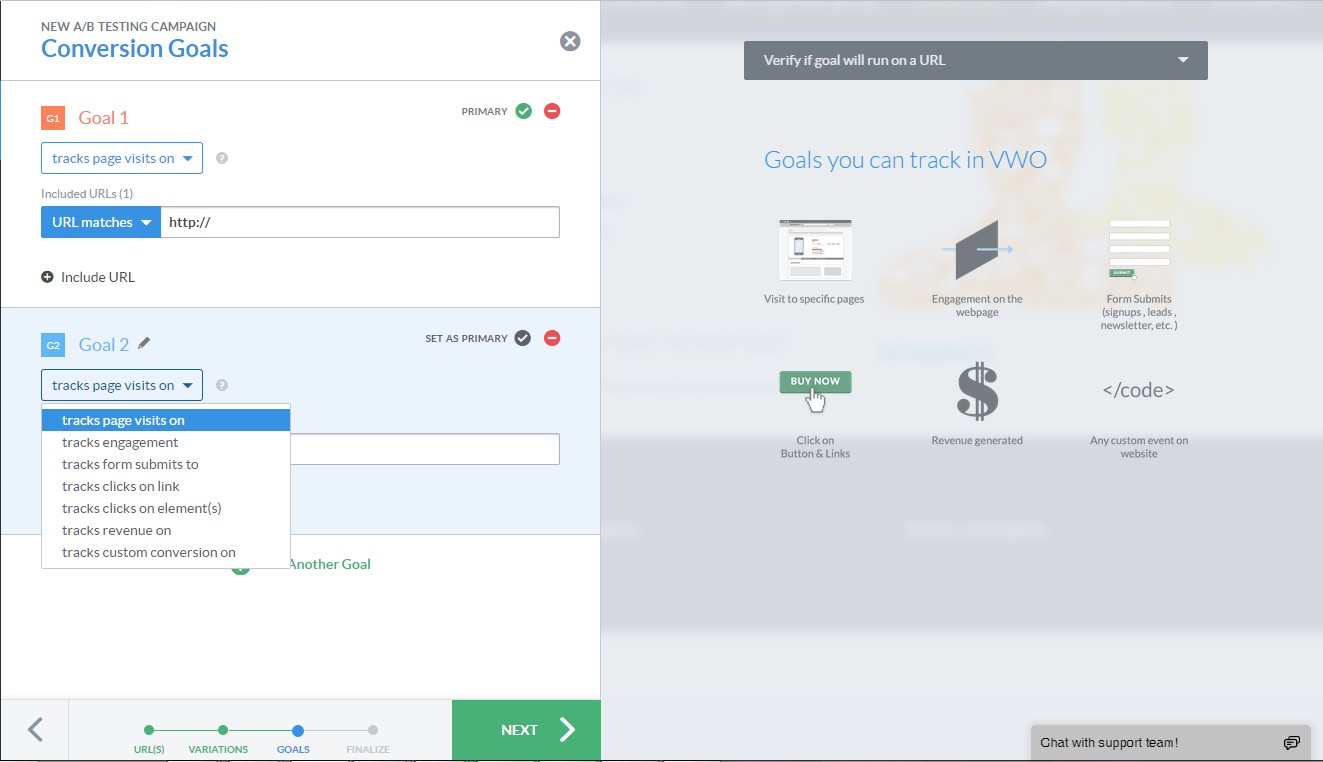
- Настройте цели, по которым будем оценивать эффективность;

- Получите код для добавления на страницу;
- По окончании теста изучите аналитические отчеты.
Проводить A/B тестирование с использованием Visual Website Optimizer удобно. Этот сервис подходит практически для всех типов сайтов, расширенный функционал и доступные цены делают его одним из самых лучших инструментов.
Дабы не быть голословными, приведём опытные кейсы по данному направлению:
Кейс 1
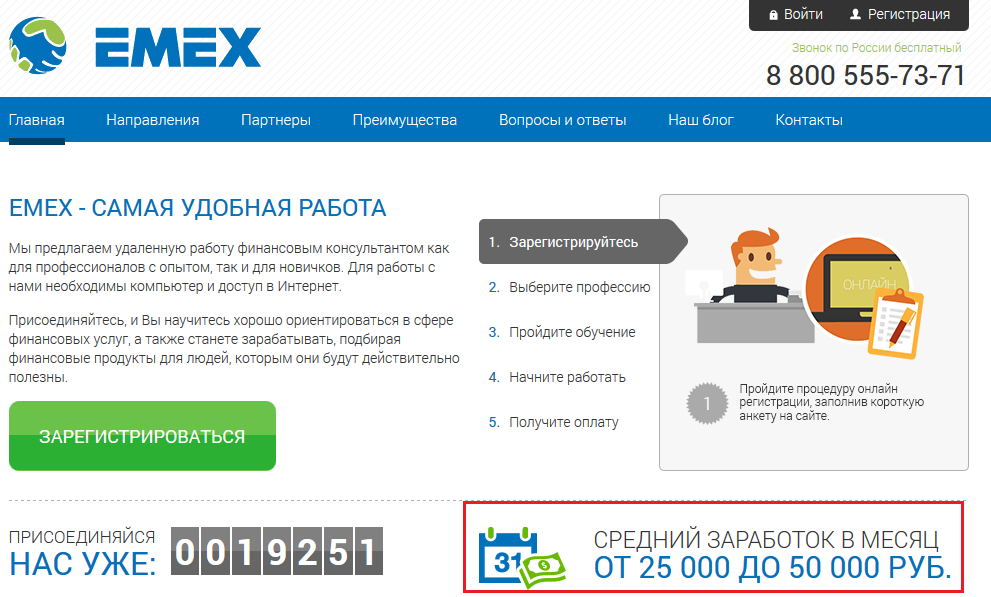
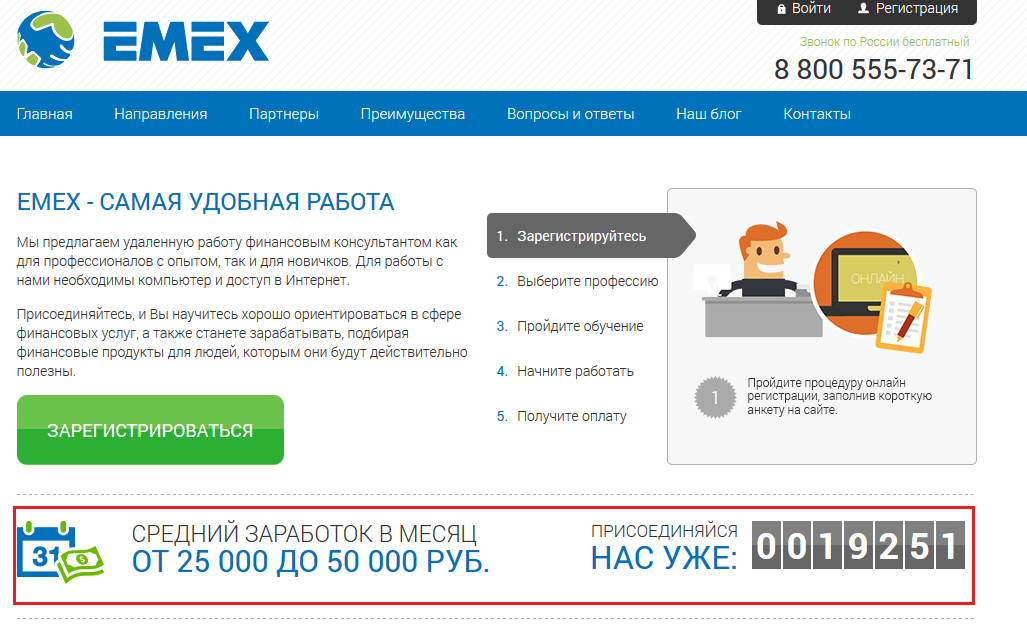
В марте 2014 года один из наших клиентов (тематика компании — заработок в интернете) обратился к нам с вопросом: «Почему объем трафика практически не изменился, а пользователи стали совершать меньше регистраций?»
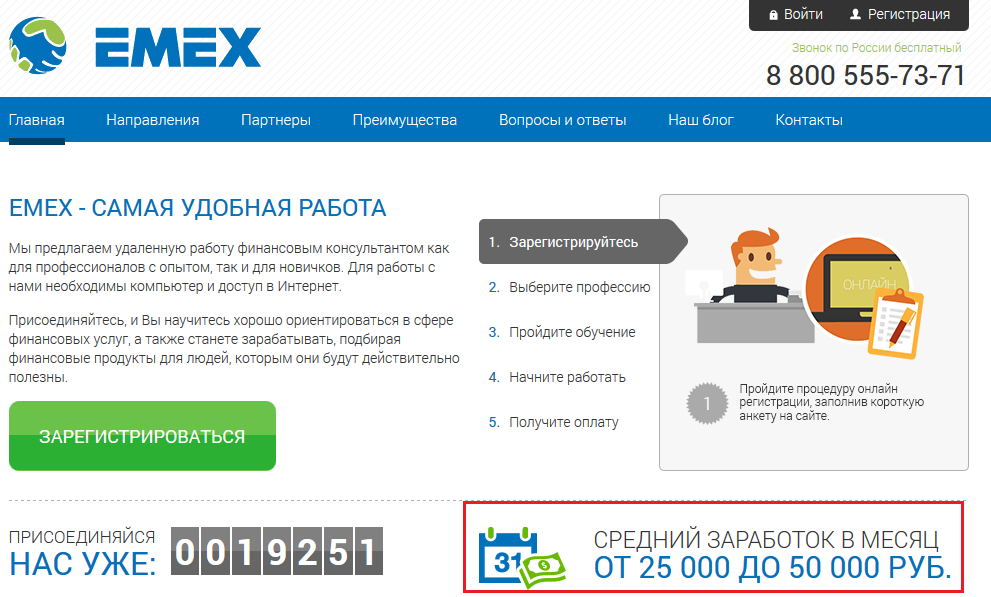
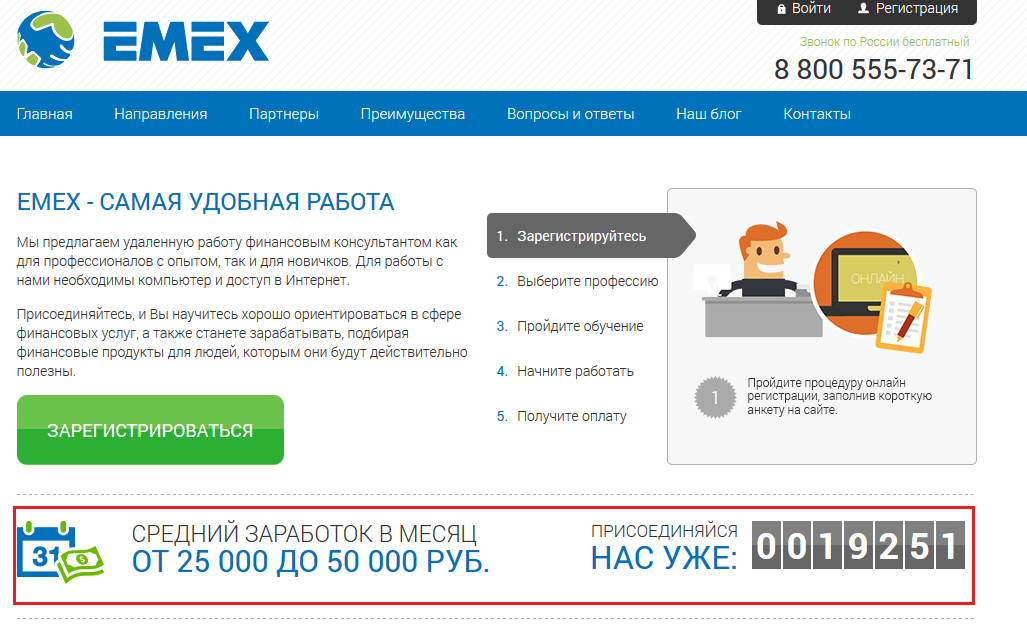
Мы провели A/B тестирование: проанализировали статистику прошлых периодов работы, более детально изучили сегмент рынка, оценили тренды. Для эксперимента нами были выбраны 2 элемента: блок информации о возможном официальном заработке и блок подсчёта и вывода зарегистрированных пользователей.
Наиболее значимым контентом на странице является информация об официальном заработке.

Чтобы улучшить ее видимость, мы изменили расположение выбранного элемента, предположив, что это увеличит количество регистраций.

Проверив данную гипотезу на 100% посетителей в течение 8 рабочих дней, мы убедились, что новый вариант страницы более эффективен. Нам удалось повысить количество конверсий, а изменения были реализованы на сайте на постоянной основе.
Кейс 2
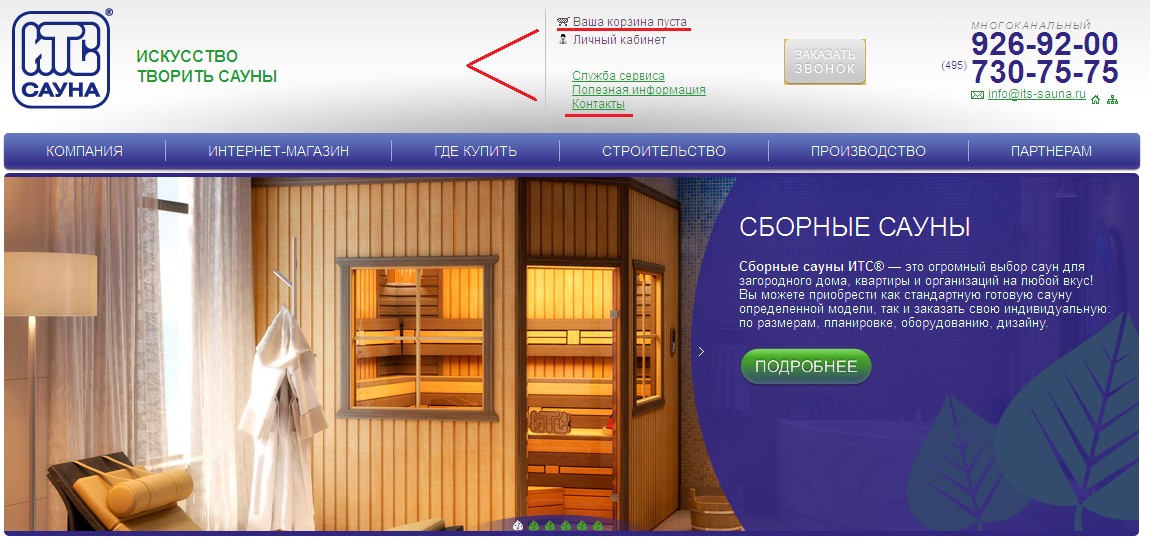
Компания «ИТС сауна» сотрудничает с Ingate 2010 года. За это время нам удалось повысить позиции ресурса в выдаче ПС и увеличить целевой трафик на сайт. В 2013 была поставлена новая задача — повысить коэффициент конверсии на сайте.
Чтобы проанализировать все возможные помехи на ресурсе и добиться желаемого результата, мы воспользовались инструментами Яндекс.Метрики и выявили следующие ошибки:
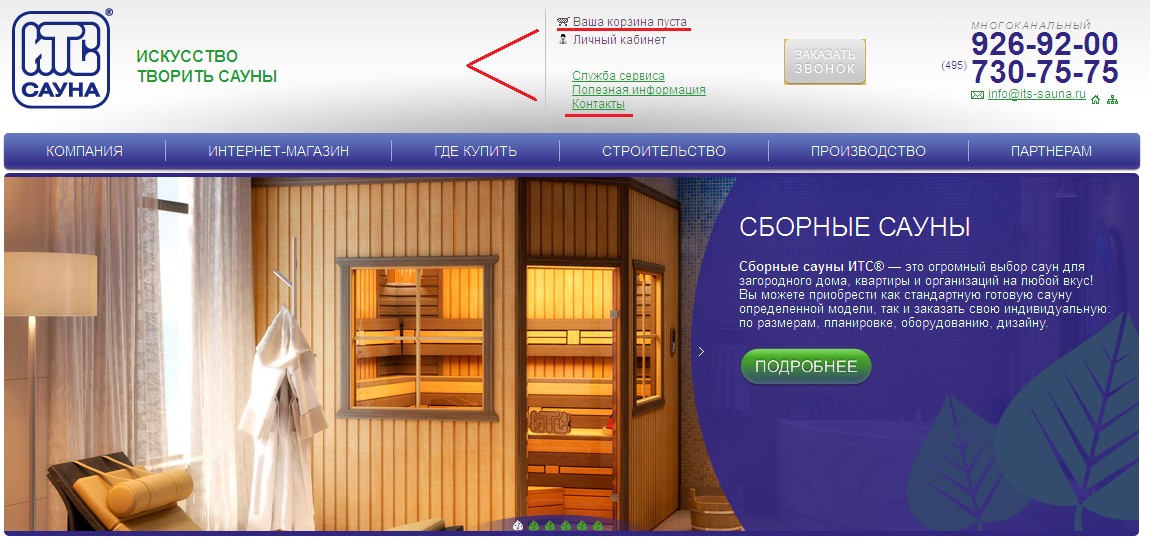
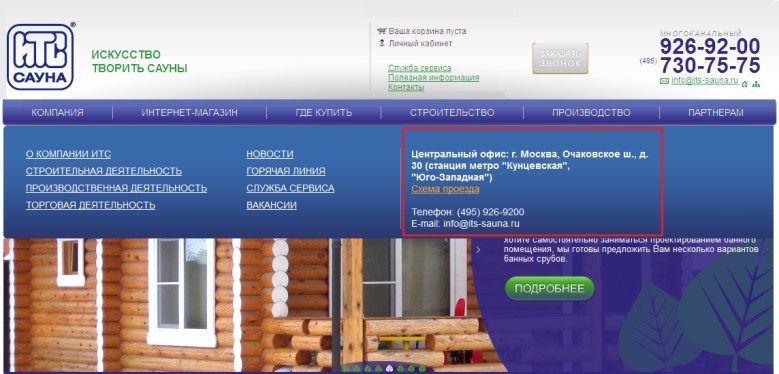
- Надпись «Ваша корзина» в шапке сайта не заметна для посетителей;
- Ссылка на страницу «Контакты» присутствует в шапке сайта, но не привлекает внимание пользователей;
- Шапка перегружена элементами: содержит два по-разному оформленных списка ссылок.

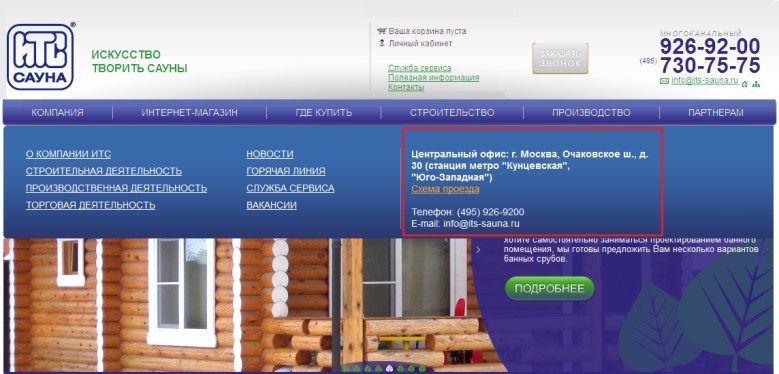
Раздел «Контакты» был доступен в разворачивающемся списке горизонтального меню, хотя посетители привыкли видеть его в основном списке ссылок.

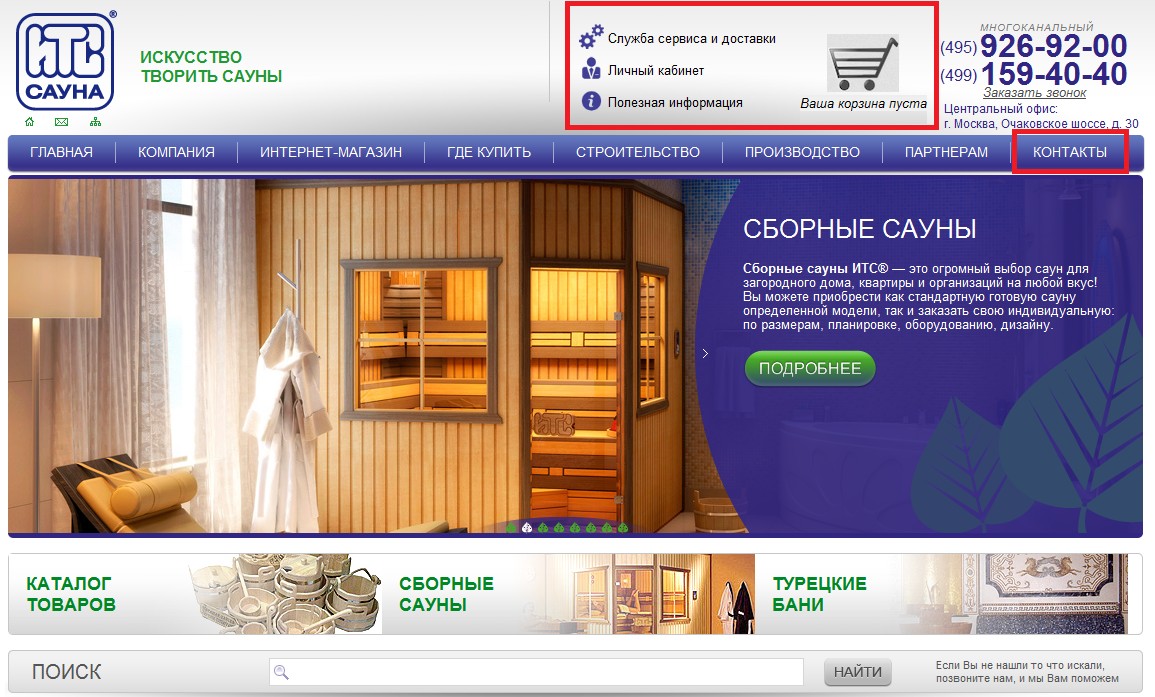
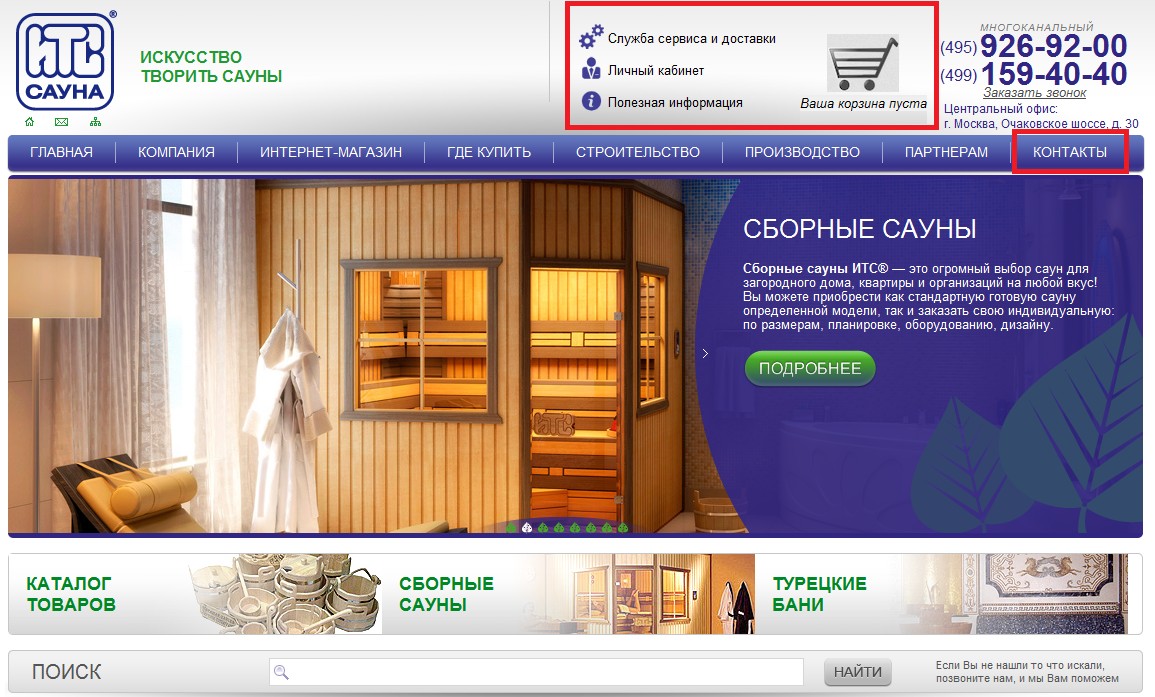
Мы выбрали несколько путей решения и протестировали их с помощью эксперимента. В результате на сайте на постоянной основе были реализованы следующие изменения:
- Увеличен размер надписи «Ваша корзина». Также мы разместили рядом с ней более заметную пиктограмму.
- Списки ссылок в шапке ресурса оформлены в едином стиле. Рядом с каждой из них размещена картинка, привлекающая внимание пользователей.
- В горизонтальное навигационное меню добавлен раздел «Контакты». При этом ссылку на него из шапки сайта мы удалили.

Таким образом, благодаря глубокой аналитике, нам удалось повысить конверсию на 74%.
От качества ресурса и его удобства для пользователей во многом зависит успех вашего бизнеса. Анализируйте сайт, боритесь с возникшими на нем проблемами, и вы сможете сделать его посетителей вашими постоянными клиентами.
Источник - seonews.ru